Angular惰性加载的特性模块
一:Angular-CLI建立应用
cmd命令:ng new lazy-app --routing (创建一个名叫 lazy-app 的应用,而 --routing 标识生成了一个名叫 app-routing.module.ts 的文件)
cd lazy-app (进入lazy-app项目)
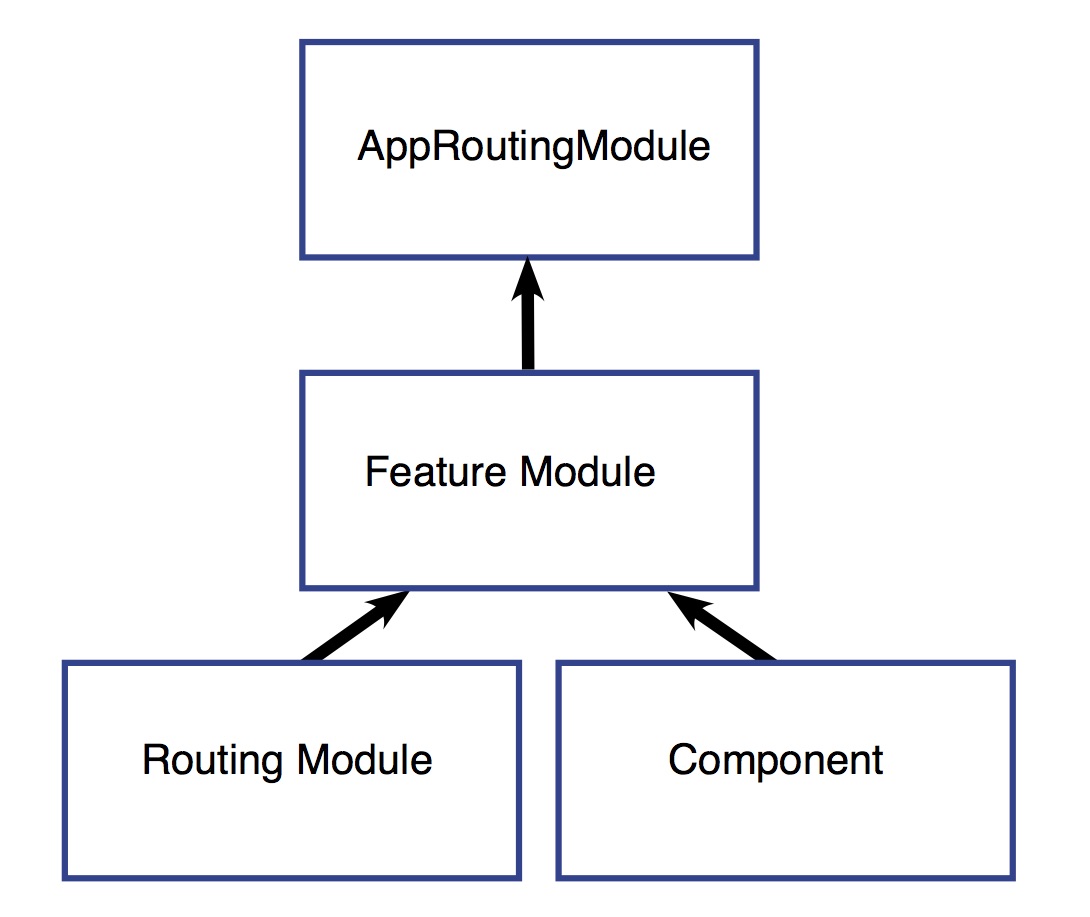
二:创建一个带路由的特性模块
cmd命令:ng generate module customers --routing (创建一个 customers 目录,其中有两个文件:CustomersModule 和 CustomersRoutingModule)
备注:如果出现 Error: Cannot find module '@angular-devkit/core',那就 npm install @angular-devkit/core
:向特性模块添加组件
cmd命令:ng generate component customers/customer-list (在 customers 目录中创建一个名叫 customer-list 的文件夹,其中包含该组件的四个文件)
:再添加一个特性模块
cmd命令:ng generate module orders --routing
ng generate component orders/order-list
三:建立UI
app.component.html
1 <h1> 2 {{title}} 3 </h1> 4 5 <button routerLink="/customers">Customers</button> 6 <button routerLink="/orders">Orders</button> 7 <button routerLink="">Home</button> 8 9 <router-outlet></router-outlet>
四:配置路由

