多个el-form时的校验
1. 先封一个校验方法:
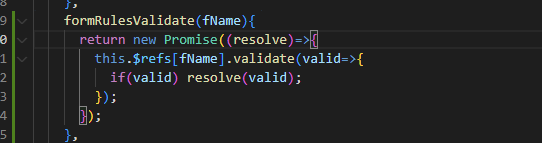
方法代码:
formRulesValidate(fName){
return new Promise((resolve)=>{
this.$refs[fName].validate(valid=>{
if(valid) resolve(valid);
});
});
},

2. 保存,确定按钮点击得时候触发:
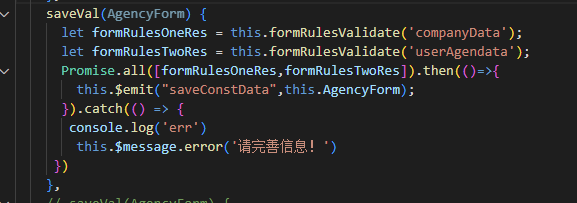
saveVal(AgencyForm) {
let formRulesOneRes = this.formRulesValidate('companyData');
let formRulesTwoRes = this.formRulesValidate('userAgendata');
Promise.all([formRulesOneRes,formRulesTwoRes]).then(()=>{
this.$emit("saveConstData",this.AgencyForm); //// 这里面写自己需要得
}).catch(() => {
console.log('err')
this.$message.error('请完善信息!')
})
},

清除form:
clearStyle() {
this.$refs.companyData.resetFields();
this.$refs.userAgendata.resetFields();
},






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具