递归遍历书树形数据获取父级key
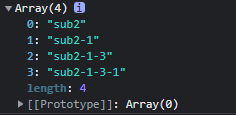
结果


var data = [ { "key": "sub1", "children": [ { "key": "sub1-1" } ] }, { "key": "sub2", "children": [ { "key": "sub2-1", "children": [ { "key": "sub2-1-1" }, { "key": "sub2-1-2" }, { "key": "sub2-1-3", "children": [ { "key": "sub2-1-3-1" } ] } ] }, { "key": "sub2-2" }, { "key": "sub2-3" } ] }, { "key": "sub3", "children": [ { "key": "sub3-1" }, { "key": "sub3-2" } ] } ] const getopenkey = (arr, itme, reulit = []) => { arr.forEach((v) => { if (itme.indexOf(v.key) !== -1) { reulit.push(v.key); } if (v.children && v.children.length) { getopenkey(v.children, itme, reulit) } }) return reulit } let element = 'sub2-1-3-1' console.log(getopenkey(data, element))



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现