Bootstrap 标签页和工具提示插件
一.标签页
标签页也就是通常所说的选项卡功能。
//基本用法
<ul class="nav nav-tabs"> <li class="active"><a href="#html5" data-toggle="tab">HTML5</a></li> <li><a href="#bootstrap" data-toggle="tab">Bootstrap</a></li> <li><a href="#jquery" data-toggle="tab">jQuery</a></li> <li><a href="#extjs" data-toggle="tab">ExtJS</a></li> </ul> <div class="tab-content" style="padding: 10px;"> <div class="tab-pane active" id="html5">...</div> <div class="tab-pane" id="bootstrap">...</div> <div class="tab-pane" id="jquery">...</div> <div class="tab-pane" id="extjs">...</div> </div>
//可以设置淡入淡出效果 fade,而 in 表示首选的内容默认显示
<ul class="nav nav-tabs"> <li class="active"><a href="#html5" data-toggle="tab">HTML5</a></li> <li><a href="#bootstrap" data-toggle="tab">Bootstrap</a></li> <li><a href="#jquery" data-toggle="tab">jQuery</a></li> <li><a href="#extjs" data-toggle="tab">ExtJS</a></li> </ul> <div class="tab-content" style="padding: 10px;"> <div class="tab-pane fade in active" id="html5">可以设置淡入淡出效果 fade,而 in 表示首选的内容默认显示 </div> <div class="tab-pane fade" id="bootstrap">可以设置淡入淡出效果 fade,而 in 表示首选的内容默认显示 </div> <div class="tab-pane fade" id="jquery">可以设置淡入淡出效果 fade,而 in 表示首选的内容默认显示 </div> <div class="tab-pane fade" id="extjs">可以设置淡入淡出效果 fade,而 in 表示首选的内容默认显示 </div> </div>
//也可以换成胶囊式
<ul class="nav nav-pills"> <li class="active"><a href="#html5" data-toggle="tab">HTML5</a></li> <li><a href="#bootstrap" data-toggle="tab">Bootstrap</a></li> <li><a href="#jquery" data-toggle="tab">jQuery</a></li> <li><a href="#extjs" data-toggle="tab">ExtJS</a></li> </ul> <div class="tab-content" style="padding: 10px;"> <div class="tab-pane fade in active" id="html5">可以设置淡入淡出效果 fade,而 in 表示首选的内容默认显示 </div> <div class="tab-pane fade" id="bootstrap">可以设置淡入淡出效果 fade,而 in 表示首选的内容默认显示 </div> <div class="tab-pane fade" id="jquery">可以设置淡入淡出效果 fade,而 in 表示首选的内容默认显示 </div> <div class="tab-pane fade" id="extjs">可以设置淡入淡出效果 fade,而 in 表示首选的内容默认显示 </div> </div>
//data-target
使用 data-target 绑定或不绑定效果都是一样的
//使用 JavaScript,直接使用 tab 方法。
$('#nav a').on('click', function (e) { e.preventDefault(); $(this).tab('show'); });

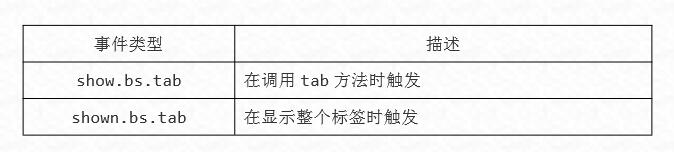
//事件,其他雷同
$('#nav a').on('show.bs.tab', function () { alert('调用 tab 时触发!'); });
$('#nav a').on('shown.bs.tab', function () { alert('显示完 tab 时触发!'); });
二.工具提示
工具提示就是通过鼠标移动选定在特定的元素上时,显示相关的提示语。
//基本实例
<a href="#" data-toggle="tooltip" title="超文本标识符">HTML5</a>
//JS 部分需要声明
$('#section').tooltip();
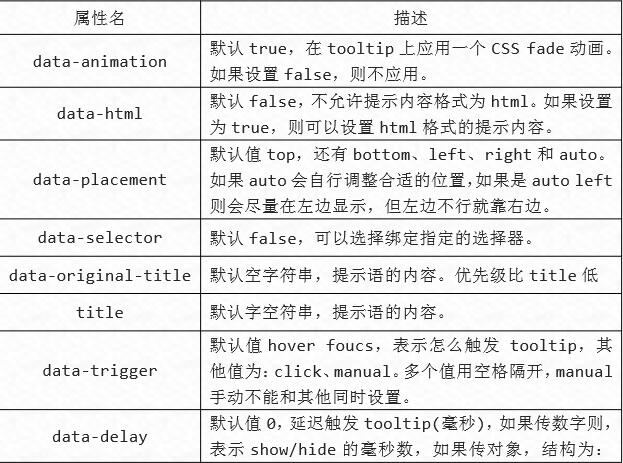
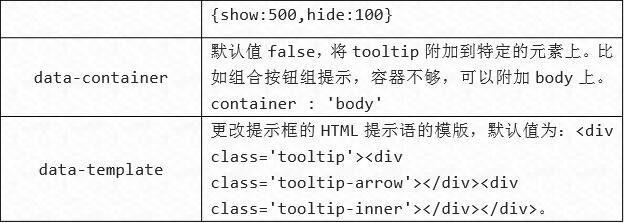
工具提示有很多属性来配置提示的显示,具体如下:


<a href="#" data-toggle="tooltip" data-original-title="<b>超文本标识符</b>" title="超文本标识符" data-animation="false" data-html="true" data-placement="auto top" data-trigger="hover focus" data-delay="100" data-template="<div class='tooltip'><div class='tooltip-arrow'></div><div class='tooltip-inner'></div></div>">HTML5</a>
<script type="text/javascript"> $('a').tooltip(); </script>
效果图如下:

//JavaScript 方式
<a href="#" data-toggle="tooltip" title="超文本标识符">HTML5</a>
<script type="text/javascript">
$('a').tooltip({ delay : { show : 500, hide : 100, } });
</script>

JavaScript 有四个方法:show、hide、toggle 和 destroy 四种。
//显示
$('#section a').tooltip('show');
//隐藏
$('#section a').tooltip('hide');
//反转显示和隐藏
$('#section a').tooltip('toggle');
//隐藏并销毁
$('#section a').tooltip('destroy');
posted on 2016-12-20 16:46 向前看!明天会更好! 阅读(224) 评论(0) 编辑 收藏 举报