nopCommerce从无到有01-初探nopCommerce
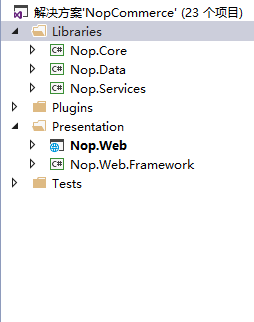
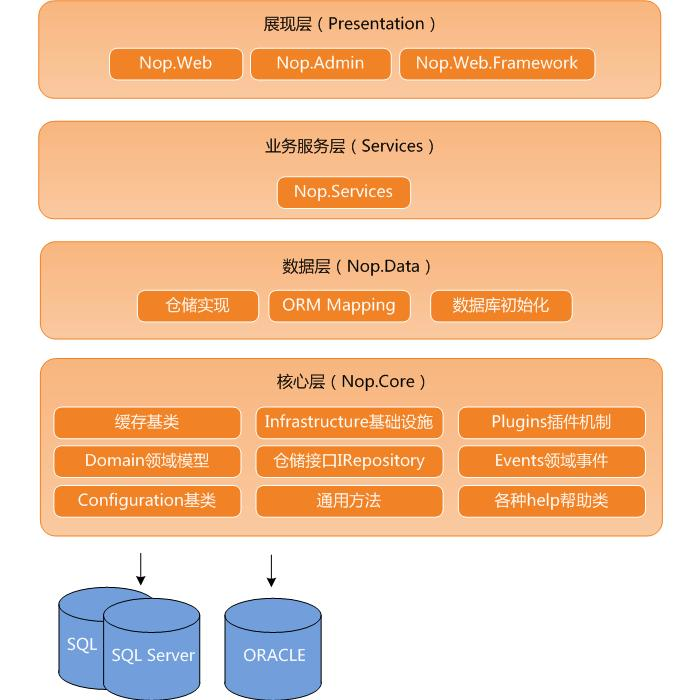
nopCommerce框架的基本结构:

该结构可以参考DDD(领域驱动设计)模式。

(注:上图源自他人文章,具体出处不祥,在此引用,感谢原创)
nopcommerce官方地址:http://www.nopcommerce.com/
nopCommerce中文网:http://www.nopcn.com/
nopCommerceGitHub:https://github.com/nopSolutions/nopCommerce
中文网最新版,目前为4.1版本。
下载后解压,应用Visual Studio 2017打开项目并编译运行。启动项目为Nop.Web(后台管理),该项目为Asp.net Core的MVC项目,需要对Asp.net Core有所了解,并了解MVC。
首次运行会提示配置数据库连接,根据提示配置一个即可,本站使用的是Microsoft SqlServer2012,配置完成后会提示重新运行项目。
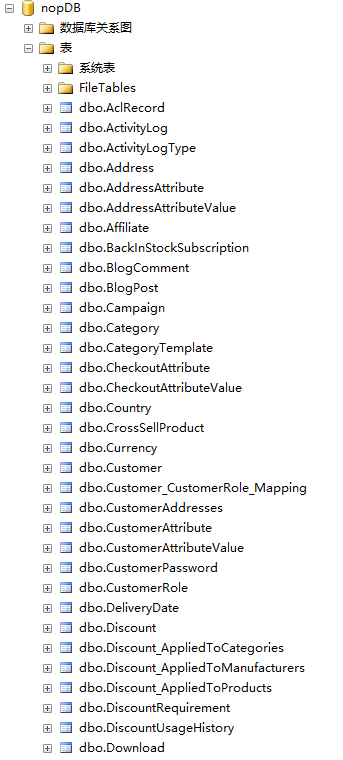
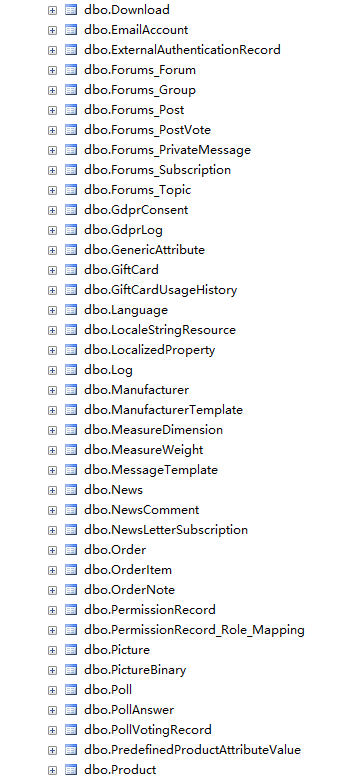
成功配置完数据库连接后,系统会自动根据配置的数据库连接创建一个对应的数据库,库中包含若干表




