jq 树形联动选中 ,根据后台数据二次修改数据
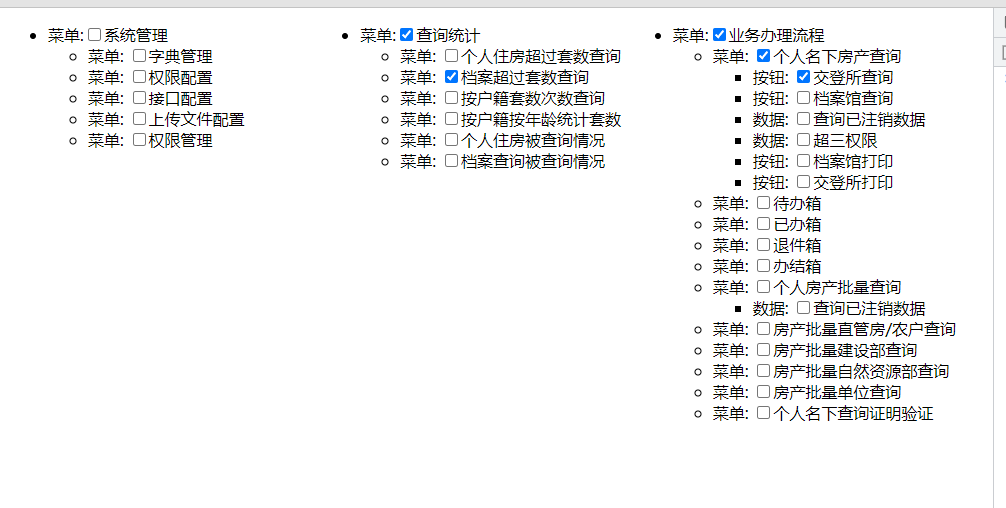
结果

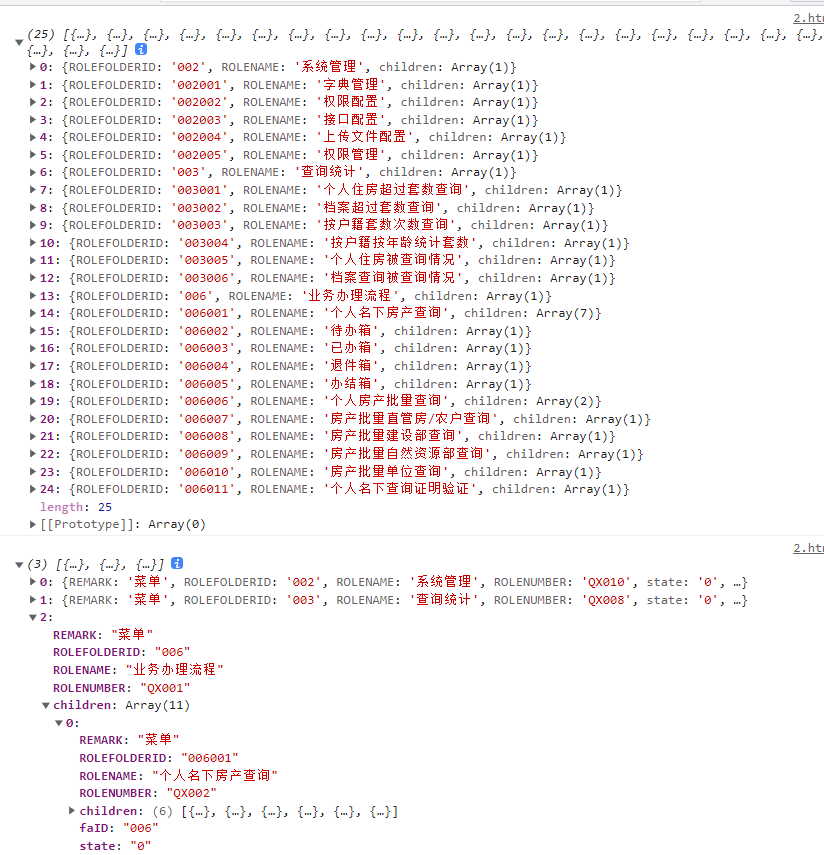
后台数据与修改结果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--保存按钮-->
<div class='btnBC'><button type="button" class="btn btn-primary btn-lg" onclick="btnXG()">确认</button></div>
<style>
.btnBC {
width: 74px;
height: 50px;
position: fixed;
right: 0;
bottom: 35px;
z-index: 999999;
}
.checkbox {
padding-left: 15px;
}
.box-title {
display: flex;
}
.box-title li {
flex: 1;
}
</style>
<div class="box"></div>
</body>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script>
$(function () {
//初始化js代码
// var row = '[X]jsonStr[/X]' //获取当前用户权限数据
// var obj = JSON.parse(row);
// console.log(row)
var obj = [
{
"ROLEFOLDERID": "002",
"ROLENAME": "系统管理",
"children": [
{
"REMARK": "菜单",
"ROLEFOLDERID": "002",
"ROLENAME": "系统管理",
"ROLENUMBER": "QX010",
"state": "0"
}
]
},
{
"ROLEFOLDERID": "002001",
"ROLENAME": "字典管理",
"children": [
{
"REMARK": "菜单",
"ROLEFOLDERID": "002001",
"ROLENAME": "字典管理",
"ROLENUMBER": "QX011",
"state": "0"
}
]
},
{
"ROLEFOLDERID": "002002",
"ROLENAME": "权限配置",
"children": [
{
"REMARK": "菜单",
"ROLEFOLDERID": "002002",
"ROLENAME": "权限配置",
"ROLENUMBER": "QX017",
"state": "0"
}
]
},
{
"ROLEFOLDERID": "002003",
"ROLENAME": "接口配置",
"children": [
{
"REMARK": "菜单",
"ROLEFOLDERID": "002003",
"ROLENAME": "接口配置",
"ROLENUMBER": "QX018",
"state": "0"
}
]
},
{
"ROLEFOLDERID": "002004",
"ROLENAME": "上传文件配置",
"children": [
{
"REMARK": "菜单",
"ROLEFOLDERID": "002004",
"ROLENAME": "上传文件配置",
"ROLENUMBER": "QX019",
"state": "0"
}
]
},
{
"ROLEFOLDERID": "002005",
"ROLENAME": "权限管理",
"children": [
{
"REMARK": "菜单",
"ROLEFOLDERID": "002005",
"ROLENAME": "权限管理",
"ROLENUMBER": "QX020",
"state": "0"
}
]
},
{
"ROLEFOLDERID": "003",
"ROLENAME": "查询统计",
"children": [
{
"REMARK": "菜单",
"ROLEFOLDERID": "003",
"ROLENAME": "查询统计",
"ROLENUMBER": "QX008",
"state": "0"
}
]
},
{
"ROLEFOLDERID": "003001",