4.1:顶级路由:app-routing.module.ts (惰性加载的语法:loadChildren 后面紧跟着一个字符串,它指向模块路径,然后是一个 #,然后是该模块的类名)
1 const routes: Routes = [ 2 { 3 path: 'customers', 4 loadChildren: 'app/customers/customers.module#CustomersModule' 5 }, 6 { 7 path: 'orders', 8 loadChildren: 'app/orders/orders.module#OrdersModule' 9 }, 10 { 11 path: '', 12 redirectTo: '', 13 pathMatch: 'full' 14 } 15 ];
4.2:配置特性模块的路由
customers-routing.module.ts:
1 import { NgModule } from '@angular/core'; 2 import { Routes, RouterModule } from '@angular/router'; 3 4 import { CustomerListComponent } from './customer-list/customer-list.component'; 5 6 7 const routes: Routes = [ 8 { 9 path: '', 10 component: CustomerListComponent 11 } 12 ]; 13 14 @NgModule({ 15 imports: [RouterModule.forChild(routes)], 16 exports: [RouterModule] 17 }) 18 export class CustomersRoutingModule { }
orders-routing.module.ts:
1 import { NgModule } from '@angular/core'; 2 import { Routes, RouterModule } from '@angular/router'; 3 4 import { OrderListComponent } from './order-list/order-list.component'; 5 6 const routes: Routes = [ 7 { 8 path: '', 9 component: OrderListComponent 10 } 11 ]; 12 13 @NgModule({ 14 imports: [RouterModule.forChild(routes)], 15 exports: [RouterModule] 16 }) 17 export class OrdersRoutingModule { }
五:正常工作
cmd命令:ng serve --open
初始化后台:

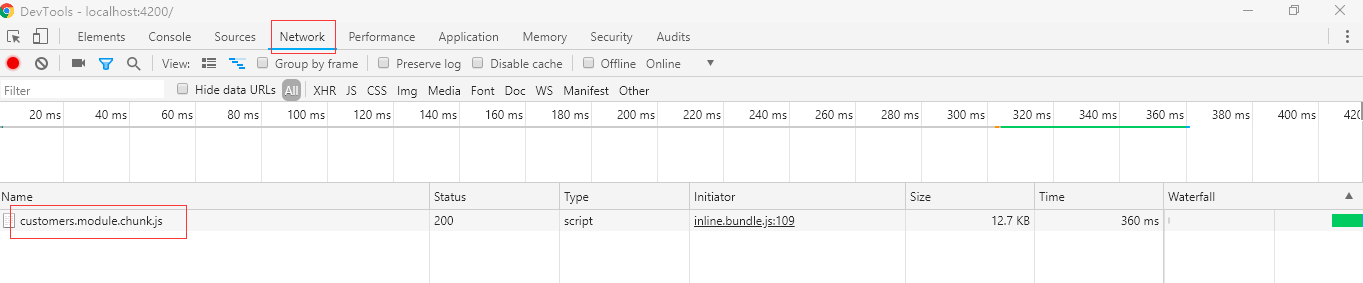
点击【Customers】后台

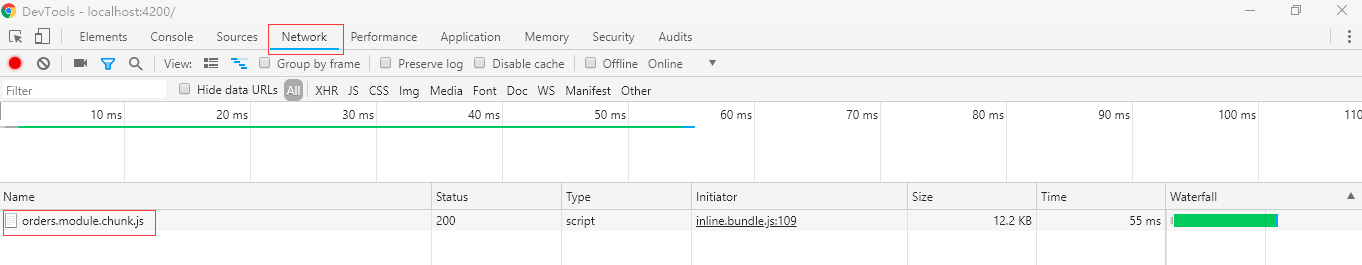
点击【Orders】后台

备注:forRoot() 包含的注入器配置是全局性的,比如对路由器的配置。forChild() 中没有注入器配置,只有像 RouterOutlet 和 RouterLink 这样的指令。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?