div+css一些技巧 li前面插入小图标居中+marquee
1.公告滚动。想做一个滚动的公告前面加一个小图标,而且是居中的,本可以在li前面设置背景,然后padding left 但是由于 加了padding后,公告的下一列也会有padding,样式不好看,我想还是在li里面加个图片吧。但是图片又不居中。因为li的 line-height设置了。图片这个css是没有影响的。经过查找。下面方法可以实现:
img{ border:solid 1px #dddddd; padding:2px;vertical-align: middle;}
<marquee scrollamount='2' scrolldelay='2' direction='up' onmouseover="stop()" onmouseout="start()" bgcolor="#ececec" height="192px">
应用:
<asp:Repeater ID="rpt_gggs" runat="server">
<HeaderTemplate> <ul class="ul_marquee"></HeaderTemplate>
<ItemTemplate><li><a href="../Content.aspx?id=<%# Eval("id")%>"><img src="/village/Content/icon/notice.jpg" /><%# Eval("title")%></a></li></ItemTemplate>
<FooterTemplate> </ul></FooterTemplate>
</asp:Repeater></marquee>
</div>
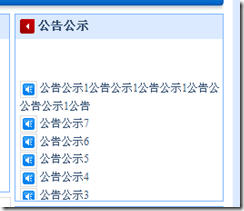
好了 效果就是:
==================marquee在ul中使用============
css 代码:
.ul_marquee{ margin-left:5px; display:table;}
.ul_marquee li
{
line-height: 150%;
width: 100%;
text-align: left;
font-size: 12px;
}
切记:不能这样 不能出现float
.ul_marquee li
{
float:left
line-height: 150%;
width: 100%;
text-align: left;
font-size: 12px;
}
---------应用----------------------------------------
<div id="main_right">
<div class="notice">
<h3><a href="#" target="_blank">公告公示</a></h3>
<div style=" width:228px; height:300px;">
<marquee scrollamount='2' scrolldelay='2' direction='up' onmouseover="stop()" onmouseout="start()" bgcolor="#ececec" height="192px">
<asp:Repeater ID="rpt_gggs" runat="server">
<HeaderTemplate> <ul class="ul_marquee"></HeaderTemplate>
<ItemTemplate><li><a href="../Content.aspx?id=<%# Eval("id")%>"><img src="/village/Content/icon/notice.jpg" /><%# Eval("title")%></a></li></ItemTemplate>
<FooterTemplate> </ul></FooterTemplate>
</asp:Repeater></marquee>
</div>