"ROLENAME": "个人住房超过套数查询",
"children": [
{
"REMARK": "菜单",
"ROLEFOLDERID": "003001",
"ROLENAME": "个人住房超过套数查询",
"ROLENUMBER": "QX009",
"state": "0"
}
]
},
{
"ROLEFOLDERID": "003002",
"ROLENAME": "档案超过套数查询",
"children": [
{
"REMARK": "菜单",
"ROLEFOLDERID": "003002",
"ROLENAME": "档案超过套数查询",
"ROLENUMBER": "QX012",
"state": "0"
}
]
},
{
"ROLEFOLDERID": "003003",
"ROLENAME": "按户籍套数次数查询",
"children": [
{
"REMARK": "菜单",
"ROLEFOLDERID": "003003",
"ROLENAME": "按户籍套数次数查询",
"ROLENUMBER": "QX013",
"state": "0"
}
]
},
{
"ROLEFOLDERID": "003004",
"ROLENAME": "按户籍按年龄统计套数",
"children": [
{
"REMARK": "菜单",
"ROLEFOLDERID": "003004",
"ROLENAME": "按户籍按年龄统计套数",
"ROLENUMBER": "QX014",
"state": "0"
}
]
},
{
"ROLEFOLDERID": "003005",
"ROLENAME": "个人住房被查询情况",
"children": [
{
"REMARK": "菜单",
"ROLEFOLDERID": "003005",
"ROLENAME": "个人住房被查询情况",
"ROLENUMBER": "QX015",
"state": "0"
}
]
},
{
"ROLEFOLDERID": "003006",
"ROLENAME": "档案查询被查询情况",
"children": [
{
"REMARK": "菜单",
"ROLEFOLDERID": "003006",
"ROLENAME": "档案查询被查询情况",
"ROLENUMBER": "QX016",
"state": "0"
}
]
},
{
"ROLEFOLDERID": "006",
"ROLENAME": "业务办理流程",
"children": [
{
"REMARK": "菜单",
"ROLEFOLDERID": "006",
"ROLENAME": "业务办理流程",
"ROLENUMBER": "QX001",
"state": "0"
}
]
},
{
"ROLEFOLDERID": "006001",
"ROLENAME": "个人名下房产查询",
"children": [
{
"REMARK": "菜单",
"ROLEFOLDERID": "006001",
"ROLENAME": "个人名下房产查询",
"ROLENUMBER": "QX002",
"state": "0"
},
{
"REMARK": "按钮",
"ROLEFOLDERID": "006001",
"ROLENAME": "交登所查询",
"ROLENUMBER": "QX003",
"state": "0"
},
{
"REMARK": "按钮",
"ROLEFOLDERID": "006001",
"ROLENAME": "档案馆查询",
"ROLENUMBER": "QX021",
"state": "0"
},
{
"REMARK": "数据",
"ROLEFOLDERID": "006001",
"ROLENAME": "查询已注销数据",
"ROLENUMBER": "QX022",
"state": "0"
},
{
"REMARK": "数据",
"ROLEFOLDERID": "006001",
"ROLENAME": "超三权限",
"ROLENUMBER": "QX023",
"state": "0"
},
{
"REMARK": "按钮",
"ROLEFOLDERID": "006001",
"ROLENAME": "档案馆打印",
"ROLENUMBER": "QX024",
"state": "0"
},
{
