vue3.0 一键生成项目
1.vue -v 检查自己的 vue-cli 版本号是否新版

2. 最好卸载旧版vue-cli
1 | npm uninstall vue-cli -g |
3.重新安装新版vue-cli
1 | npm install -g @vue/cli |
4. 创建vue项目命令
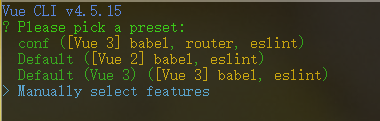
1 2 3 | vue create demo //文件名 不支持驼峰(含大写字母)Default ([Vue 2] babel, eslint) // 选择这个是vue2Default (Vue 3) ([Vue 3] babel, eslint) //选择这个是vue3<br>注意如果选择VUe3 的话它会自己把整个全部项目的依赖下载完Manually select features 手动选择想要的就出现这个界面,根据自己需求选择<br>键盘上线可以选择 按空格建可以选择或取消的文件<br>*号就是选中状态; |

注释:
注意:下面这里是的步骤都是选中的收到选择自己项目想要的npm 的依赖包来构建项目,看自己需要选择
default(babel,eslint):默认设置(直接enter)非常适合快速创建一个新项目的原型,没有带任何辅助功能的 npm包
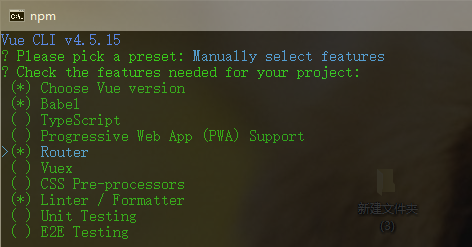
Manually select features:自定义配置(按方向键 ↓)是我们所需要的面向生产的项目,提供可选功能的 npm 包

注释:
Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行,目前较少人再用
Progressive Web App (PWA) Support// 渐进式Web应用程序
Router // vue-router(vue路由)
Vuex // vuex(vue的状态管理模式)
CSS Pre-processors // CSS 预处理器(如:less、sass)
Linter / Formatter // 代码风格检查和格式化(如:ESlint)
Unit Testing // 单元测试(unit tests)
E2E Testing // e2e(end to end) 测试
5.按回车键

注释:
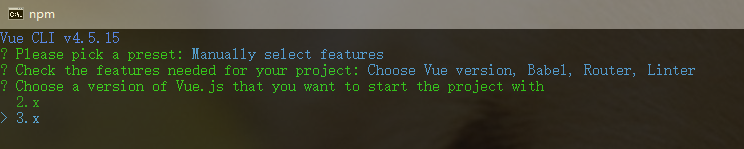
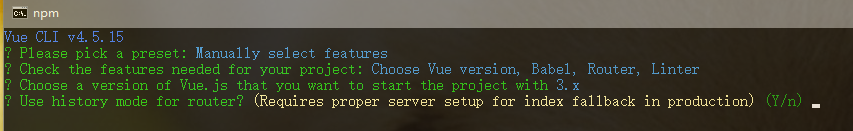
Choose a version of Vue.js that you want to start the project with (Use arrow keys)
选择一个Vue.js的版本,你想用它来启动项目(使用方向键)
我们这里选着3.x
6. 按回车键

注释:
Use history mode for router? (Requires proper server setup for index fallback in production)
使用历史模式的路由器? (需要为生产中的索引回退设置适当的服务器)
Vue-Router 利用了浏览器自身的hash 模式和 history 模式的特性来实现前端路由(通过调用浏览器提供的接口)
我们默认选中 n
7.按回车键

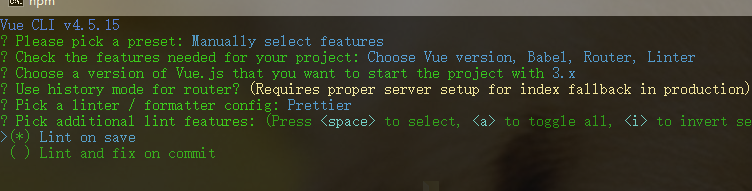
1 | 注释:<br>Pick a linter / formatter config: (Use arrow keys)<br>选择一个linter / formatter配置:(使用方向键) <br>提供一个插件化的javascript代码检测工具<br><br>ESLint + Prettier //使用较多 |
8.按回车

注释:
什么时候检查
默认选 保存后检查 lint on save
9.按回车键

注释:
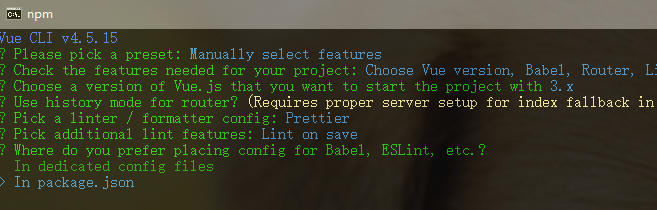
Where do you prefer placing config for Babel, ESLint, etc.?
你更喜欢在哪里放置配置Babel, ESLint等?
10.按回车键

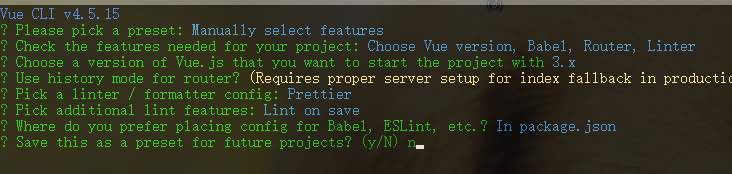
1 | 注释: |
y:记录本次配置,然后需要你起个名; n:不记录本次配置
我们这里选 n
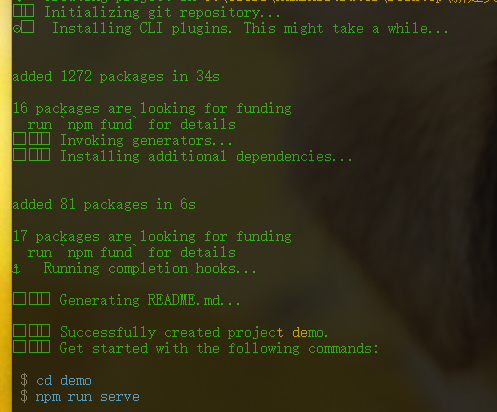
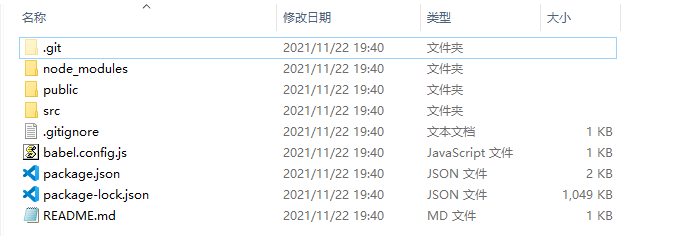
11.等待加载完配置,项目就生成完成了
1 |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人