基本结构如上图,包括一些基本的数据表和一些示例程序表,其中T_Test_A和T_Test_B为作者自建的表。
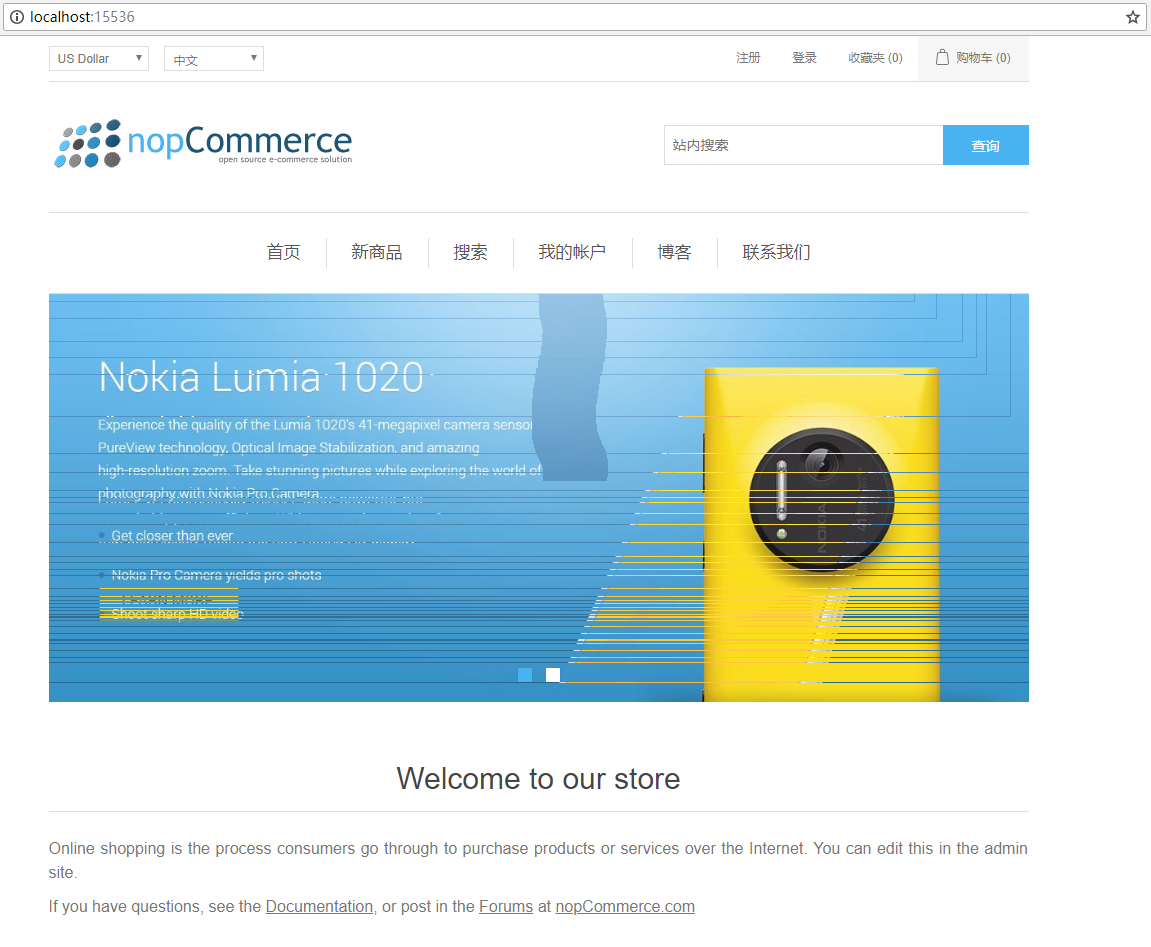
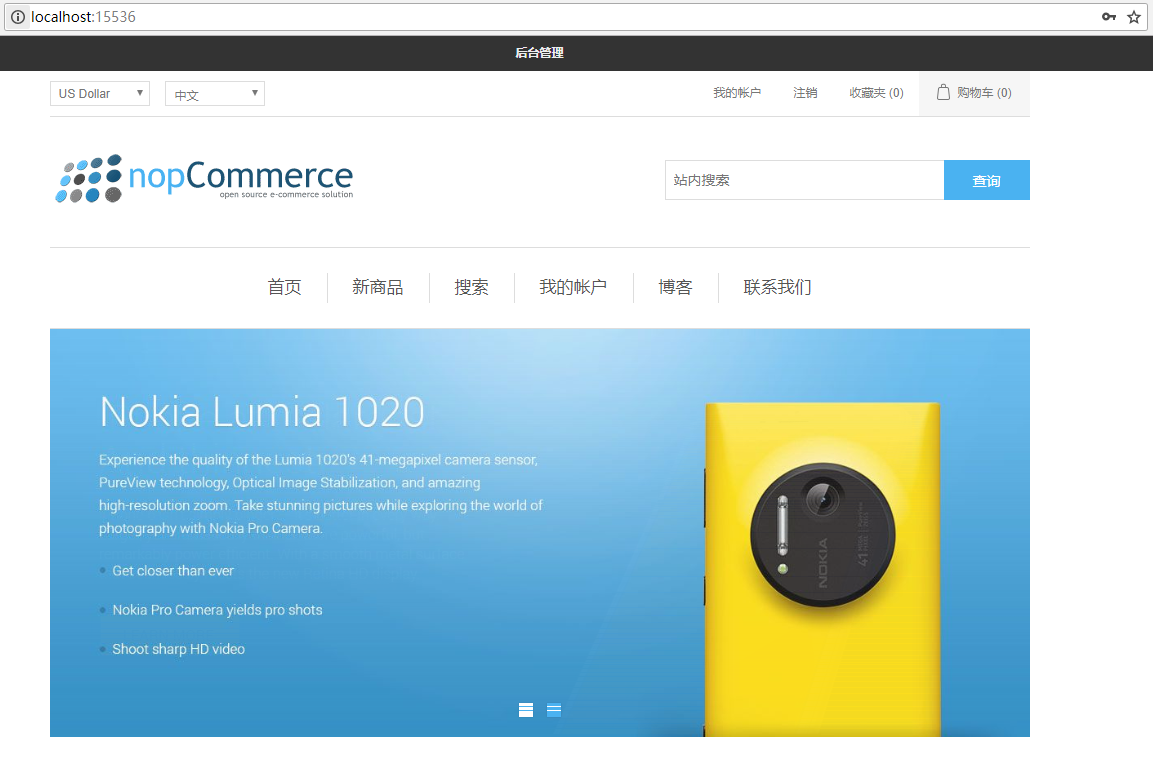
在成功重新运行项目后,会弹出如下界面:

