小程序自动化测试Demo代码
这里记录一下,学习过程
1.测试框架选择 Jest
描述:小程序自动化 SDK 本身不提供测试框架。这意味着你可以将它与市面上流行的任意 Node.js 测试框架结合使用,以此来达到编写小程序测试用例的目的。接下来将使用 Jest 测试框架来编写一个实际的小程序自动化测试。
2.初始化
新建文件夹 miniprogram-demo-test 放置测试代码,执行以下命令安装依赖:
npm i miniprogram-automator jest
npm i jest -g
在miniprogram-demo-test下创建 测试文件 index.spec.js
编辑代码如下:
1 const automator = require('miniprogram-automator') 2 3 describe('index', () => { 4 let miniProgram 5 let page 6 //运行前调用 7 beforeAll(async () => { 8 miniProgram = await automator.launch({ 9 //注意这里是绝对路径,要使用双\\ 10 cliPath: 'D:\\Program Files\\Tencent\\微信web开发者工具\\cli.bat', 11 projectPath: 'D:\\testfile\\miniprogram-demo-master', 12 }) 13 //此处是通过调用miniProgram提供的relaunch方法,创建了一个page的实例, 14 //page模块提供了小程序页面的方法, 15 //reLaunch会关闭是有的页面,打开到应用内指定的页面。 16 page = await miniProgram.reLaunch('/page/component/index') 17 //此处调用page的waitFor方法,等待知道指定条件成立,方法的参数是number类型 18 //该参数会被当成超时时长,当经过指定时间后,结束等待, 19 //这块属于隐式等待,如果想进行显示等待的话,可以传入string或是function类型。 20 await page.waitFor(3000) 21 }, 30000) 22 23 //每个it里面是测试内容 24 25 /** 测试顶部描述 26 1.通过 .index-desc 选择器获取目标元素 27 2.目标元素应该是个view组件 28 3. 目标元素应该包含有“以下将展示小程序官方组件能力”的文本 29 */ 30 it('desc', async () => { 31 const desc = await page.$('.index-desc') 32 expect(desc.tagName).toBe('view') 33 expect(await desc.text()).toContain('以下将展示小程序官方组件能力') 34 }) 35 36 /** 测试列表项 37 1.获取列表元素集合 38 2.目标元素集的个数应该是9个 39 3.第一个列表元素的标题应该是“视图容器” 40 */ 41 it('list', async () => { 42 const lists = await page.$$('.kind-list-item') 43 expect(lists.length).toBe(9) 44 const list = await lists[0].$('.kind-list-item-hd') 45 expect(await list.text()).toBe('视图容器') 46 }) 47 48 /** 测试列表项行为 49 1.点击列表标题应该展示或隐藏子列表 50 2.点击字列表想应该会跳转到指定页面 51 */ 52 it('list action', async () => { 53 const listHead = await page.$('.kind-list-item-hd') 54 expect(await listHead.attribute('class')).toBe('kind-list-item-hd') 55 await listHead.tap() 56 await page.waitFor(200) 57 expect(await listHead.attribute('class')).toBe( 58 'kind-list-item-hd kind-list-item-hd-show', 59 ) 60 await listHead.tap() 61 await page.waitFor(200) 62 expect(await listHead.attribute('class')).toBe('kind-list-item-hd') 63 await listHead.tap() 64 await page.waitFor(200) 65 const item = await page.$('.index-bd navigator') 66 await item.tap() 67 await page.waitFor(500) 68 expect((await miniProgram.currentPage()).path).toBe('page/component/pages/view/view') 69 }) 70 afterAll(async () => { 71 await miniProgram.close() 72 }) 73 })
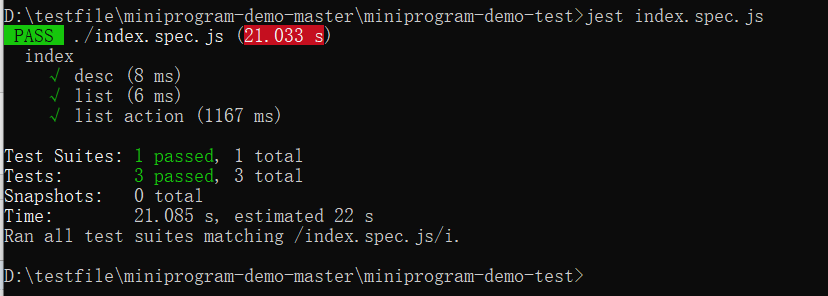
然后执行命令:jest index.spec.js
执行结果: