Vite 创建一个简单模板vue2
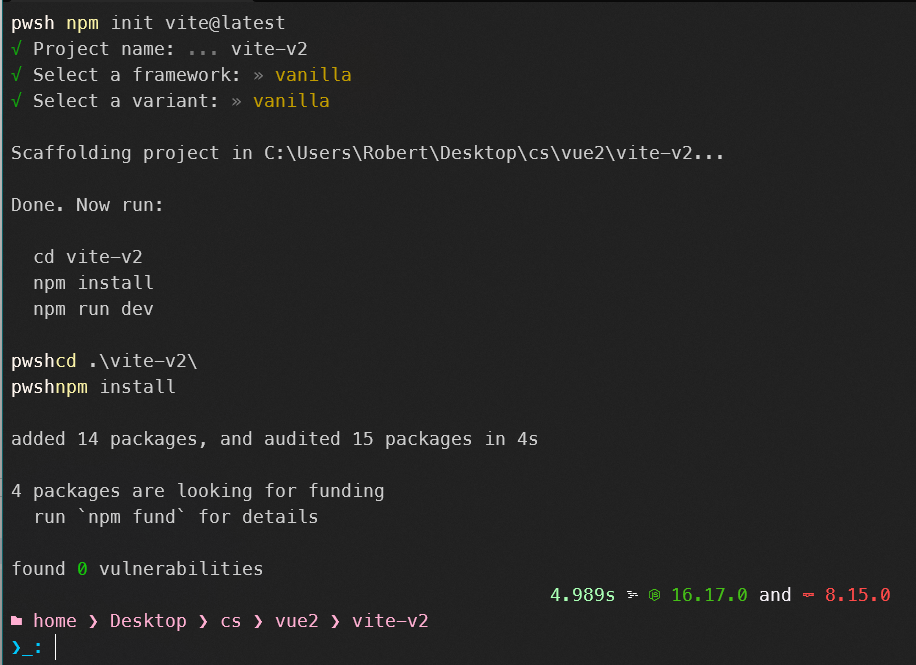
1.在桌面运行cmd,使用官方命令创建vite
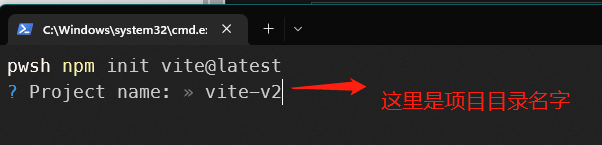
npm init vite@latest
2.回车

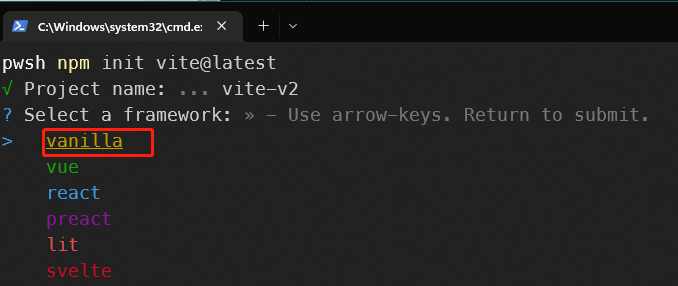
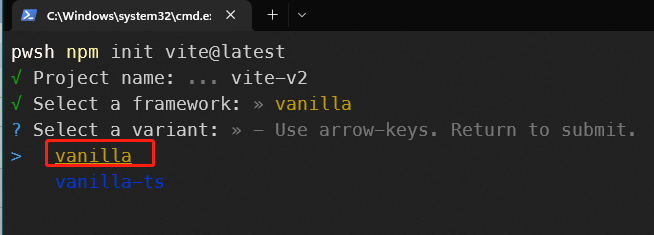
2.回车


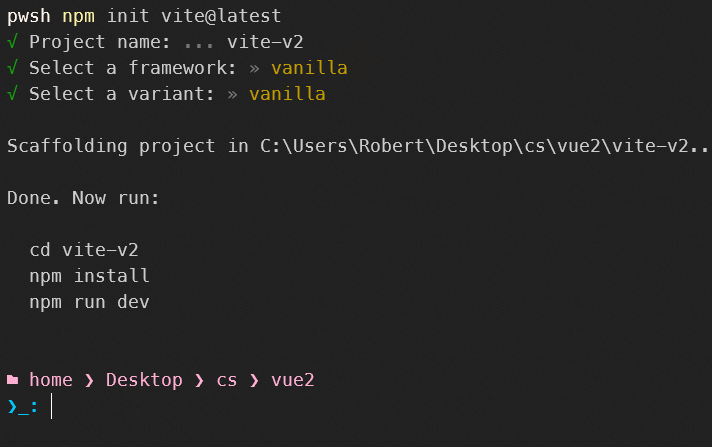
