滑动效果练习题
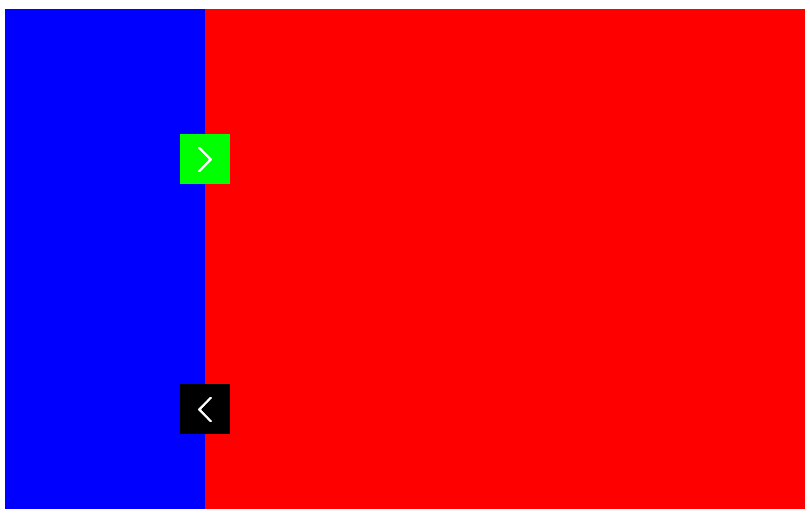
效果图
当点击上面按钮往右走.
当点击下面按钮往左走.
| <style type="text/css"> | |
| * { | |
| margin: 0px auto; | |
| padding: 0px; | |
| } | |
| #name { | |
| margin: 100px 0px 0px 200px; | |
| } | |
| #name1 { | |
| float: left; | |
| width: 200px; | |
| height: 500px; | |
| background-color: #00F; | |
| position: relative; | |
| } | |
| #name2 { | |
| float: left; | |
| width: 600px; | |
| height: 500px; | |
| background-color: #F00; | |
| position: relative; | |
| } | |
| .an1 { | |
| width: 50px; | |
| height: 50px; | |
| background-color: #FFF; | |
| position: absolute; | |
| top: 125px; | |
| right: -25px; | |
| z-index: 1; | |
| } | |
| .an2 { | |
| width: 50px; | |
| height: 50px; | |
| background-color: #000; | |
| position: absolute; | |
| top: 375px; | |
| left: -25px; | |
| z-index: 1; | |
| } | |
| .an1:hover { | |
| cursor: pointer; | |
| } | |
| .an2:hover { | |
| cursor: pointer; | |
| } | |
| </style> | |
| </style> | |
| </head> | |
| <body> | |
| <div id="name"> | |
| <div id="name1"> | |
| <div onclick="Show(true)" class="an1" style="text-align:center; line-height:50px; vertical-align:middle; font-size:36px; font-weight:bold; background-color:#0F0; color:#FFF;"> > </div> | |
| </div> | |
| <div id="name2"> | |
| <div onclick="Show(false)" class="an2" style="text-align:center; line-height:50px; vertical-align:middle; font-size:36px; font-weight:bold; color:#FFF;"> < </div> | |
| </div> | |
| </div> | |
| </body> | |
| <script type="text/javascript"> | |
| window.onload=function(){ | |
| var d1=document.getElementById("name1"); | |
| //debugger; | |
| } | |
| function Show(el){ | |
| var d1=document.getElementById("name1"); | |
| var d2=document.getElementById("name2"); | |
| var a1=document.getElementsByClassName("an1"); | |
| //debugger; | |
| var yskd1=d1.clientWidth; | |
| //var w1=yskd1.substr(0,yskd1.length-2); | |
| yskd1 += el ? 20 : -20; | |
| var yskd2=d2.clientWidth; | |
| //var w2=yskd2.substr(0,yskd2.length-2); | |
| yskd2 -= el ? 20 : -20; | |
| var bl= !el ? yskd1>200 : yskd2>200; | |
| if(bl){ | |
| d1.style.width=yskd1 + "px"; | |
| d2.style.width=yskd2 + "px"; | |
| window.setTimeout("Show('+el+')",100); | |
| } | |
| } | |
| </script> | |
posted on 2016-09-27 07:25 向前看!明天会更好! 阅读(106) 评论(0) 编辑 收藏 举报


