echart绘制中国地图及各省份地图
示例:

地图文件下载地址:https://gitcode.net/mirrors/fuhang-lm/echarts?utm_source=csdn_github_accelerator&from_codechina=yes
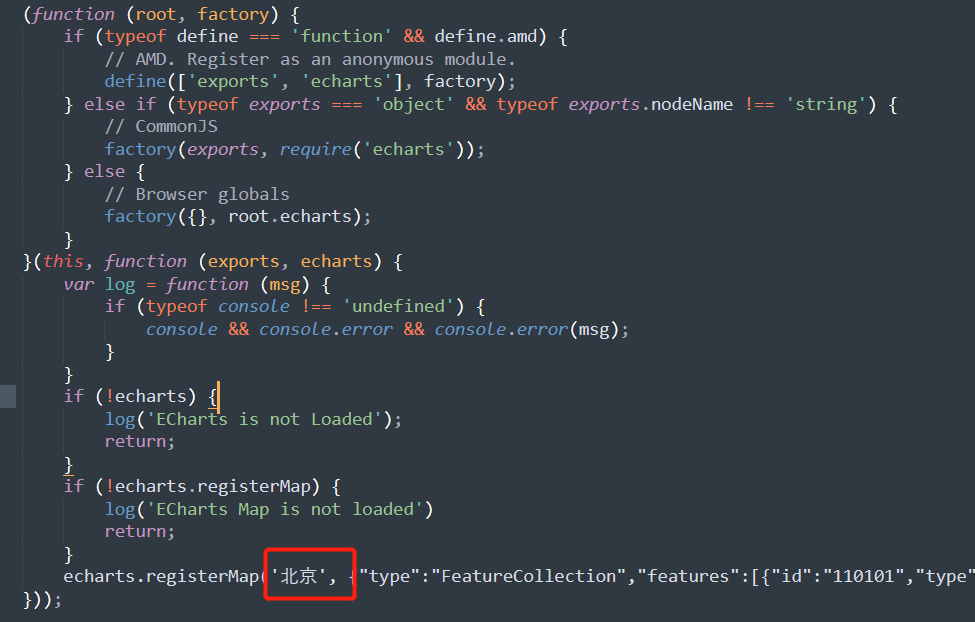
这里以北京市地图为例,如果是其他省份或者全国,下载对应的js文件并引入系统,需要替换一下两处,换成对应的省份:
var mapName = '北京',
geo: { map: '北京',}
名字命名在对应的js文件里,需要写对,地理坐标js文件也有,复制出来就可以了

html
<div id="chart_map" style="width:100%;height:610px;"></div> <div id="chart_bjmap" style="width:100%;height:610px;"></div> ...省略... <script src="/home/js/echarts.min.js"></script> <script src="/home/js/beijing.js"></script> <script src="/home/js/china.js"></script>
js,放射状和扩散圈
// 北京地图 function echart_bjmap() { var rs = [[{"name":"朝阳区"},{"name": '朝阳区', "value": 32}],[{"name": "海淀区"},{"name": '海淀区', "value": 222}]] console.log(rs) // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('chart_bjmap')); var mapName = '北京' var data = [] var toolTipData = []; /*获取地图数据*/ myChart.showLoading(); myChart.hideLoading(); var geoCoordMap = { 东城区: [116.418757,39.917544], 西城区: [116.366794,39.915309], 朝阳区: [116.486409,39.921489], 丰台区: [116.286968,39.863642], 石景山区: [116.195445,39.914601], 海淀区: [116.310316,39.956074], 门头沟区: [116.105381,39.937183], 通州区: [116.658603,39.902486], 顺义区: [116.653525,40.128936], 昌平区: [116.235906,40.218085], 大兴区: [116.338033,39.728908], 怀柔区: [116.637122,40.324272], 平谷区: [117.112335,40.144783] }; var GZData = rs //数据 var convertData = function (data) { var res = []; for (var i = 0; i < data.length; i++) { var dataItem = data[i]; var fromCoord = geoCoordMap[dataItem[0].name]; var toCoord = geoCoordMap[dataItem[1].name]; if (fromCoord && toCoord) { res.push({ fromName: dataItem[0].name, toName: dataItem[1].name, coords: [fromCoord, toCoord] }); } } return res; }; var color = ['#c5f80e']; var series = []; [ ['', GZData] ].forEach(function (item, i) { series.push({ name: item[0], type: 'lines', zlevel: 2, symbol: ['none', 'arrow'], symbolSize: 10, effect: { show: true, period: 6, trailLength: 0, symbol: 'arrow', symbolSize: 5 }, lineStyle: { normal: { color: color[i], width: 1, opacity: 0.6, curveness: 0.2 } }, data: convertData(item[1]) }, { name: item[0], type: 'effectScatter', coordinateSystem: 'geo', zlevel: 2, rippleEffect: { brushType: 'stroke' }, label: { normal: { show: true, position: 'right', formatter: '{b}' } }, symbolSize: function (val) { return val[2] / 8; //扩散圈的大小 }, itemStyle: { normal: { color: color[i] } }, data: item[1].map(function (dataItem) { return { name: dataItem[1].name, value: geoCoordMap[dataItem[1].name].concat([dataItem[1].value]) }; }) }); }); option = { tooltip: { trigger: 'item', backgroundColor: 'rgba(166, 200, 76, 0.82)', borderColor: '#FFFFCC', showDelay: 0, hideDelay: 0, enterable: true, transitionDuration: 0, extraCssText: 'z-index:100', formatter: function (params, ticket, callback) { //根据业务自己拓展要显示的内容 if (params.seriesType == "effectScatter") { var res = ""; var name = params.name; var value = params.value[params.seriesIndex + 1]; res = "<span style='color:#fff;'>" + name + "</span><br/>医院数:" + value; return res; } else if (params.seriesType == "scatter") { var res = ""; var name = params.name; var value = params.data.value[2]; res = "<span style='color:#fff;'>" + name + "</span><br/>医院数:" + value; return res; } else { return name; } } }, geo: { map: '北京', label: { emphasis: { show: false } }, roam: true, itemStyle: { normal: { borderColor: 'rgba(147, 235, 248, 1)', borderWidth: 1, areaColor: { type: 'radial', x: 0.5, y: 0.5, r: 0.8, colorStops: [{ offset: 0, color: 'rgba(175,238,238, 0)' // 0% 处的颜色 }, { offset: 1, color: 'rgba(47,79,79, .1)' // 100% 处的颜色 }], globalCoord: false // 缺省为 false }, shadowColor: 'rgba(128, 217, 248, 1)', // shadowColor: 'rgba(255, 255, 255, 1)', shadowOffsetX: -2, shadowOffsetY: 2, shadowBlur: 10 }, emphasis: { areaColor: '#389BB7', borderWidth: 0 } } }, series: series }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); window.addEventListener("resize", function () { myChart.resize(); }); }
全国地图

// echart_map 地图 function echart_map() { // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('chart_map')); var rs = [[{"name":"朝阳区"},{"name": '朝阳区', "value": 32}],[{"name": "海淀区"},{"name": '海淀区', "value": 222}]] var mapName = 'china' var data = [] var toolTipData = []; /*获取地图数据*/ myChart.showLoading(); var mapFeatures = echarts.getMap(mapName).geoJson.features; myChart.hideLoading(); var geoCoordMap = { 甘肃省: [104.35851932200904, 35.40123159456249], 青海省: [98.77753991113792, 36.53004669909589], 广西: [107.99655439706783, 23.735673935703687], 贵州省: [106.25837527859625, 26.505908922458815], 重庆市: [106.59396202962392, 29.737597968171656], 北京市: [116.35679568867022, 40.25702627244448], 福建省: [117.7802840500002, 26.617417710000097], 安徽省: [116.62978356256133, 32.13288035704295], 广东省: [112.38982181100027, 23.09589264500019], 西藏: [91.67781334810746, 29.081958115774455], 新疆: [86.36633990098284, 42.722922619141826], 海南省: [109.68506920700003, 19.15330638200004], 宁夏: [106.65764611237813, 37.85293528913229], 陕西省: [108.11004520082531, 33.38519318281914], 山西省: [111.72104861939818, 36.35586904611952], 湖北省: [111.37402265791923, 31.417539985382007], 湖南省: [110.902381220417, 28.066339830418826], 四川省: [103.4985530948494, 30.67739736629541], 云南省: [100.29696333219198, 25.721744899807277], 河北省: [115.64873628100008, 38.04465116700004], 河南省: [113.46032230023388, 34.15787079530108], 辽宁省: [123.35254967500032, 40.48240794500012], 山东省: [118.28029535679576, 36.076608741968954], 天津市: [117.65956331411487, 39.21855181203543], 江西省: [115.17473025869447, 27.407869370774904], 江苏省: [120.34094130672383, 32.49093327643905], 上海市: [121.64094130672383, 31.02093327643905], 浙江省: [120.28535242000021, 29.10194563100012], 吉林省: [126.25284846284336, 43.46916859112878], 内蒙古: [108.41327478505161, 40.317334824121446], 黑龙江省: [131.25284846284336, 46.46916859112878], 香港: [114.0517684250002, 22.32851797100014], 澳门: [111.95860436300031, 21.8], 台湾: [120.63599694100014, 23.222805080000114] }; var GZData = rs var convertData = function (data) { var res = []; for (var i = 0; i < data.length; i++) { var dataItem = data[i]; var fromCoord = geoCoordMap[dataItem[0].name]; var toCoord = geoCoordMap[dataItem[1].name]; if (fromCoord && toCoord) { res.push({ fromName: dataItem[0].name, toName: dataItem[1].name, coords: [fromCoord, toCoord] }); } } return res; }; var color = ['#c5f80e']; var series = []; [ ['', GZData] ].forEach(function (item, i) { series.push({ name: item[0], type: 'lines', zlevel: 2, symbol: ['none', 'arrow'], symbolSize: 10, effect: { show: true, period: 6, trailLength: 0, symbol: 'arrow', symbolSize: 5 }, lineStyle: { normal: { color: color[i], width: 1, opacity: 0.6, curveness: 0.2 } }, data: convertData(item[1]) }, { name: item[0], type: 'effectScatter', coordinateSystem: 'geo', zlevel: 2, rippleEffect: { brushType: 'stroke' }, label: { normal: { show: true, position: 'right', formatter: '{b}' } }, symbolSize: function (val) { return val[2] / 8; //扩散圈的大小 }, itemStyle: { normal: { color: color[i] } }, data: item[1].map(function (dataItem) { return { name: dataItem[1].name, value: geoCoordMap[dataItem[1].name].concat([dataItem[1].value]) }; }) }); }); option = { tooltip: { trigger: 'item', backgroundColor: 'rgba(166, 200, 76, 0.82)', borderColor: '#FFFFCC', showDelay: 0, hideDelay: 0, enterable: true, transitionDuration: 0, extraCssText: 'z-index:100', formatter: function (params, ticket, callback) { //根据业务自己拓展要显示的内容 if (params.seriesType == "effectScatter") { var res = ""; var name = params.name; var value = params.value[params.seriesIndex + 1]; res = "<span style='color:#fff;'>" + name + "</span><br/>网格员数:" + value; return res; } else if (params.seriesType == "scatter") { var res = ""; var name = params.name; var value = params.data.value[2]; res = "<span style='color:#fff;'>" + name + "</span><br/>网格员数:" + value; return res; } else { return name; } } }, geo: { map: 'china', label: { emphasis: { show: false } }, roam: true, itemStyle: { normal: { borderColor: 'rgba(147, 235, 248, 1)', borderWidth: 1, areaColor: { type: 'radial', x: 0.5, y: 0.5, r: 0.8, colorStops: [{ offset: 0, color: 'rgba(175,238,238, 0)' // 0% 处的颜色 }, { offset: 1, color: 'rgba(47,79,79, .1)' // 100% 处的颜色 }], globalCoord: false // 缺省为 false }, shadowColor: 'rgba(128, 217, 248, 1)', // shadowColor: 'rgba(255, 255, 255, 1)', shadowOffsetX: -2, shadowOffsetY: 2, shadowBlur: 10 }, emphasis: { areaColor: '#389BB7', borderWidth: 0 } } }, series: series }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); window.addEventListener("resize", function () { myChart.resize(); }); }
——现在的努力,只为小时候吹过的牛逼! ——