"REMARK": "按钮",
"ROLEFOLDERID": "006001",
"ROLENAME": "交登所打印",
"ROLENUMBER": "QX025",
"state": "0"
}
]
},
{
"ROLEFOLDERID": "006002",
"ROLENAME": "待办箱",
"children": [
{
"REMARK": "菜单",
"ROLEFOLDERID": "006002",
"ROLENAME": "待办箱",
"ROLENUMBER": "QX004",
"state": "0"
}
]
},
{
"ROLEFOLDERID": "006003",
"ROLENAME": "已办箱",
"children": [
{
"REMARK": "菜单",
"ROLEFOLDERID": "006003",
"ROLENAME": "已办箱",
"ROLENUMBER": "QX005",
"state": "0"
}
]
},
{
"ROLEFOLDERID": "006004",
"ROLENAME": "退件箱",
"children": [
{
"REMARK": "菜单",
"ROLEFOLDERID": "006004",
"ROLENAME": "退件箱",
"ROLENUMBER": "QX006",
"state": "0"
}
]
},
{
"ROLEFOLDERID": "006005",
"ROLENAME": "办结箱",
"children": [
{
"REMARK": "菜单",
"ROLEFOLDERID": "006005",
"ROLENAME": "办结箱",
"ROLENUMBER": "QX007",
"state": "0"
}
]
},
{
"ROLEFOLDERID": "006006",
"ROLENAME": "个人房产批量查询",
"children": [
{
"REMARK": "菜单",
"ROLEFOLDERID": "006006",
"ROLENAME": "个人房产批量查询",
"ROLENUMBER": "QX026",
"state": "0"
},
{
"REMARK": "数据",
"ROLEFOLDERID": "006006",
"ROLENAME": "查询已注销数据",
"ROLENUMBER": "QX032",
"state": "0"
}
]
},
{
"ROLEFOLDERID": "006007",
"ROLENAME": "房产批量直管房/农户查询",
"children": [
{
"REMARK": "菜单",
"ROLEFOLDERID": "006007",
"ROLENAME": "房产批量直管房/农户查询",
"ROLENUMBER": "QX027",
"state": "0"
}
]
},
{
"ROLEFOLDERID": "006008",
"ROLENAME": "房产批量建设部查询",
"children": [
{
"REMARK": "菜单",
"ROLEFOLDERID": "006008",
"ROLENAME": "房产批量建设部查询",
"ROLENUMBER": "QX028",
"state": "0"
}
]
},
{
"ROLEFOLDERID": "006009",
"ROLENAME": "房产批量自然资源部查询",
"children": [
{
"REMARK": "菜单",
"ROLEFOLDERID": "006009",
"ROLENAME": "房产批量自然资源部查询",
"ROLENUMBER": "QX029",
"state": "0"
}
]
},
{
"ROLEFOLDERID": "006010",
"ROLENAME": "房产批量单位查询",
"children": [
{
"REMARK": "菜单",
"ROLEFOLDERID": "006010",
"ROLENAME": "房产批量单位查询",
"ROLENUMBER": "QX030",
"state": "0"
}
]
},
{
"ROLEFOLDERID": "006011",
"ROLENAME": "个人名下查询证明验证",
"children": [
{
"REMARK": "菜单",
"ROLEFOLDERID": "006011",
"ROLENAME": "个人名下查询证明验证"
