Jq 动态追加并获取多个form表单的数据
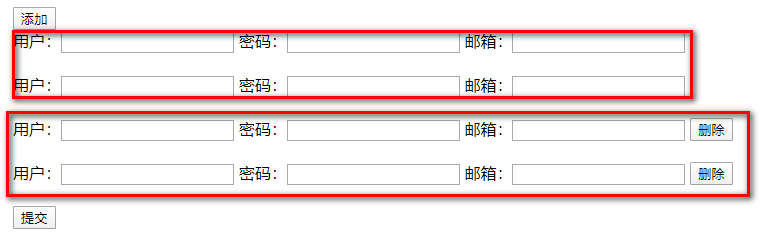
效果图

需求:有的时候用户根据不同需要添加多个表单,但是不确定到底添加多少个,所以就需要使用jq实现动态添加多个表单了,也可以删除
解决方法:系统默认给两个form表单,每一个表单都是一个form,而不是两行共用一个form,动态添加的时候点击左上角“添加”按钮,追加的是一个单独的form,每行都是一个form的好处是可以使用serialize序列化单独获取每个form表单的数据,这样前端容易获取,后台也容易处理。
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户名注册</title> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> </head> <body> <input type="hidden" name="num"> <input type="submit" id="button" value="添加"> <div id="inp"> <form id="form1"> 用户:<input type="text" name="name"> 密码:<input type="password" name="pwd"> 邮箱:<input type="text" name="email"> </form><br> <form id="form2"> 用户:<input type="text" name="name"> 密码:<input type="password" name="pwd"> 邮箱:<input type="text" name="email"> </form><br> </div> <input type="submit" value="提交" id="sub"> </body> <script> $(document).ready(function () { var num = 3 //初始化from id 从3开始 $("#button").click(function () { var html = "<form id='form"+num+"'>用户:<input id='yonghu' name='name' type='text'> 密码:<input id='mima' name='pwd' type='password'> 邮箱:<input id='youxiang' name='email' type='text'> <input type='button' value='删除'> </form><br>"; num += 1 //form id 加1 $("#inp").append(html); //追加html $(":button").click(function () { $(this).parent().remove(); //删除 }); }); $("#sub").click(function (){ var newData = [] //定义数组,接收拼接的多个序列化之后的from的值 // console.log(num-1) for (var i = 1; i < num; i++) { console.log($("#form"+i).serialize()) if ($("#form"+i).serialize() !== '') { newData.push($("#form"+i).serialize()) //追加数组 只追加不为空的form(未删除的form) } } // console.log(newData) $.ajax({ url:"{:url('test')}", type:"POST", dataType:"JSON", data:{newData:newData}, success:function (data) { console.log(data) // selss = data.data } }) }) }); </script> </html>
后台 Thinkphp5
public function test() { if (request()->isPost()) { $data = input('post.'); $newData = array(); foreach ($data['newData'] as $key => $value) { // 把查询字符串解析到变量 newData 中 parse_str($value,$newData); // 插入数据库 p($newData); } }else{ return $this->fetch(); } }
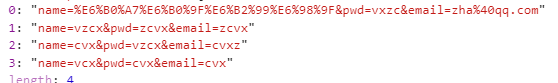
前端打印数据

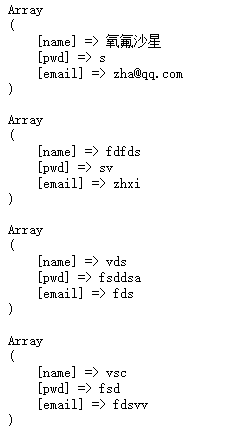
后台打印的数据

——现在的努力,只为小时候吹过的牛逼! ——



