对于layui导出所有数据 , 和数据中有15位以上纯数字 或者是数字 + 字母E 的情况下会便成为科学计数问题的解决 [06.28 底部补充]
原理就是我们可以自定义一个点击事件 , 去调用接口拿到我们需要的数据 .
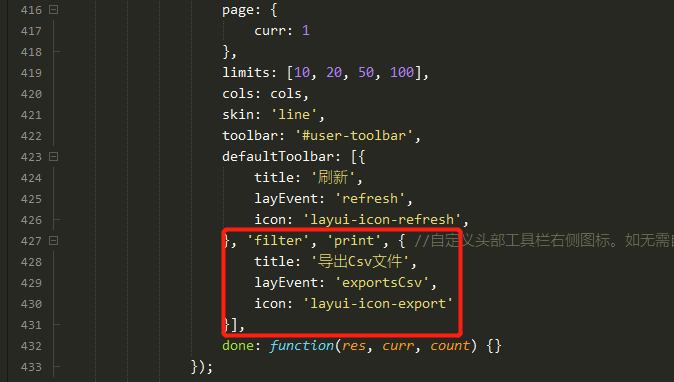
下面就是我自定义了一个按钮

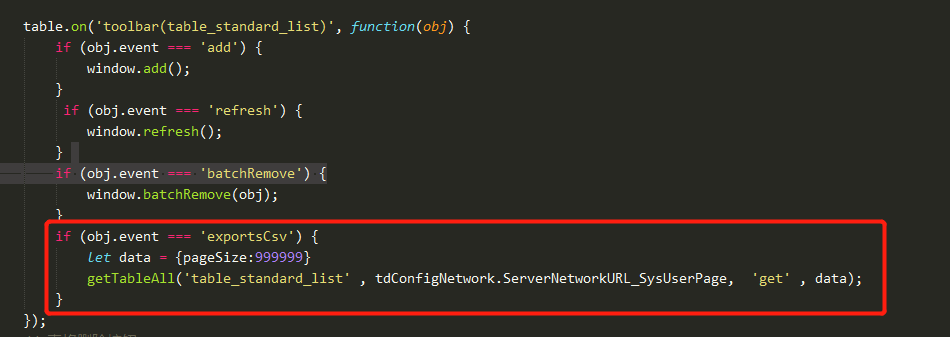
如图下去调用这个自定义事件

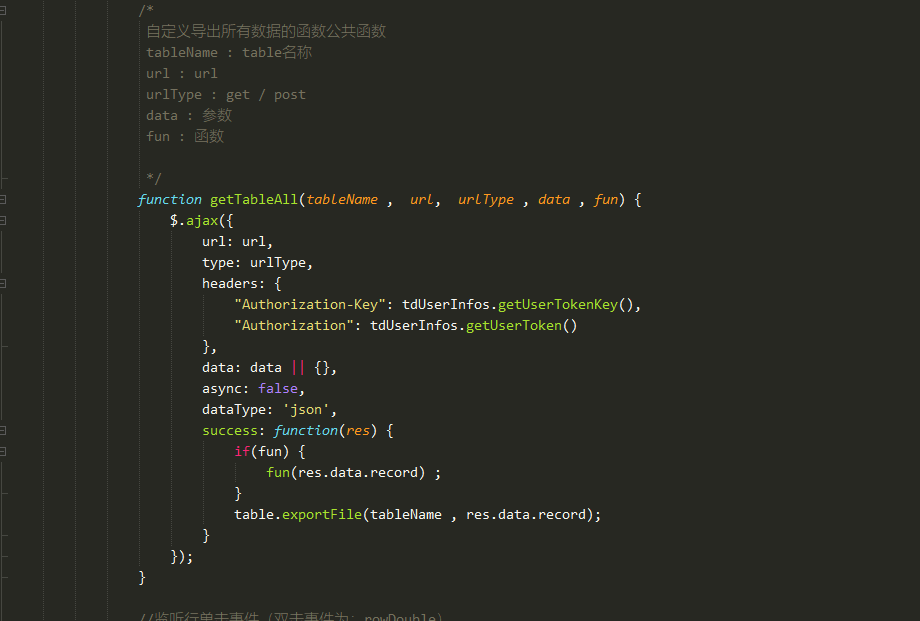
下面是我把调用的函数进行了简单的封装 ,当然更多的判断也可以灵活的加进去

代码如下 fun这个函数我这里主要用于判断拿到的数据是不是空的,还有一些特殊的判断
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | function getTableAll(tableName , url, urlType , data , fun) { $.ajax({ url: url, type: urlType, headers: { "Authorization-Key": tdUserInfos.getUserTokenKey(), "Authorization": tdUserInfos.getUserToken() }, data: data || {}, async: false, dataType: 'json', success: function(res) { if(fun) { fun(res.data.record) ; } table.exportFile(tableName , res.data.record); } }); } |
这样子我们的数据就可以拿到所有的了, 当然还得取决于单页这个参数的值是多少,或者后端通过一些条件也许我们拿到所有的数据
