2019-2020-2 20175221『网络对抗技术』Exp8:Web基础
2017-2018-2 『网络对抗技术』Exp8:Web基础
- 一.原理与实践说明
- 1.实践具体要求
- 2.基础问题回答
- 二.实践过程记录
- 1.Web前端:HTML
- 2.Web前端:javascipt
- 3.Web后端:MySQL基础
- 4.Web后端:编写PHP网页
- 5.最简单的SQL注入,XSS攻击测试
- 三.实践总结及体会
一.原理与实践说明
1、实践具体要求
-
(1)Web前端HTML(0.5分)
- 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
-
(2)Web前端javascipt(0.5分)
- 理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
-
(3)Web后端:(0.5分)
-
MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
-
-
(4)Web后端:(1分)
-
编写PHP网页,连接数据库,进行用户认证
-
-
(5)最简单的SQL注入,XSS攻击测试(1分)
- 功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
2、基础问题回答
-
(1)什么是表单?
- 表单负责数据采集,有三部分组成:
- 表单标签:包含处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框、文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
- 表单负责数据采集,有三部分组成:
-
(2)浏览器可以解析运行什么语言?
-
- HTML、Python、PHP、JavaScript、ASP、XML(可扩展标记语言)
-
-
(3)WebServer支持哪些动态语言?
- 支持的动态网页语言有ASP,JSP,PHP。
- ASP是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序,采用脚本语言VBScript(Javascript)作为自己的开发语言。
- JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
- PHP借用C、Java、Perl语言的语法,耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。
- 支持的动态网页语言有ASP,JSP,PHP。
二.实践过程记录
-
1.Web前端:HTML
- 使用 service apache2 start 打开Apache服务

- 测试服务:在浏览器输入本机回环地址 127.0.0.1 ,打开Apache的默认网页,则开启成功:

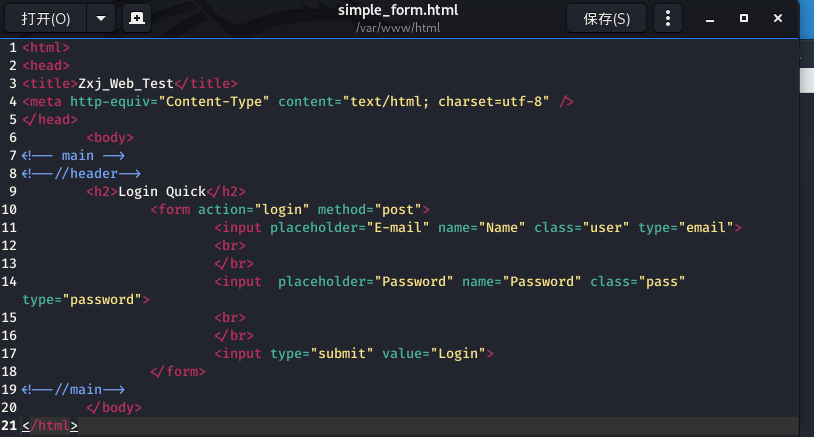
- 使用 cd /var/www/html 进入Apache目录,新建一个表单文件 simple_form.html ,内容如下:

- 在浏览器打开:

2.Web前端:javascipt
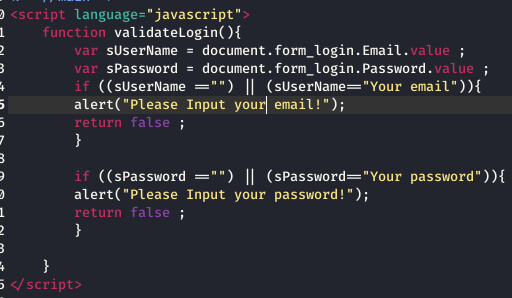
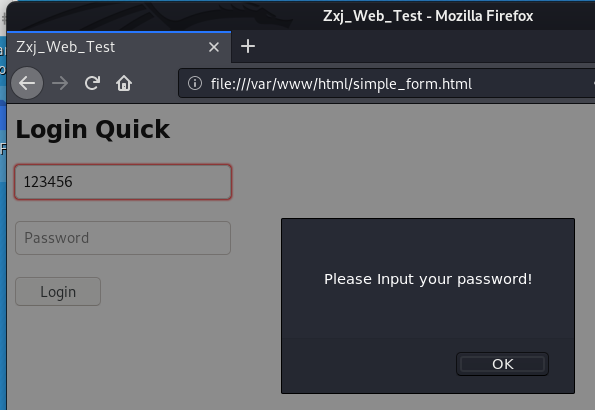
- 在原有 simple_form.html 基础上,添加JavaScript代码,以判断用户是否填写邮箱和密码:

- 浏览器再次访问,如果邮箱或密码未填写就提交,网页会报错:

