小程序图表插件
最近做小程序需要统计一些数据,需要用到图表插件,所有在网上找了找,找到了wx-charts这个插件,看着挺好用的,和jq的echarts类似,所有选择用这个插件来画图表,wx-charts是基于canvas绘制,体积小巧,支持的比较多,有饼图、圆环图、线图、柱状图、区域图、雷达图。
1、首先在https://github.com/xiaolin3303/wx-charts.git下载wx-charts插件,里面dist文件夹里有一个wxcharts.js和wxcharts-min.js两个文件,使用哪一个都行,放在自己项目的utils文件夹下
2、在需要使用的页面js中引入插件
let Charts = require('../../../utils/wxcharts.js'); //引入wxChart文件
3、在wxml文件中定义canvas,注意:canvas-id与js当中的new Charts选项当中的canvasId必须要一致才行
<canvas canvas-id="lineCanvas" disable-scroll="true" class="canvas"></canvas>
参数说明:https://github.com/xiaolin3303/wx-charts/issues/56
opts Object
opts.canvasId String required 微信小程序canvas-id
opts.width Number required canvas宽度,单位为px
opts.height Number required canvas高度,单位为px
opts.background String canvas背景颜色(如果页面背景颜色不是白色请设置为页面的背景颜色,默认#ffffff)
opts.enableScroll Boolean 是否开启图表可拖拽滚动 默认false 支持line, area图表类型(需配合绑定scrollStart, scroll, scrollEnd方法)
opts.title Object (only for ring chart)
opts.title.name String 标题内容
opts.title.fontSize Number 标题字体大小(可选,单位为px)
opts.title.color String 标题颜色(可选)
opts.title.offsetX Number 标题横向位置偏移量,单位px,默认0
opts.subtitle Object (only for ring chart)
opts.subtitle.name String 副标题内容
opts.subtitle.offsetX Number 副标题横向位置偏移量,单位px,默认0
opts.subtitle.fontSize Number 副标题字体大小(可选,单位为px)
opts.subtitle.color String 副标题颜色(可选)
opts.animation Boolean default true 是否动画展示
opts.legend Boolen default true 是否显示图表下方各类别的标识
opts.type String required 图表类型,可选值为pie, line, column, area, ring, radar
opts.categories Array required (饼图、圆环图不需要) 数据类别分类
opts.dataLabel Boolean default true 是否在图表中显示数据内容值
opts.dataPointShape Boolean default true 是否在图表中显示数据点图形标识
opts.disablePieStroke Boolean default false 不绘制饼图(圆环图)各区块的白色分割线
opts.xAxis Object X轴配置
opts.xAxis.gridColor String 例如#7cb5ec default #cccccc X轴网格颜色
opts.xAxis.fontColor String 例如#7cb5ec default #666666 X轴数据点颜色
opts.xAxis.disableGrid Boolean default false 不绘制X轴网格
opts.xAxis.type String 可选值calibration(刻度) 默认为包含样式
opts.yAxis Object Y轴配置
opts.yAxis.format Function 自定义Y轴文案显示
opts.yAxis.min Number Y轴起始值
opts.yAxis.max Number Y轴终止值
opts.yAxis.title String Y轴title
opts.yAxis.gridColor String 例如#7cb5ec default #cccccc Y轴网格颜色
opts.yAxis.fontColor String 例如#7cb5ec default #666666 Y轴数据点颜色
opts.yAxis.titleFontColor String 例如#7cb5ec default #333333 Y轴title颜色
opts.yAxis.disabled Boolean default false 不绘制Y轴
opts.extra Object 其他非通用配置项
opts.extra.ringWidth Number ringChart圆环宽度,单位为px
opts.extra.lineStyle String (仅对line, area图表有效) 可选值:curve曲线,straight直线 (default)
opts.extra.column Object 柱状图相关配置
opts.extra.column.width Number 柱状图每项的图形宽度,单位为px
opts.extra.legendTextColor String 例如#7cb5ec default #cccccc legend文案颜色
opts.extra.radar Object 雷达图相关配置
opts.extra.radar.max Number, 默认为series data的最大值,数据区间最大值,用于调整数据显示的比例
opts.extra.radar.labelColor String, 默认为#666666, 各项标识文案的颜色
opts.extra.radar.gridColor String, 默认为#cccccc, 雷达图网格颜色
opts.extra.pie Object 饼图、圆环图相关配置
opts.extra.pie.offsetAngle Number, 默认为0, 起始角度偏移度数,顺时针方向,起点为3点钟位置(比如要设置起点为12点钟位置,即逆时针偏移90度,传入-90即可)
opts.series Array required 数据列表
数据列表每项结构定义
dataItem Object
dataItem.data Array required (饼图、圆环图为Number) 数据,如果传入null图表该处出现断点
dataItem.color String 例如#7cb5ec 不传入则使用系统默认配色方案
dataItem.name String 数据名称
dateItem.format Function 自定义显示数据内容
方法事件 https://github.com/xiaolin3303/wx-charts/issues/57
updateData(data) 更新图表数据,data: object,data.categories(可选,具体见参数说明),data.series(可选,具体见参数说明),data.title(可选,具体见参数说明),data.subtitle(可选,具体见参数说明)
stopAnimation() 停止当前正在进行的动画效果,直接展示渲染的最终结果
addEventListener(type, listener) 添加事件监听,type: String事件类型,listener: function 处理方法
getCurrentDataIndex(e) 获取图表中点击时的数据序列编号(-1表示未找到对应的数据区域), e: Object微信小程序标准事件,需要手动的去绑定touch事件,具体可参考wx-charts-demo中column图示例
showToolTip(e, options?) 图表中展示数据详细内容(目前仅支持line和area图表类型),e: Object微信小程序标准事件,options: Object可选,tooltip的自定义配置,支持option.background,默认为#000000; option.format, function类型,接受两个传入的参数,seriesItem(Object, 包括seriesItem.name以及seriesItem.data)和category,可自定义tooltip显示内容。具体可参考wx-charts-demo中line图示例
scrollStart(e), scroll(e), scrollEnd(e)设置支持图表拖拽系列事件(支持line, area, column),具体参考wx-charts-demo中ScrollLine图示例
4、wx-charts图表插件示例(在js文件的onload方法中写即可)
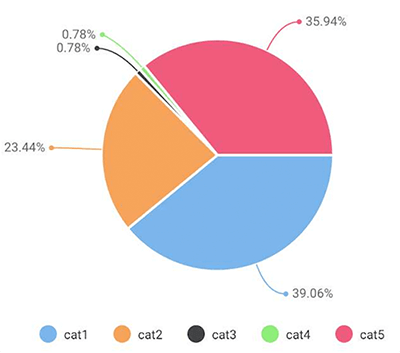
饼图pie chart
var Charts = require('charts.js'); new Charts({ canvasId: 'pieCanvas', type: 'pie', series: [{ name: '成交量1', data: 15, }, { name: '成交量2', data: 35, }, { name: '成交量3', data: 78, }, { name: '成交量4', data: 63, }], width: 640, height: 400, dataLabel: false });

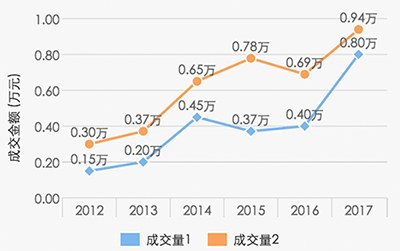
线图line chart
new Charts({ canvasId: 'lineCanvas', type: 'line', categories: ['2012', '2013', '2014', '2015', '2016', '2017'], series: [{ name: '成交量1', data: [0.15, 0.2, 0.45, 0.37, 0.4, 0.8], format: function (val) { return val.toFixed(2) + '万'; } }, { name: '成交量2', data: [0.30, 0.37, 0.65, 0.78, 0.69, 0.94], format: function (val) { return val.toFixed(2) + '万'; } }], yAxis: { title: '成交金额 (万元)', format: function (val) { return val.toFixed(2); }, min: 0 }, width: 640, height: 400 });

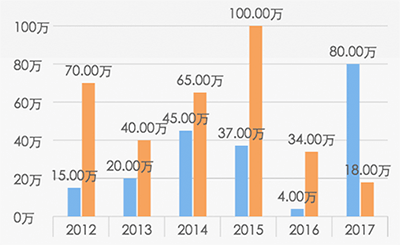
柱状图columnChart
new Charts({ canvasId: 'columnCanvas', type: 'column', categories: ['2016-08', '2016-09', '2016-10', '2016-11', '2016-12', '2017'], series: [{ name: '成交量1', data: [15, 20, 45, 37, 4, 80] }, { name: '成交量2', data: [70, 40, 65, 100, 34, 18] }, { name: '成交量3', data: [70, 40, 65, 100, 34, 18] }, { name: '成交量4', data: [70, 40, 65, 100, 34, 18] }], yAxis: { format: function (val) { return val + '万'; } }, width: 640, height: 400, dataLabel: false });

