微信小程序使用iconfont图标库
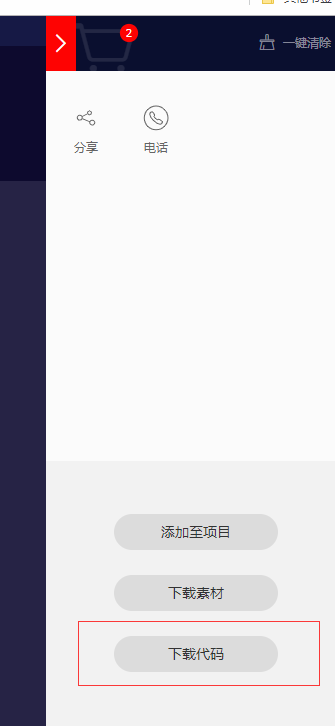
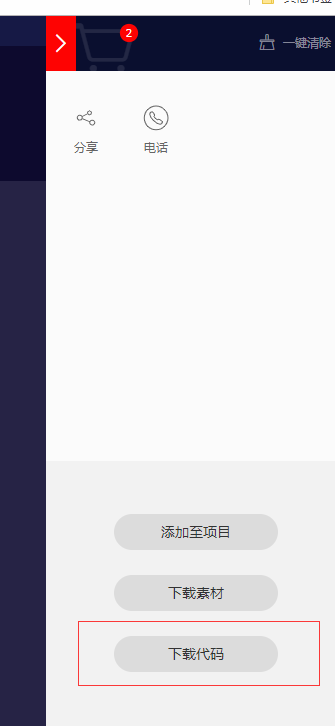
1.登录进去iconfont官网:https://www.iconfont.cn,把icon加入到购物车,然后选择下载代码

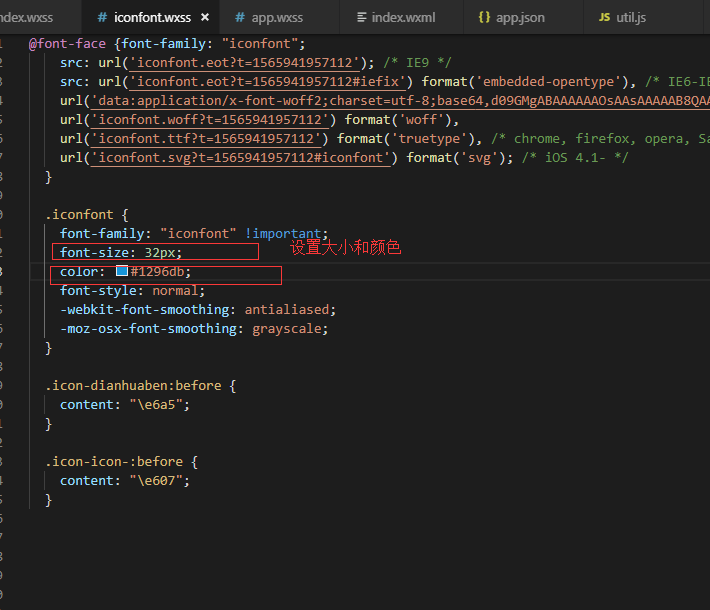
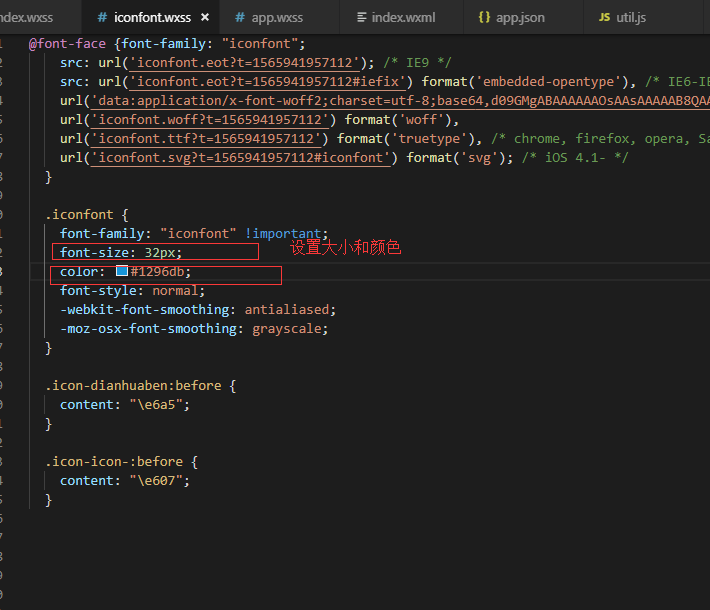
2.在项目下创建一个iconfont.wxss文件,把压缩包里的iconfont.css里面的内容复制进去