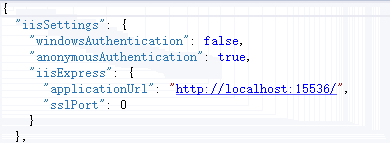
该程序端口修改,可在Nop.Web项目下的Properties下的launchsettings.json文件中修改

数据库连接在,App_Data下的dataSettings.json文件中。
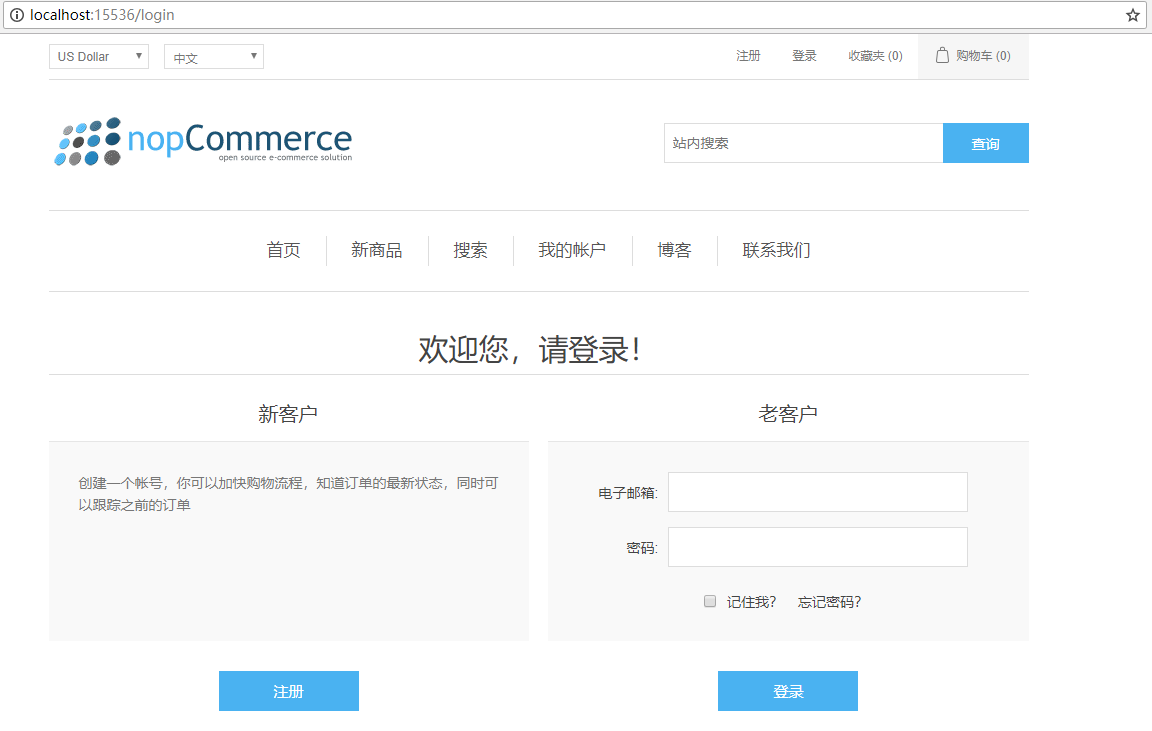
点击页面的登录按钮,进入登录页:

输入邮箱和密码(第一次启动时配置数据库连接同时会要求配置的用户名和密码),登录。进入如下界面:

