vue3的搭建项目及启动
1、npm 和git提前安装好。新建文件夹右键,选择Git Bash Here
2、使用npm命令安装vue/cli,这里需要使用--force
运行 npm install -g @vue/cli --force
需要安装一会
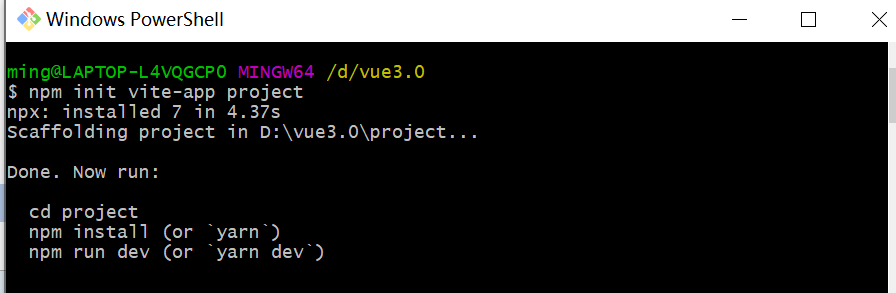
3、使用npm init初始化项目
运行 npm init vite-app project
注:project是自定义的项目名称

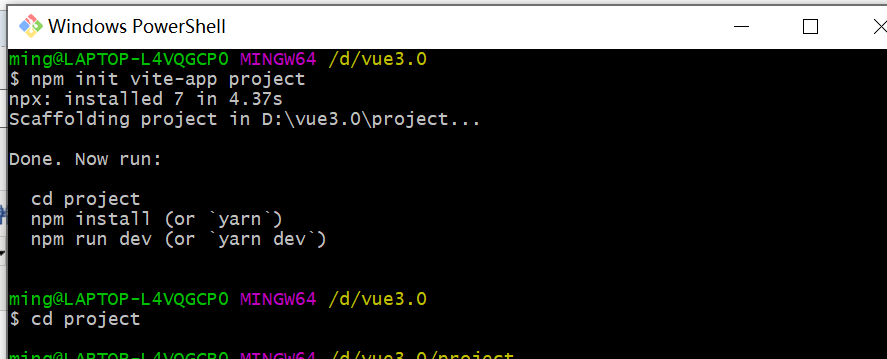
4、切换到项目根目录,使用cd project命令

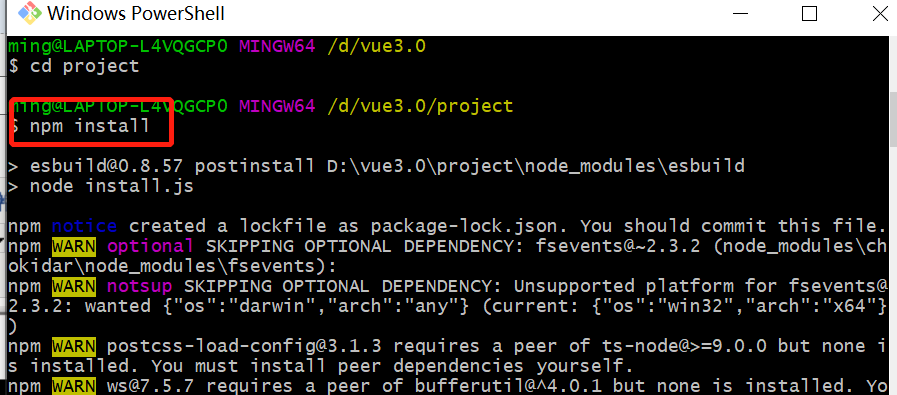
5、使用npm install安装项目依赖包以及模块

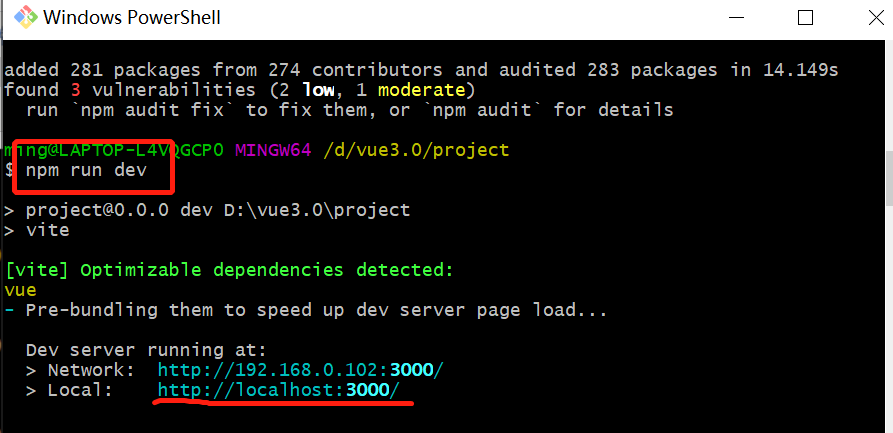
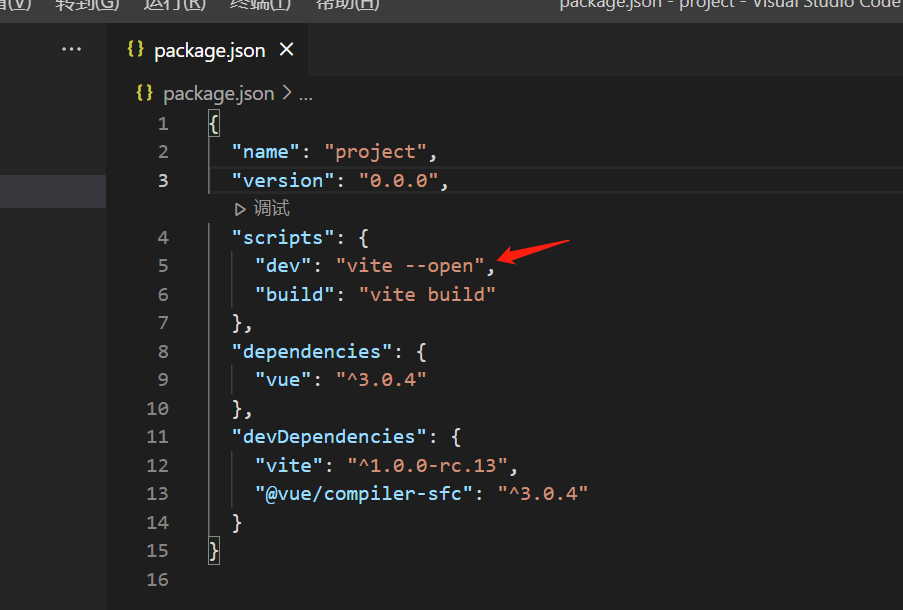
6、npm run dev命令,启动和运行项目

7、项目启动可能默认不会自动在浏览器打开。
设计浏览器自动打开:在 dev那加个 --open


完事。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通