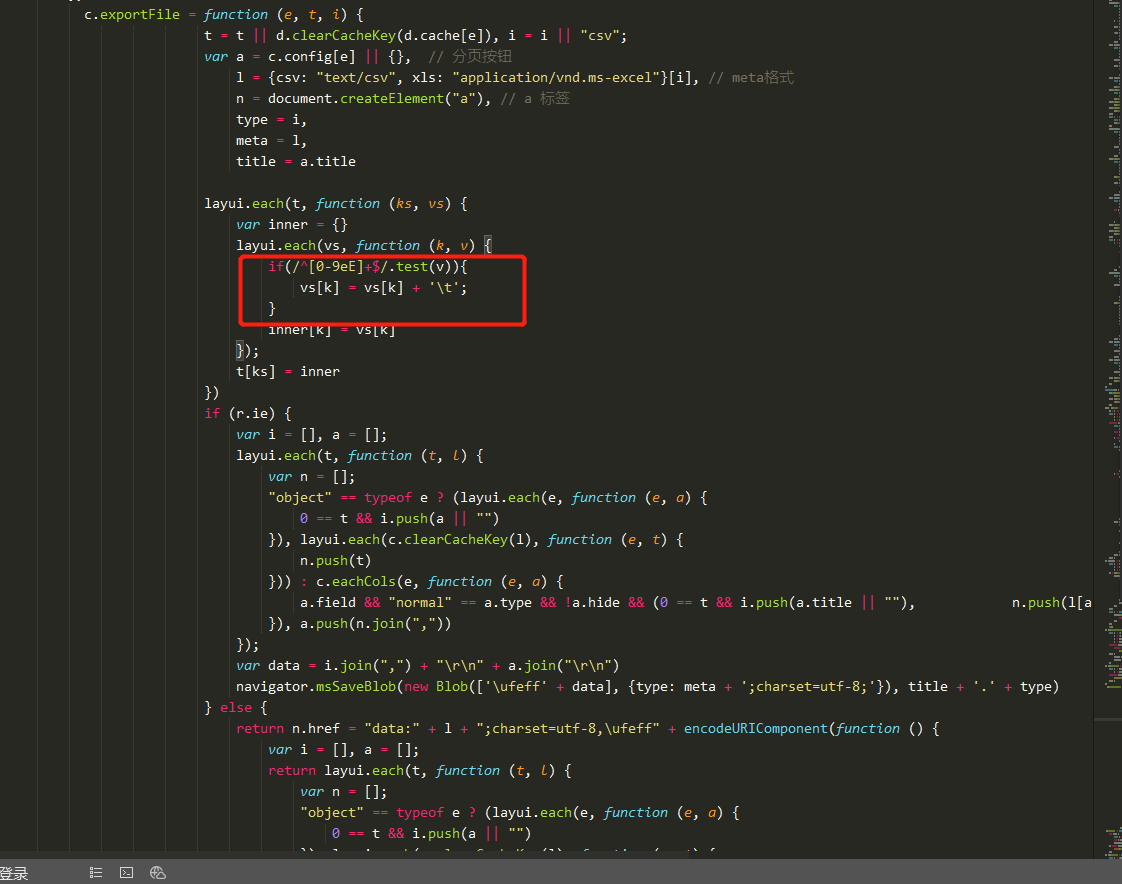
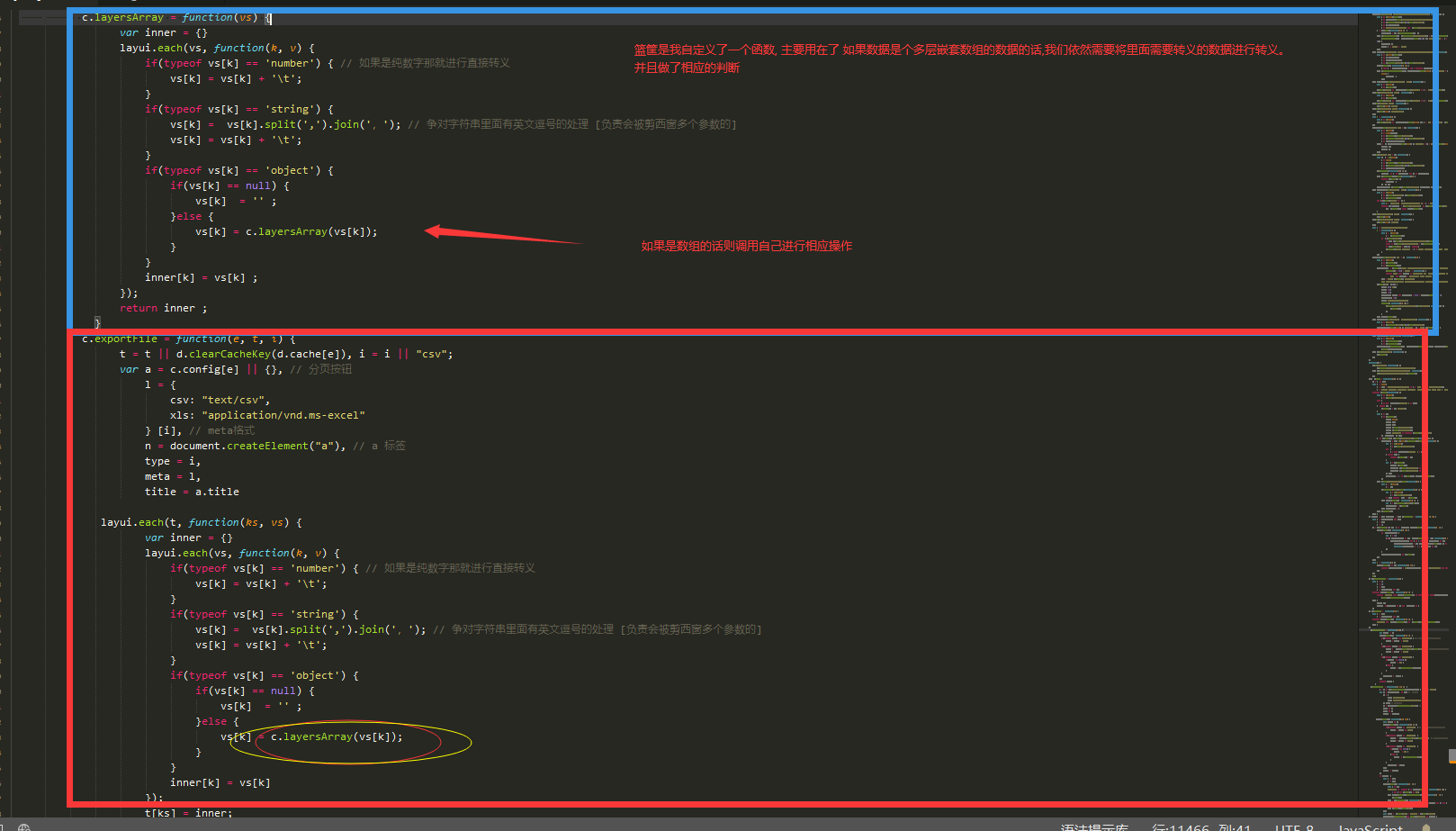
那数据拿到了, 但是我们会发现如果是15位以上的纯数字 , 或者是在一定条件下, 我们的值是数字 + 字母E的情况下 , 他还是会转为科学计数的 , 这个解决的方法如下图 :

其实主要就是红框那个判断 为了方便 我把代码直接复制下来 , 找到 d.exportFile [没有的话 找到 c.exportFile 来覆盖就可以了 ]
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | c.exportFile = function (e, t, i) { t = t || d.clearCacheKey(d.cache[e]), i = i || "csv"; var a = c.config[e] || {}, // 分页按钮 l = {csv: "text/csv", xls: "application/vnd.ms-excel"}[i], // meta格式 n = document.createElement("a"), // a 标签 type = i, meta = l, title = a.title layui.each(t, function (ks, vs) { var inner = {} layui.each(vs, function (k, v) { if(/^[0-9eE]+$/.test(v)){ vs[k] = vs[k] + '\t'; } inner[k] = vs[k] }); t[ks] = inner }) if (r.ie) { var i = [], a = []; layui.each(t, function (t, l) { var n = []; "object" == typeof e ? (layui.each(e, function (e, a) { 0 == t && i.push(a || "") }), layui.each(c.clearCacheKey(l), function (e, t) { n.push(t) })) : c.eachCols(e, function (e, a) { a.field && "normal" == a.type && !a.hide && (0 == t && i.push(a.title || ""), n.push(l[a.field])) }), a.push(n.join(",")) }); var data = i.join(",") + "\r\n" + a.join("\r\n") navigator.msSaveBlob(new Blob(['\ufeff' + data], {type: meta + ';charset=utf-8;'}), title + '.' + type) } else { return n.href = "data:" + l + ";charset=utf-8,\ufeff" + encodeURIComponent(function () { var i = [], a = []; return layui.each(t, function (t, l) { var n = []; "object" == typeof e ? (layui.each(e, function (e, a) { 0 == t && i.push(a || "") }), layui.each(c.clearCacheKey(l), function (e, t) { n.push(t) })) : c.eachCols(e, function (e, a) { a.field && "normal" == a.type && !a.hide && (0 == t && i.push(a.title || ""), n.push(l[a.field])) }), a.push(n.join(",")) }), i.join(",") + "\r\n" + a.join("\r\n") }()), n.download = (a.title || "table_" + (a.index || "")) + "." + i, document.body.appendChild(n), n.click(), void document.body.removeChild(n)} }, |
如果覆盖的是c.exportFile ,在当前函数体内 ,有一些东西是没有的 , 会报错的 ,把所有的d.变量/函数 修改为 c.变量/函数 就可以了 ,这样的话就没问题了。
06.28----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

之前判断太多了, 要考虑 特殊字符串 例如 1111E : 依然是科学计算 , 02-10-1 会转译为日期 2002/10/01的 , 还要考虑 ,和,的替换, 所以把可以直接转义的直接转义, 把之前正则判断直接去掉了。
之所以还要判断 null 是因为 , 如果直接转义的话 , 你会拿到null , 貌似不合理 , 但是已经做了 类型判断. 如果是object类型的话会调用自定义函数, 但是null并不是可遍历的一个对象, 所以再加上一个null的判断。
如果有一些 数字代表的意义 例如 srrData = 1 // 1 代表 完成 , 2代表进行中, 目前只能自定义好数据格式, 在layui的表格里面我暂时拿不到已经写好的逻辑和回显。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现