直接cd vite-v2 进入vite-v2文件夹后输入 npm install 安装依赖

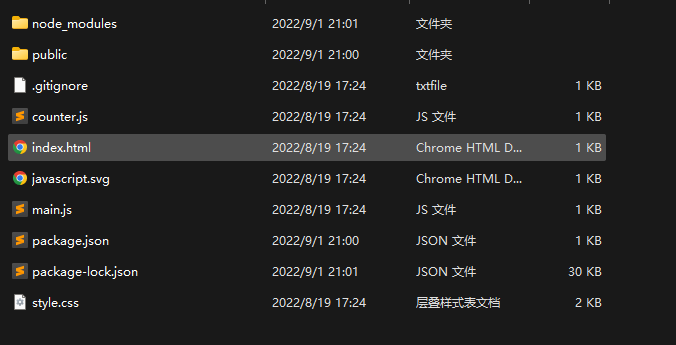
默认文件夹是这样的

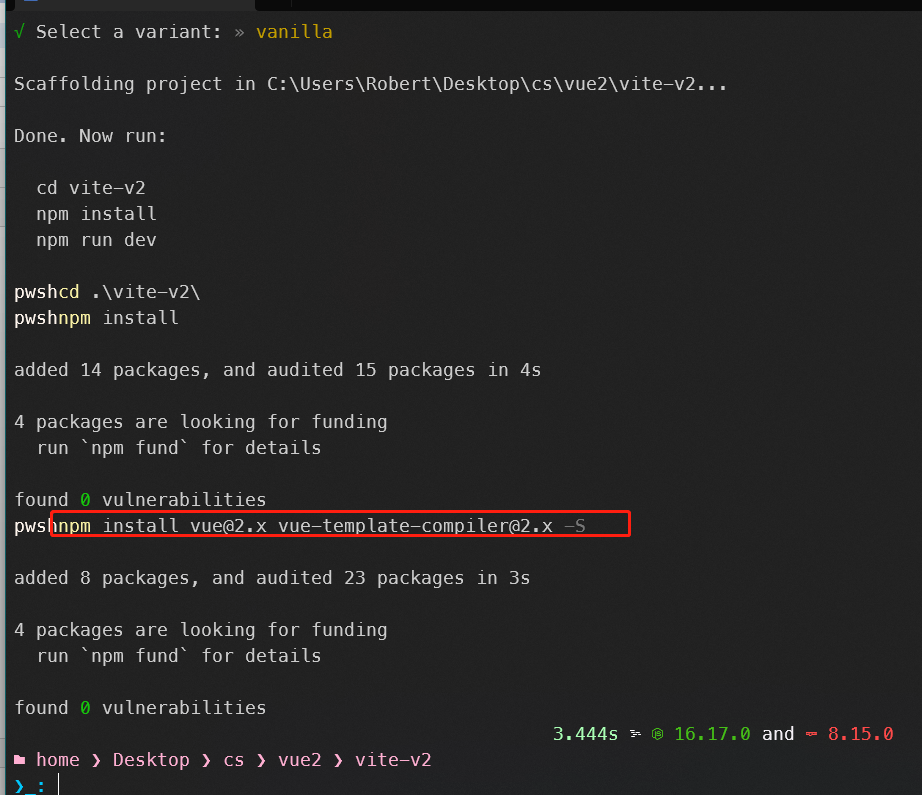
在cmd继续安装vue2依赖命令
npm install vue@2.x vue-template-compiler@2.x -S
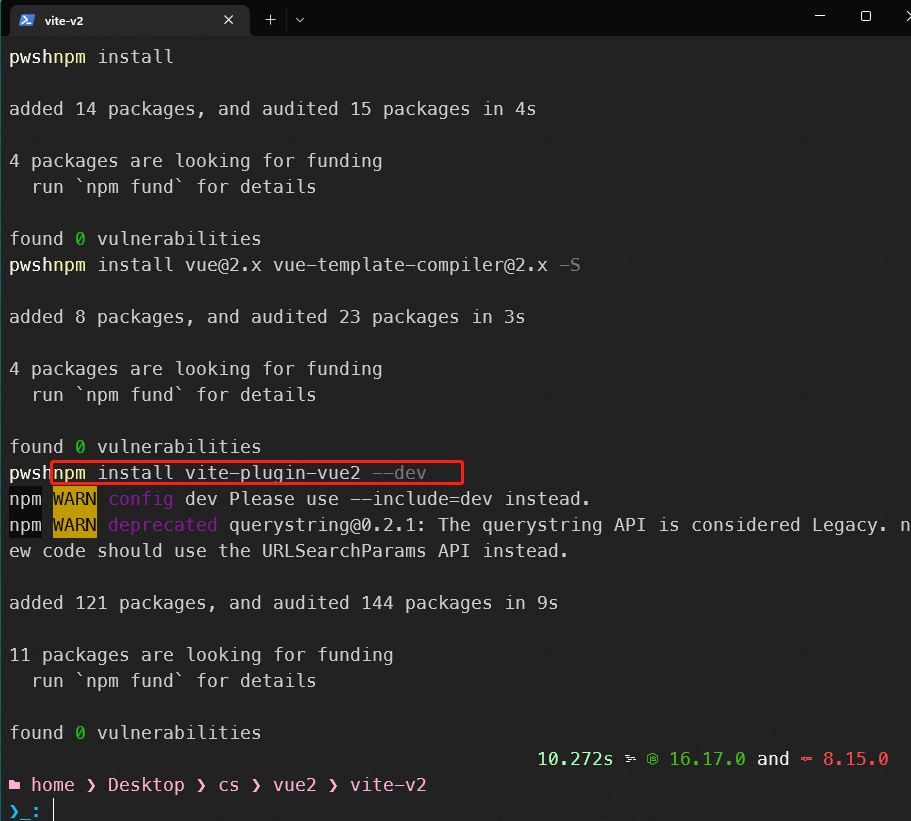
再安装对vite对vue2 支持命令
npm install vite-plugin-vue2 --dev