3.Web后端:MySQL基础
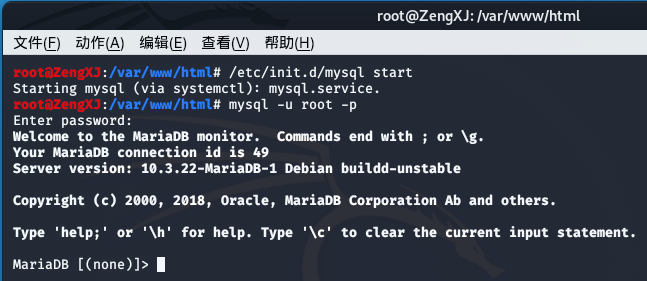
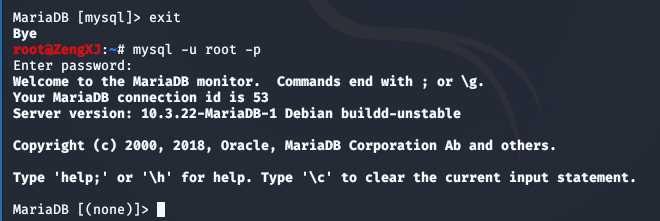
使用 /etc/init.d/mysql start开启MySQL服务, mysql -u root -p 使用root权限进入,默认的密码是 password :

- 之后输入的命令,都需要加分号(“;”),否则会出现(“→”),出现(“→”)再加分号(“;”)也可以
- 使用 show databases; 查看目前现有的数据库

- 选择mysql使用它

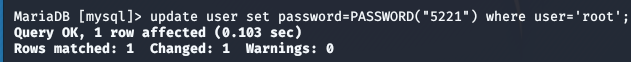
使用 update user set password=PASSWORD("新密码") where user='root';修改密码,输入flush privileges;更新权限:

- 输入exit退出数据库,使用新的密码登录:

- 创建一个数据库create database 数据库名称; 之后show databases; 可以在列表里看到新创的数据库“20175221_zxj”

- 使用新创的数据库

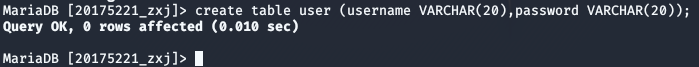
- 使用create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息:

- 这里使用varchar类型而非char类型,因为:
- char类型指定大小后会预分配固定大小,不管是否使用空间都被占用
- varchar类型用多少占多少,只是不能超过括号中指定的上限
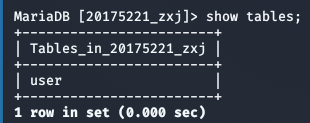
- show tables; 一样可以在列表里看到新创建的表

- 使用insert into 表名 values('值1','值2','值3'...); 向表中插入账号、密码; select * from 表名; 查询表中的数据:

- 使用 grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码"; 在MySQL中增加新用户
- 这句话的意思是
将对某数据库的所有表的 select,insert,update,delete 权限授予某ip登录的某用户: 
- 增加新用户后,便可以使用新的用户名和密码进行登录。
- 重复以上步骤,建数据库、建表、插入数据。值得注意的是,我们在之前只为新用户的某个具体的数据库分配了权限,因此这里只能创建名字和前面一样的数据库,如果想要创建新的数据库,可以按照这里的教程先创建用户、创建数据库再分配权限。
4.Web后端:编写PHP网页
- 在 /var/www/html 目录下新建一个PHP测试文件 phptest.php ,简单了解一下它的一些语法:
-
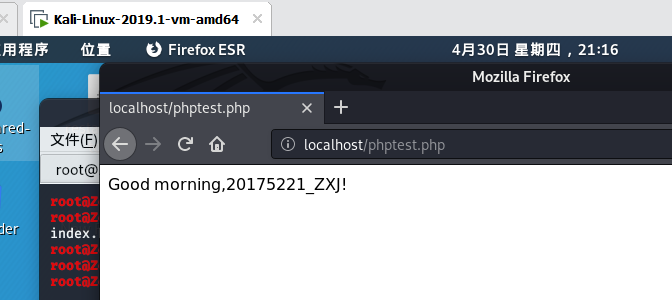
<?php echo ($_GET["a"]); include($_GET["a"]); echo "Good morning,20175221_ZXJ!<br>"; ?>
- 在浏览器网址栏中输入 localhost:80/phptest.php ,可看到文件的内容:

- 也可以在浏览器网址栏中输入 localhost:80/phptest.php?a=/etc/passwd ,可看到 /etc/passwd 文件的内容:

- 利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的 login.php 代码如下,myspli的参数分别为本机IP地址、用户名、密码、数据库名:
-
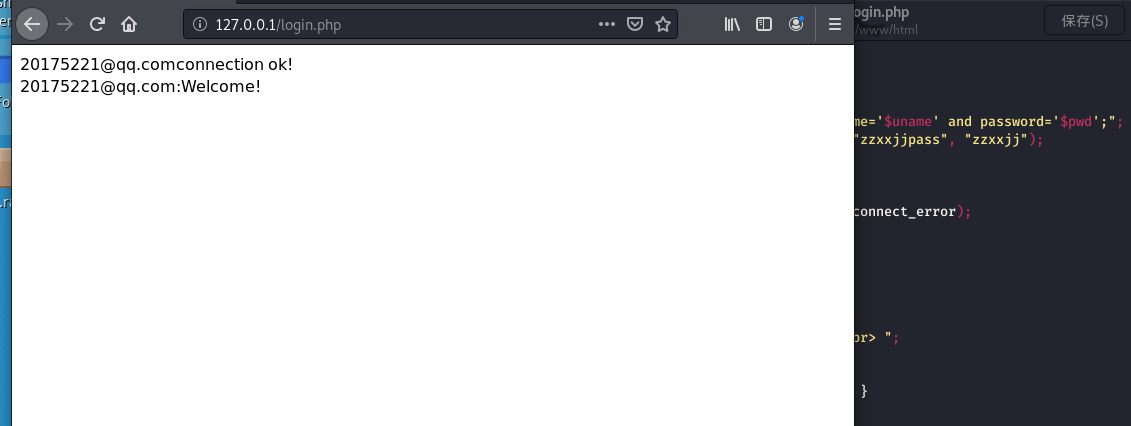
<?php $uname=$_POST["Email"]; $pwd=$_POST["Password"]; echo $uname; $query_str="SELECT * FROM login where username='$uname' and password='$pwd';"; $mysqli = new mysqli("127.0.0.1", "ZengXJ", "zzxxjjpass", "zzxxjj"); /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: %s\n", $mysqli->connect_error); exit(); } echo "connection ok!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ echo "<br> {$uname}:Welcome!!! <br> "; } else { echo "<br> login failed!!!! <br> " ; } /* free result set */ $result->close(); } $mysqli->close(); ?>
- 在浏览器输入 127.0.0.1/login.html 访问自己的登录界面。

5.最简单的SQL注入,XSS攻击测试
SQL:
-
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
-
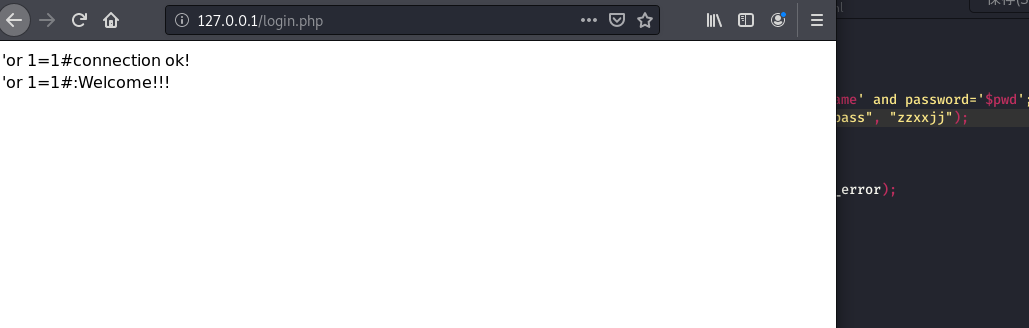
在用户名输入框输入' or 1=1#,密码任意输入,可登陆成功:

- 这是因为,输入的用户名和我们的代码中select语句组合起来变成了select * from users where username='' or 1=1#' and password='', # 相当于注释符,会把后面的内容都注释掉,而
1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
XSS攻击:
-
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
- 将一张图片放在 /var/www/html 目录下,在用户名输入框输入 <img src="2.png" /> ,密码随意,就可以读取图片:

三.实践总结及体会
- 本次实验还算比较顺利,网络对抗这门课是个综合性很强的课程,可以与很多我们学过或正在学习的课程融通,比如网络安全编程基础,信息系统安全等,这次实验也算是对之前所学知识的整合深化与应用。
- 包括前端后台编程,php、数据库连接,这些知识,在以前的课程中也大致学习过,也独立完成过网站。
- 在这次编程中,对网站运行过程中参数的传递和应用也理解加深,更明白网页攻击的原理与过程。实验过程中想到过之前使用过的漏洞,也提醒我们,要想做一个完全安全的网页要考虑很多,数据库参数的连接、字符串等都要进行一些特殊的处理才能真正达到安全的需要。
- 像实验最后的“SQL注入”部分,之前在课上学过,防范的方法很简单,限制用户名的输入即可。