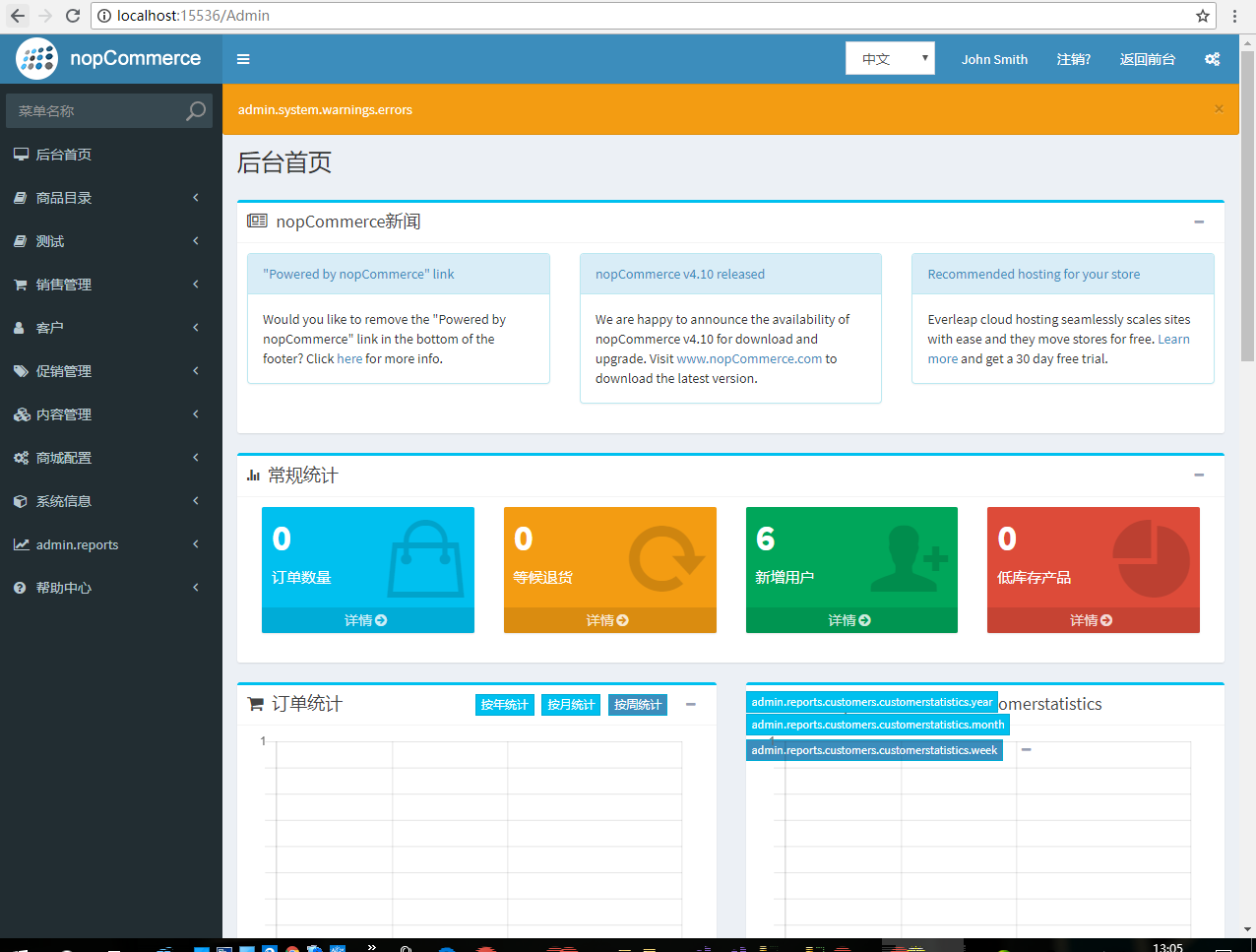
页面上面有个“后台管理”导航栏,点击进入主界面:
 大家进入时应该是英文,需要导入汉化语言包,中文网有3.9版中文语言包:http://www.nopcn.com/nopcommerce-blog-90.html
大家进入时应该是英文,需要导入汉化语言包,中文网有3.9版中文语言包:http://www.nopcn.com/nopcommerce-blog-90.html
导入方法:

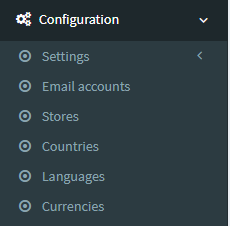
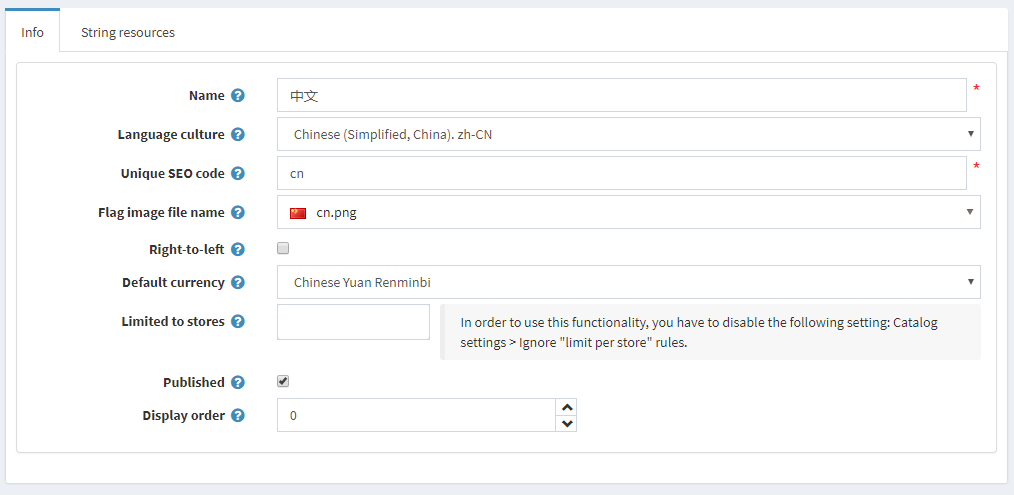
点击菜单栏的Configuration中的Languages菜单,弹出的页面中点击Add New按钮,表单中录入相应内容

点击上方的Save按钮,然后再点击编辑,进入编辑界面
点击右上方“Import resources”按钮,选中下载的文件(下载回来的语言包需要解压,然后选中解压后的文件),然后依然保存。
然后选中最上方的语言选中列表,选择中文。(有时可能需要重新启动项目)。
至此,已经走出对nopcommerce应用的第一步。