剩下就是创建文件,在根目录创建vite.config.js 文件

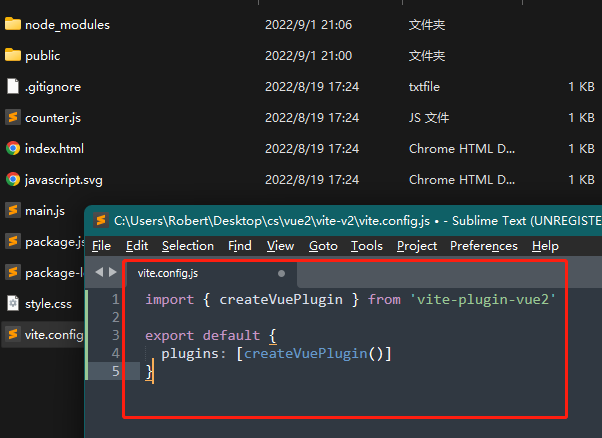
打开vite.config.js文件写入代码

import { createVuePlugin } from 'vite-plugin-vue2' export default { plugins: [createVuePlugin()]}再根目录创建src文件目录把main.js拖进去


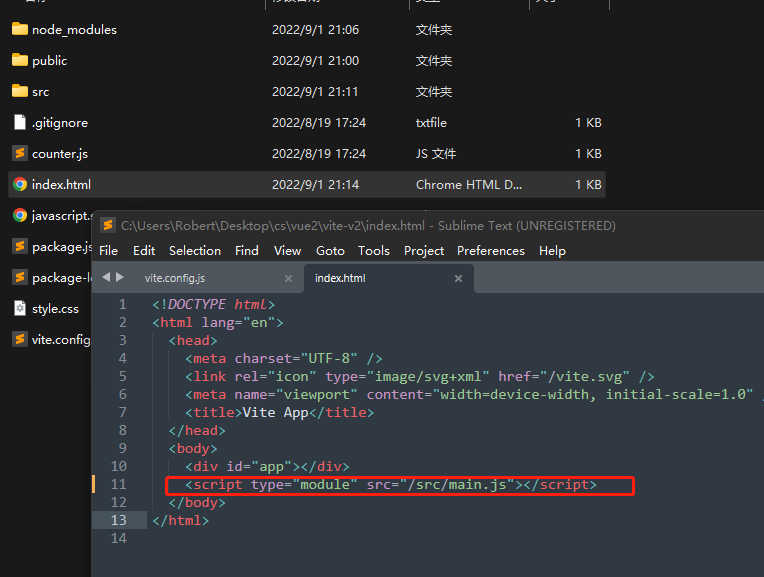
修改index.html文件
