vue路由搭配以及嵌套路由的使用
首先需要安装vue-cli来构建一个vue的开发环境。
然后我们在命令行中输入npm install vue-router -g来安装vue-router,安装完之后我们可以打开package.json文件,在package.json文件中可以看到vue-router的版本号。

1.单页面路由

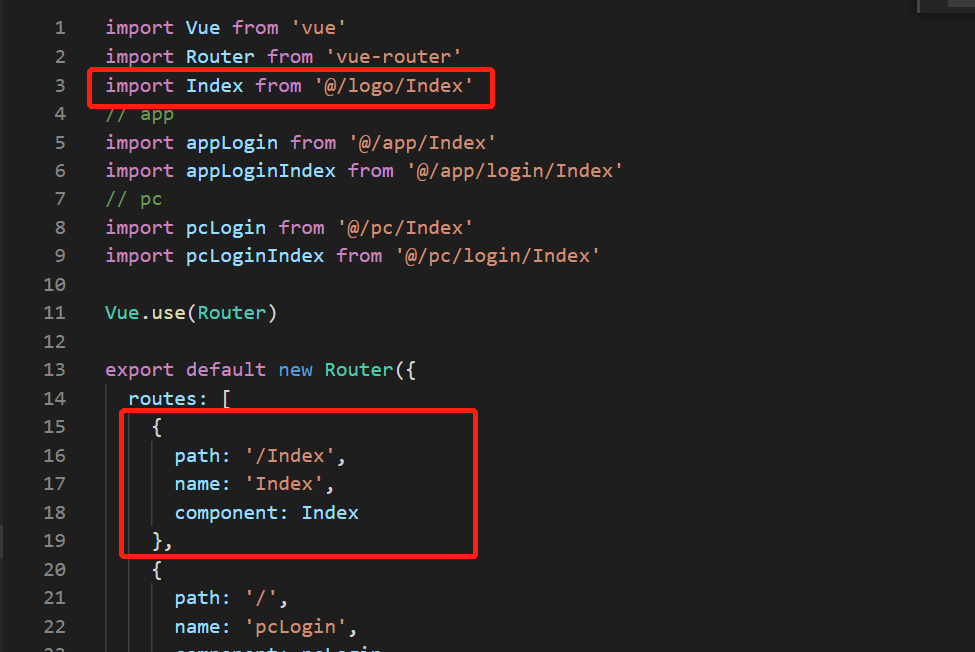
提前建好组件,我这在login里面建了一个index.vue组件,引入到routes里面来,
下面是跳转路由的方式:
<router-link to="/Index">测试跳转</router-link>
this.$router.push('/Index')