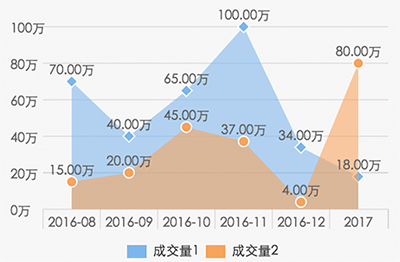
区域图areaChart
new Charts({ canvasId: 'areaCanvas', type: 'area', categories: ['2016-08', '2016-09', '2016-10', '2016-11', '2016-12', '2017'], series: [{ name: '成交量1', data: [70, 40, 65, 100, 34, 18], format: function (val) { return val.toFixed(2) + '万'; } }, { name: '成交量2', data: [15, 20, 45, 37, 4, 80], format: function (val) { return val.toFixed(2) + '万'; } }], yAxis: { format: function (val) { return val + '万'; } }, width: 640, height: 400 });

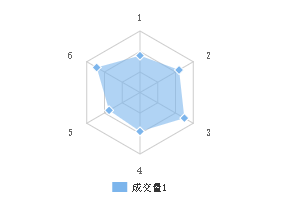
雷达图radar Chart
new wxCharts({ canvasId: 'radarCanvas', type: 'radar', categories: ['1', '2', '3', '4', '5', '6'], series: [{ name: '成交量1', data: [90, 110, 125, 95, 87, 122] }], width: windowWidth, height: 200, extra: { radar: { max: 150 } } });

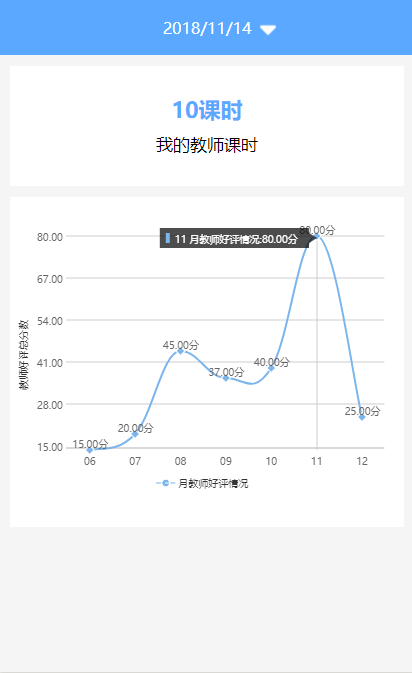
下面是自己项目中的代码,先上效果图

wxml
<!-- 折线区域 --> <view class='chart'> <!-- 图形 --> <view class='chart-info'> <canvas canvas-id="lineCanvas" disable-scroll="true" class="canvas" bindtouchstart="touchHandler"></canvas> </view> <!-- 折线图统计最近六个月家长给教师的好评情况 --> </view>
wxss
/* 折线 */ .chart{ width: 95%; height: 550rpx; margin: 0 auto; padding-top: 50rpx; background: #fff; } .chart-info{ height: 500rpx; } .canvas { width: 380px; height: 400px; }
js
let Charts = require('../../../utils/wxcharts.js'); //引入wxChart文件
var app = getApp();
var lineChart = null;
Page({
/**
* 页面的初始数据
*/
data: {
date:''
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//获取系统当前时间
let that = this
var myDate = new Date();
var date = myDate.toLocaleDateString();
console.log(date)
that.setData({
date: date, //选择时间
})
// 折线图
var windowWidth = '', windowHeight = ''; //定义宽高
try {
var res = wx.getSystemInfoSync(); //试图获取屏幕宽高数据
windowWidth = res.windowWidth / 750 * 700 //以设计图750为主进行比例算换
windowHeight = res.windowWidth / 750 * 500 //以设计图750为主进行比例算换
} catch (e) {
console.error('getSystemInfoSync failed!'); //如果获取失败
}
lineChart = new Charts({
canvasId: 'lineCanvas',
type: 'line',
animation: true, //是否开启动画
categories: ['06', '07', '08', '09', '10', '11', '12'],
series: [{
name: '月教师好评情况',
data: [15, 20, 45, 37, 40, 80, 25],
format: function (val) {
return val.toFixed(2) + '分';
}
}],
xAxis: { //是否隐藏x轴分割线
disableGrid: true,
},
yAxis: {
title: '教师好评总分数',
format: function (val) {
return val.toFixed(2);
},
},
width: windowWidth, //图表展示内容宽度
height: windowHeight, //图表展示内容高度
dataLabel: true, //是否在图表上直接显示数据
dataPointShape: true, //是否在图标上显示数据点标志
extra: {
lineStyle: 'curve' //曲线
},
});
},
/**
* 点击数据点显示对应的数据
*/
touchHandler: function (e) {
lineChart.showToolTip(e, {
// background: '#7cb5ec',
format: function (item, category) {
return category + ' ' + item.name + ':' + item.data
}
});
},
})
这些都是自己参考网上整理出来的,希望对大家有所帮助
——现在的努力,只为小时候吹过的牛逼! ——




