token验证
token验证
什么是token?我相信很多开发者都或多或少听过基于 token 的用户鉴权和基于 session 的用户鉴权,而今天说的 token 验证就是第一种了。token 的意思是“令牌”,是用户第一次登录服务器返回的,它能让用户不需要提交账户和密码就能进行服务器验证身份,它是被放在请求头中一起提交给服务器的。
为什么用 token 验证?怎么用 token 验证?现在简单介绍一下,有错误请大牛指出,我会立即更正!
首先是为什么用?
- 为了验证用户的登录情况,毕竟不是登录状态的话很多东西是不允许访问和呈现出来的。
- 减少数据库的频繁查询,增加服务器性能,使得服务器更加健壮。
- 它可以在多个服务间共享,完全由应用管理,可以避开浏览器的同源策略。
- 增加扩展性、安全性和减少服务器内存开销。传统的服务器验证是使用 cookie + session 验证,服务器需要每一次都验证客户端的请求去辨别客户端身份,并且还要创建一个记录将用户信息存储起来,然而随着现在科技发达,这种验证弊端也就显露出来了,例如用户增多从而引发内存资源消耗变大、CORS(跨域资源共享)和 CSRF(跨域请求伪造)等。
那么怎么用呢?
流程:
- 客户端的用户输入账户密码请求登录。
- 服务端收到请求并进行验证,成功则生成一个 token 值并返回给客户端。
- 客户端收到 token 值并将其存储,例如 本地存储:localStore 或 放在Cookie。
- 客户端每次请求都将 token 值放在请求头中发给服务器,服务器进行验证有效性。
- 成功则返回客户端请求的数据,失败可以让用户进行登录重新获取新的 token 值。
token的组成
一般 token 组成:
- Uid(用户身份的唯一标识)
- time(时间戳)
- sign(签名)
JWT 组成:
JWT(JSON Web Tokens) 读:jot
标准的组成:
- header(头部),参数主要包括:类型--JWT,签名的算法--HS256。
private static $header=array(
'alg'=>'HS256', //生成signature的算法
'typ'=>'JWT' //类型
);
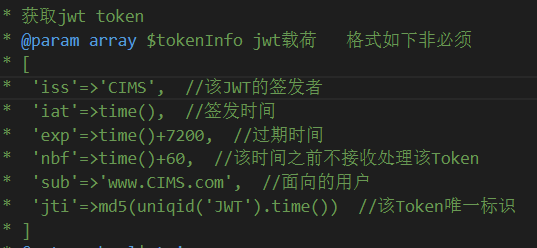
- poyload(负荷):一般是自己想要放置的数据(因为信息会暴露,不建议放敏感信息)。

$time = time();
$tokenInfo = [
'iss'=>'CIMS',
'iat'=>$time,
'nbf'=>$time+2,
'jti'=>md5(uniqid('JWT').$time),
'sub'=>$data,
'exp'=> $time+7200
];
- sign(签名):为了防止被恶意篡改数据。
/**- HMACSHA256签名 https://jwt.io/ 中HMACSHA256签名实现
- @param string $input 为base64编码后连接而成的的header和poyload的字符串:base64UrlEncode(header).".".base64UrlEncode(tokenInfo)
- @param string $key
- @param string $alg 算法方式
- @return mixed
*/
private static function signature(string $input, string $key, string $alg = 'HS256')
{
$alg_config=array(
'HS256'=>'sha256'
);
return self::base64UrlEncode(hash_hmac($alg_config[$alg], $input, $key,true));
}
结果:一般会使用 base64 编码,中间用.隔开
eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJ1aWQiOjEsIm5hbWUiOiJjZXNoaSIsImF1ZCI6IiIsImV4cCI6MTY4MTIyNDY0OCwiaWF0IjoxNjgxMjIxMDQ4LCJpc3MiOiIiLCJqdGkiOiJkN2UxYTBiNGU3MDZmODUxMjgzZWZkZWVlZjQ5MWEwOSIsIm5iZiI6MTY4MTIyMTA0OCwic3ViIjoiIn0.qRTyO1pYHHJxBNRwHUz032NWKKqS3C9dakOHASJyASk
关于Token验证的安全性
在使用Token验证时,应该注意一些安全性问题。例如:
- 如何防止Token被盗用:可以使用HTTPS来保护通信安全,防止Token在传输过程中被窃听。此外,可以定期刷新Token,使得被盗用的Token尽快失效。
- 如何防止重放攻击:可以在Token中添加时间戳和随机数,服务器根据时间戳和随机数来判断Token是否有效。此外,可以使用一次性Token,即每次使用后都需要刷新。
总结
我们也可以在移动端使用,例如用Vue + express:
- 首先在 express 中安装 jsonwebtoken
npm install jsonwebtoken -S
- 生成 token 值并返回给前端:
在 login 接口中加入
const token = jwt.sign({ info }, SECRET_KEY, { expiresIn: '24h' }); // SECRET_KEY 可以是自己定义的一个密钥,也可以是使用 crypto 包随机生成或者其他密钥
- 可以定义在全局然后使用白名单去除不需要验证的接口;这里定义一个验证 token 的中间件,需要使用 token 验证才能获取数据的接口才放上这个中间件:
const verifyToken = (req, res, next) => {
const authHeader = req.headers['authorization'];
const token = authHeader && authHeader.split(' ')[1];
if (!token) {
return res.status(401).json({ message: 'Missing token' });
}
try {
jwt.verify(token, SECRET_KEY);
console.log(jwt.verify(token, SECRET_KEY))
next();
} catch (error) {
res.status(401).json({ message: 'Invalid token' });
}
};
- 在前端登录成功后把返回的 token 值存储在 localStorage,至于存储在 localStorage 跟其他地方的区别可以看我八股文那篇文章中的浏览器部分:
localStorage.setItem('token', res.data.token);
- 可以使用拦截器把获取到的 token 值放在每次请求头中,Vue 是在 main.js 中配置,这里使用 axios 来发起请求,所以使用 axios 配置:
axios.interceptors.request.use(config => {
// 获取localStorage中的token
const token = localStorage.getItem('token');
// 如果有token,则在请求头中添加Authorization字段
if (token) {
config.headers.Authorization = `Bearer ${token}`;
}
return config;
});
- 也可以在使用路由守卫判断是否已登录,在router/index.js中进行配置:
router.beforeEach((to, from, next) => {
// 检查localStorage中是否有token
const token = localStorage.getItem('token');
// 如果要访问的路由需要登录,但用户未登录,则重定向到登录页面
if (to.matched.some(record => record.meta.requiresAuth) && !token) {
next('/');
} else {
next();
}
});
前端如何处理Token过期
当服务器返回401错误时,表示Token已经过期。此时,客户端可以采取以下措施之一来处理Token过期的问题:
- 自动刷新Token:客户端可以调用刷新Token的接口来获取新的Token。此时,客户端需要保存刷新Token,并在调用刷新Token接口时携带刷新Token。
- 重定向到登录页面:客户端可以提示用户重新登录,并重定向到登录页面。用户重新登录后,客户端会获取新的Token。
Vue 项目进行 token 验证的基本使用就是这些了。
扩展
放请求头:
JWT 缺点:1.签发生成后无法修改。2.不包含权限控制。
解决token 注销问题:尽快让 token 失效,退出登录后删除 cookie,对失效的 token 形成黑名单,会违无状态特性,但是标记时间短,会减少服务器压力。
解决token 续签问题:后端在用户登录的接口添加 token 有效期判断:例如即将过期那就重新生成一个返回。
token验证目前是非常流行的,不仅仅只是在web网站上,移动端、小程序也会用到。例如小程序用的是使用 login 获取 code 发送给后端进行一系列使用微信官方API接口获取数据再进行加密等操作才返回 token,这里就不详细展开了吧,有兴趣哈哈哈哈自己查下看看啦。
关于 token 更多的问题请在评论区留言!!!
参考文献
https://blog.csdn.net/MINGJU2020/article/details/103039418
https://blog.csdn.net/HD243608836/article/details/115732104
https://zhuanlan.zhihu.com/p/267771576
创作不易,若需转载请备注出处!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!