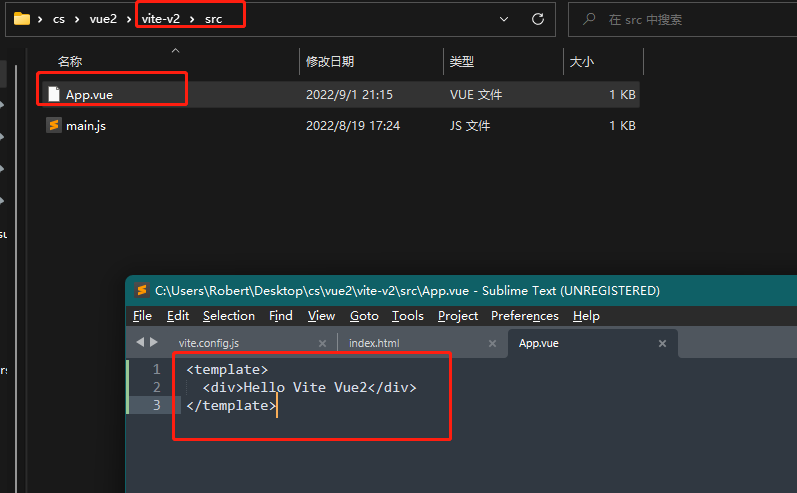
<script type="module" src="/main.js"></script> 改为 <script type="module" src="/src/main.js"></script> 在src文件目录里面新建App.vue 内容写入
<template> <div>Hello Vite Vue2</div></template>
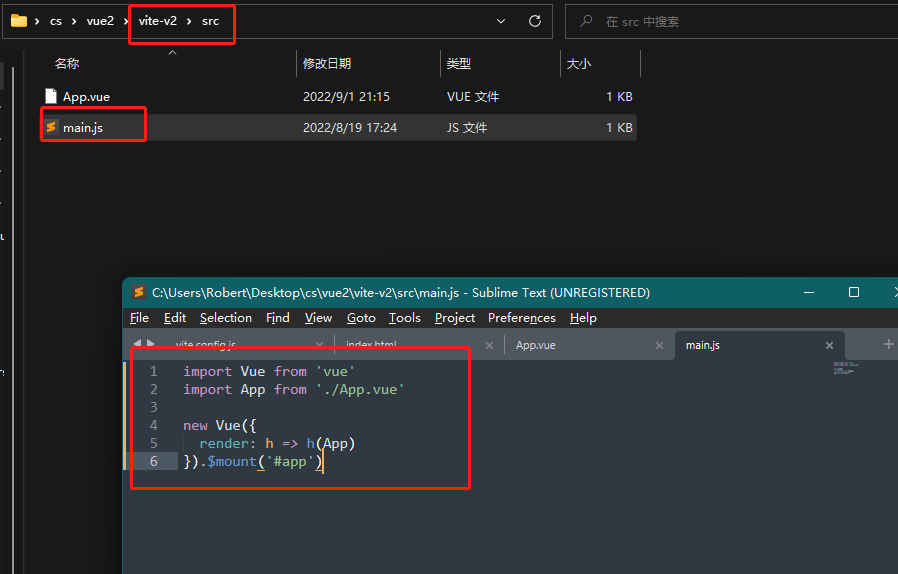
修改 src/main.js,把默认的代码都删掉,写入新的代码