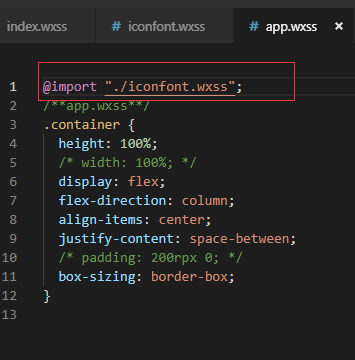
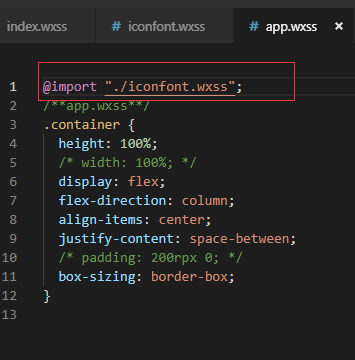
3. 在app.wxss文件中引入iconfont.wxss

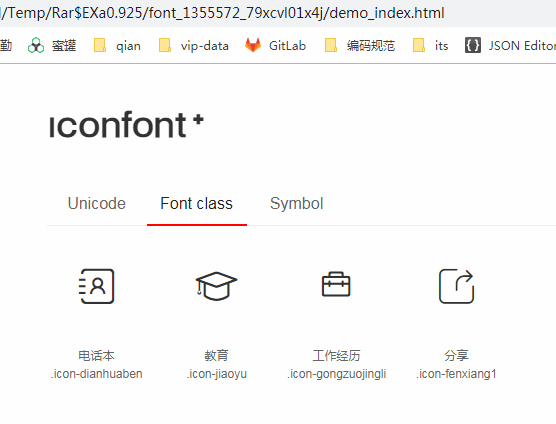
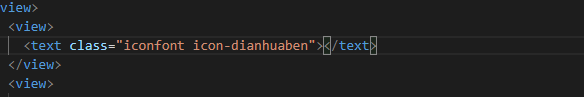
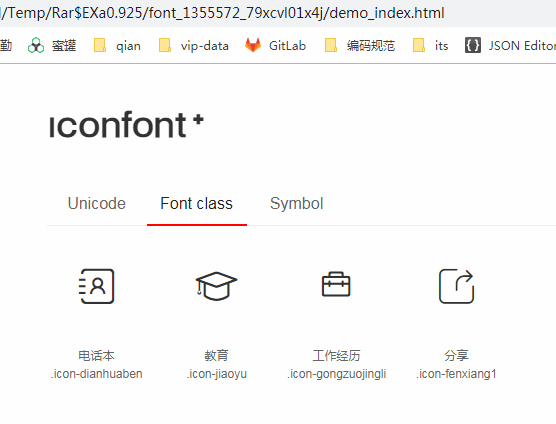
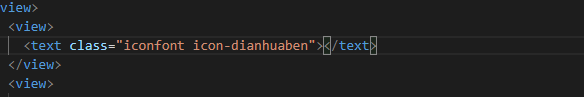
4.打开压缩包里的demo_index.html文件,获取相应图表名称引入


如果不显示,查看页面路径是否配置在app.js文件里的pages : []里面。
1.登录进去iconfont官网:https://www.iconfont.cn,把icon加入到购物车,然后选择下载代码

2.在项目下创建一个iconfont.wxss文件,把压缩包里的iconfont.css里面的内容复制进去

3. 在app.wxss文件中引入iconfont.wxss

4.打开压缩包里的demo_index.html文件,获取相应图表名称引入


如果不显示,查看页面路径是否配置在app.js文件里的pages : []里面。
