Vuex
需要注意的是 当vue2的时候需要使用 vuex@3版本 当vue3的时候需要使用vuex@4版本
mapState
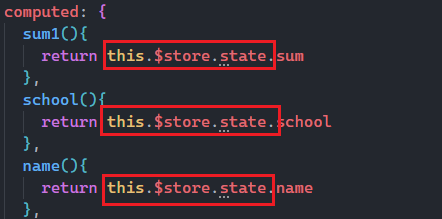
在日常开发中 我们想要对 vuex 里的数据进行复杂运算处理 就要使用computed然后return出去
重复数据太多

mapState可以帮我们自动生成vue模板里的computed,使用方法如下:
键值对方式:
computed: {
// 使用es6语法
...mapState({b1:'sum',b2:'school',b3:'name'})
}
简写方式:
computed: {
// 使用es6语法
...mapState(['sum','school','name']),
}
使用在template中
<template>
<div class="hello">
{{sum}}{{school}}{{name}}
</div>
</template>
mapGetter
与mapState同理 不做过多描述
在学习mapActions和mapMutations之前需要清除 mapState是生成计算属性 需要写在 computed里 而mapActions和mapMutations则是生成方法,卸载methods里面
mapActions
借助mapActions生产恒对应的方法,方法中会调用dispatch去联系actions
// 对象写法
...mapActions({h1:'jiaAdd',h2:'jiaAdd2'})
// 数组写法
...mapActions(['jiaAdd','jiaAdd2']) //刺种方法需要key和value相同
但是这样操作会有种问题,就是不知道传值是多少
原来的写法
this.$store.dispatch('jiaAdd',123)
现在的写法需要在调用此方法时候进行形参传值
...mapActions({h1:'jiaAdd',h2:'jiaAdd2'})
// h1为方法名 即在点击事件或者其他时候调用该事件的时候传值 自动将值传递到actions里的该方法中
const actions = {
jiaAdd(context,value){
// value就是传递的值
}
}
mapMutations
借助mapMutations生成对应的方法,方法中会调用commit去联系mutations
//对象写法
...mapMutations({h1:'JIA',h2:'JIAN'})
//数组写法
...mapMutations(['JIA','JIAN'])
传值与mapActions同理
vuex模块化
应用场景:当我们有多个不同逻辑的组件都需要用到vuex的时候,如果所有都写在一起 会不利于开发而且可能会导致git版本冲突
所以我们需要使用vuex模块化

//a1.js
const actions = {}
const mutations = {
JIAN(state){
state.name = '我也被修改了'
}
}
const state = {
name:'你好我是a1'
}
export default {
state,
mutations,
actions
}
// a2.js
const actions = {}
const mutations = {
JIA(store){
console.log("我是a2的加");
store.name = '我被修改了'
}
}
const state = {
name:'你好我是a2'
}
export default {
state,
mutations,
actions
}
import Vue from 'vue'
import Vuex from 'vuex'
import a1 from './a1'
import a2 from './a2'
Vue.use(Vuex)
export default new Vuex.Store(
{
modules:{
a1,
a2
}
}
)
我们使用方法也需要进行改变
当我们读取state中的数据的时候:
// 普通方法
this.$store.state.name
mapState方法:
//原来方式
...mapState(['name','school'])
// 模块化方式
...mapState(['a1','a2'])
// 在使用到html上的时候需要{{a1.name}}
但是我们觉得在template模板中使用 xxx. 的方式麻烦怎么办呢
可以使用指定方式来进行获取
首先在模块化的各自js文件中 配置namespaced:'xxx',进行命名
...mapState('xxx',{'name','school'})
// 这样就可以指定生成xxx模块的name和school属性了
同样的mapActions和mapMutations也是同理
最后补充一下 当进行了模块化vuex写法后,不使用mapGetters写法如何获取到模块内的getters?
this.$store.getters['test1/gettersName']



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理