import Vue from 'vue'import App from './App.vue' new Vue({ render: h => h(App)}).$mount('#app')
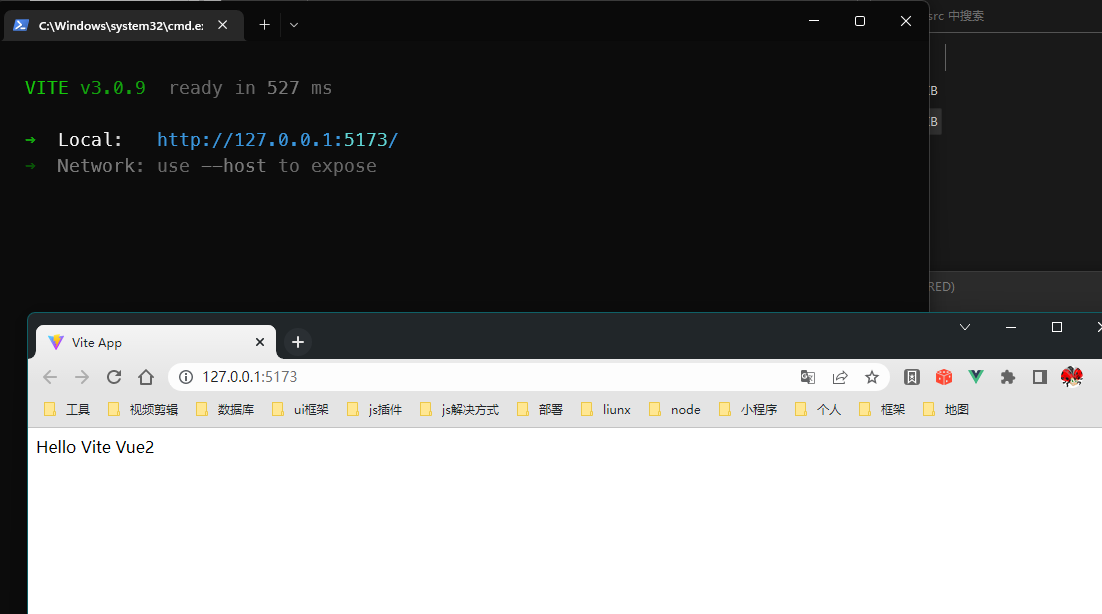
最后运行cmd 输入启动命令
npm run dev
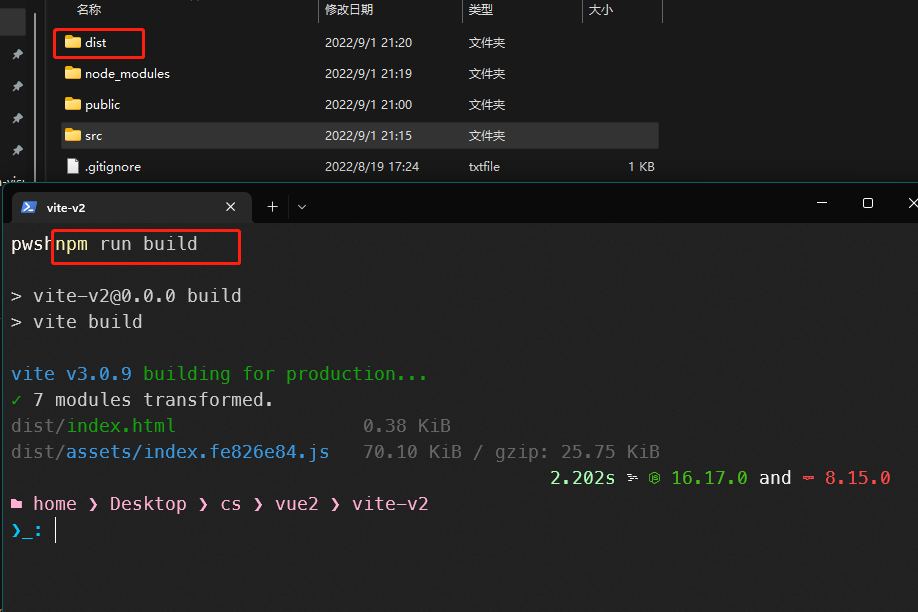
打包命令
npm run build




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现