格式化时间
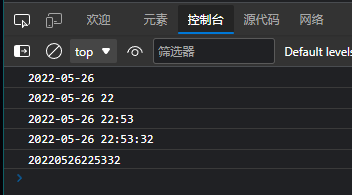
结果:

/** * * @param {*} formater 时间格式 * @param {*} time 自定时间,默认当前时间 * @returns */const dateFormater = (formater, time) => { let date = time ? new Date(time) : new Date(), Y = date.getFullYear() + '', M = date.getMonth() + 1, D = date.getDate(), H = date.getHours(), m = date.getMinutes(), s = date.getSeconds(); return formater.replace(/YYYY|yyyy/g, Y) .replace(/YY|yy/g, Y.substr(2, 2)) .replace(/MM/g,(M<10 ? '0' : '') + M) .replace(/DD/g,(D<10 ? '0' : '') + D) .replace(/HH|hh/g,(H<10 ? '0' : '') + H) .replace(/mm/g,(m<10 ? '0' : '') + m) .replace(/ss/g,(s<10 ? '0' : '') + s)}console.log(dateFormater('YYYY -MM-DD'))console.log(dateFormater('YYYY-MM-DD HH'))console.log(dateFormater('YYYY-MM-DD HH:mm'))console.log(dateFormater('YYYY-MM-DD HH:mm:ss'))console.log(dateFormater('YYYYMMDDHHmmss'))



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现