this.$router.push({path:'Index',query:{id: '1'}}) (页面取参:this.$router.query.id)
2. 嵌套路由
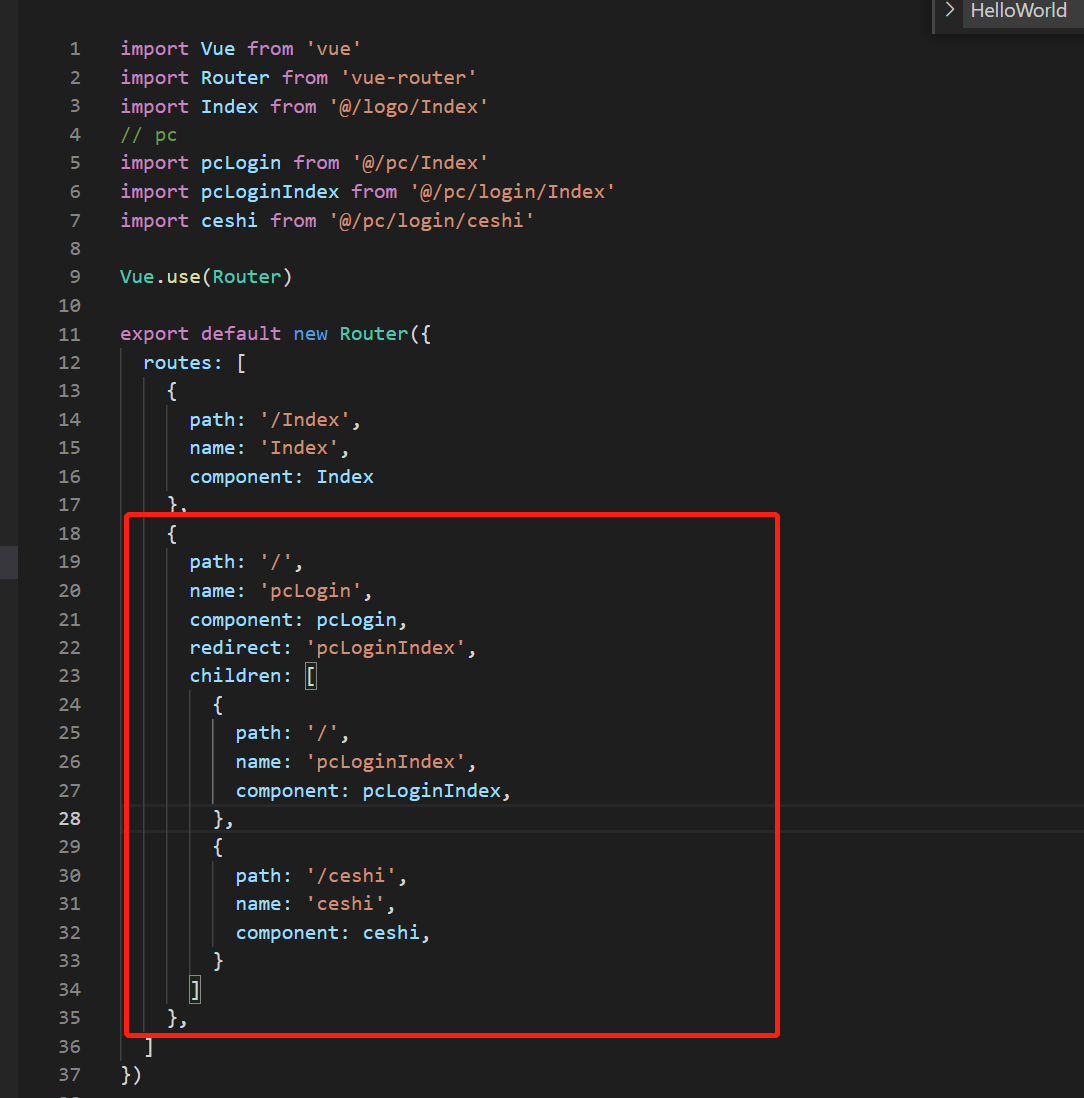
简单来说就是一个路由里面包含n个子路由
简单来说就是一个路由里面包含n个子路由

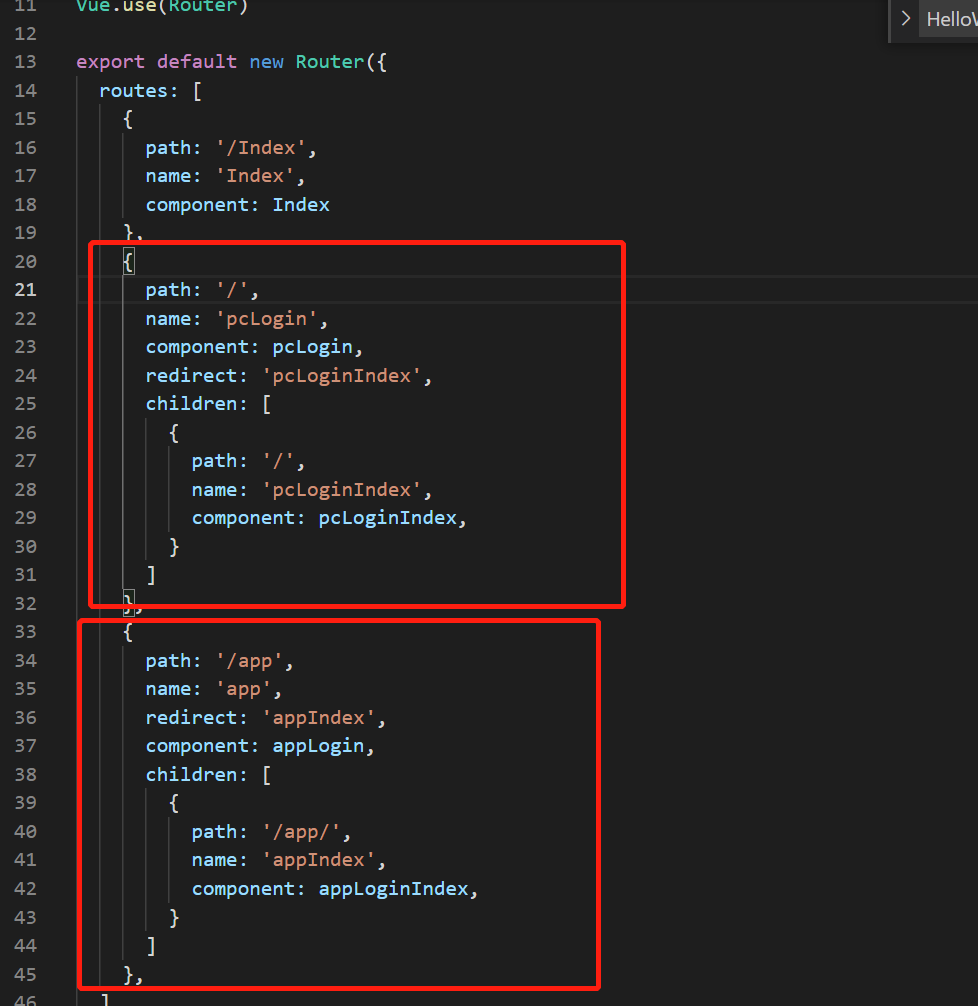
3. 多个嵌套路由
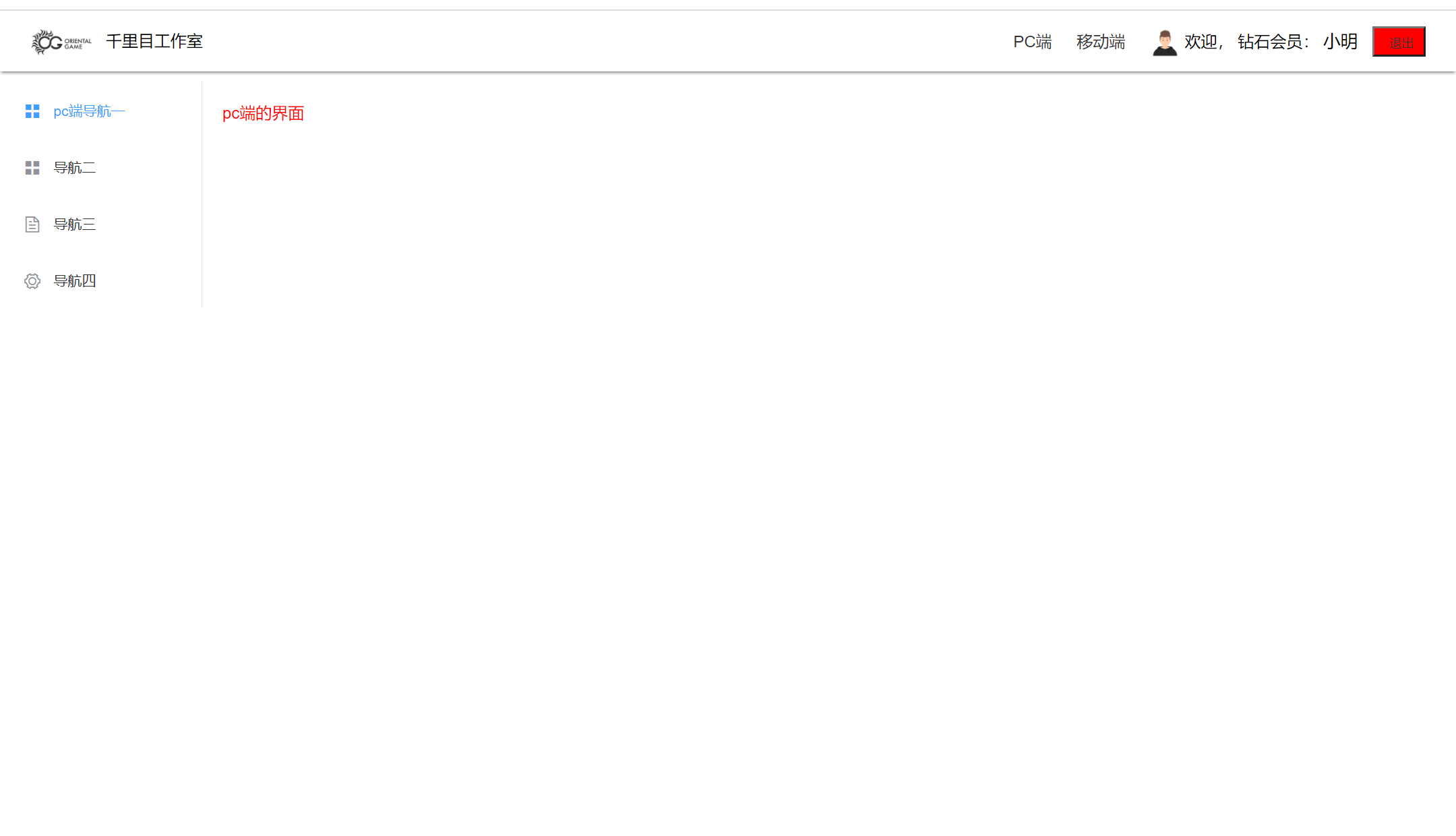
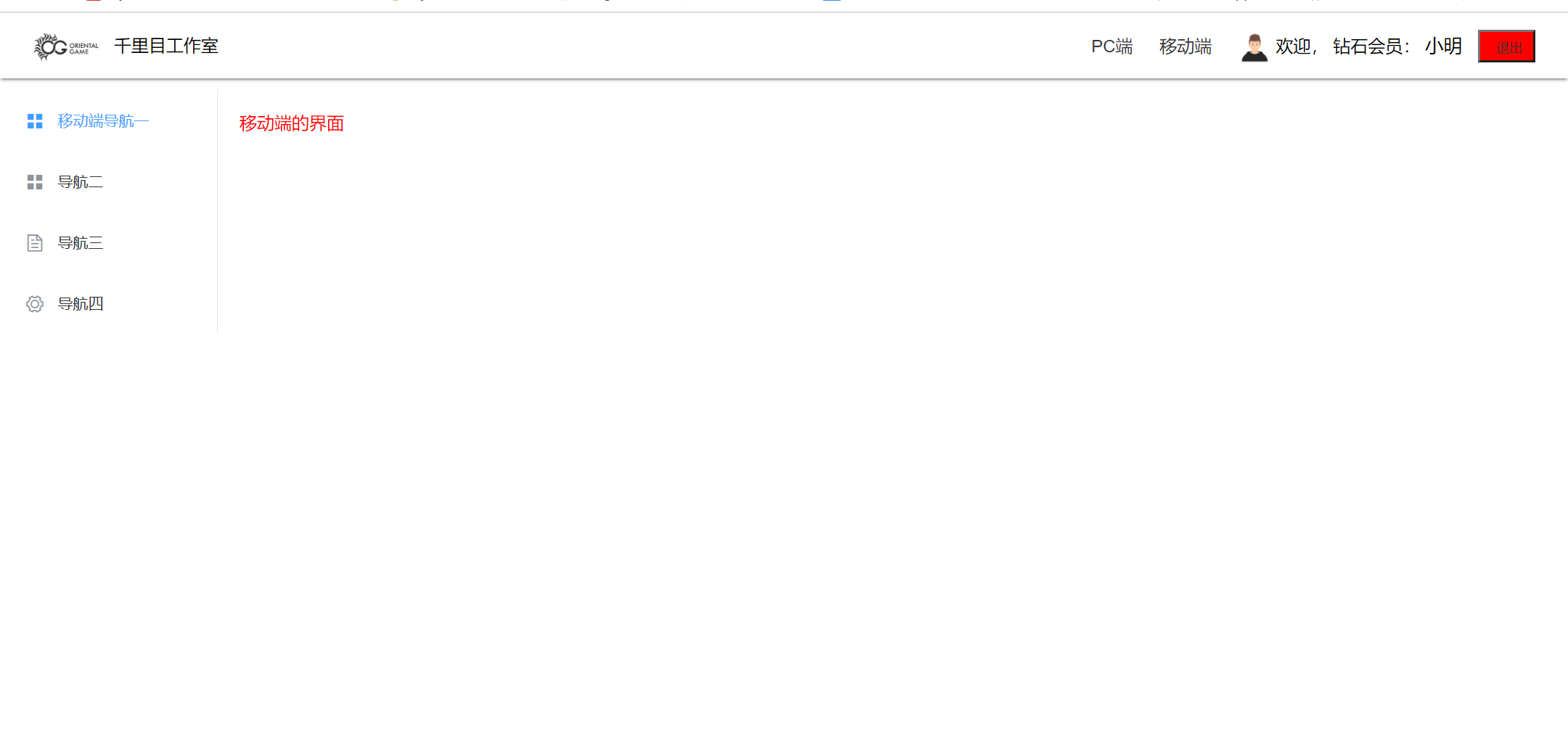
运用场景一般都是一个界面出现多套模板,例如:一个首页中有移动端和PC端。点击出现各自的首页

遇到这种多个嵌套的话一般都要加 redirect 这个参数来默认当前主路由下面默认的子路由,
完整代码:
import Vue from 'vue'
import Router from 'vue-router'
import Index from '@/logo/Index'
// app
import appLogin from '@/app/Index'
import appLoginIndex from '@/app/login/Index'
// pc
import pcLogin from '@/pc/Index'
import pcLoginIndex from '@/pc/login/Index'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/Index',
name: 'Index',
component: Index
},
{
path: '/',
name: 'pcLogin',
component: pcLogin,
redirect: 'pcLoginIndex',
children: [
{
path: '/',
name: 'pcLoginIndex',
component: pcLoginIndex,
}
]
},
{
path: '/app',
name: 'app',
redirect: 'appIndex',
component: appLogin,
children: [
{
path: '/app/',
name: 'appIndex',
component: appLoginIndex,
}
]
},
]
})
效果图:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通