微信小程序 - 定位功能
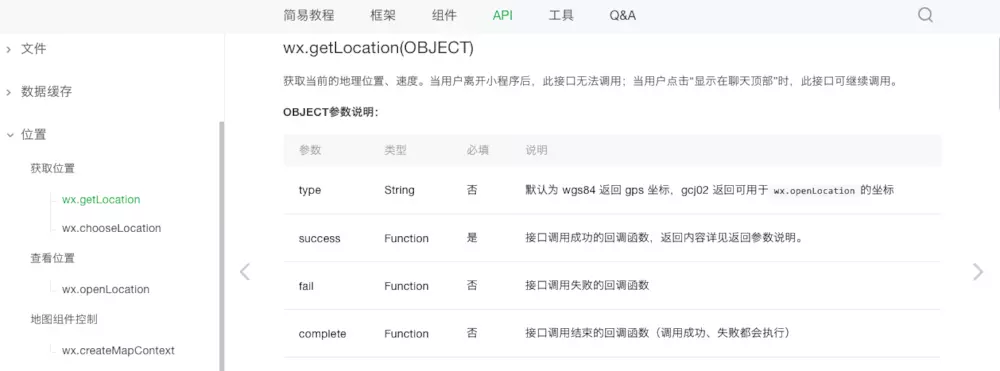
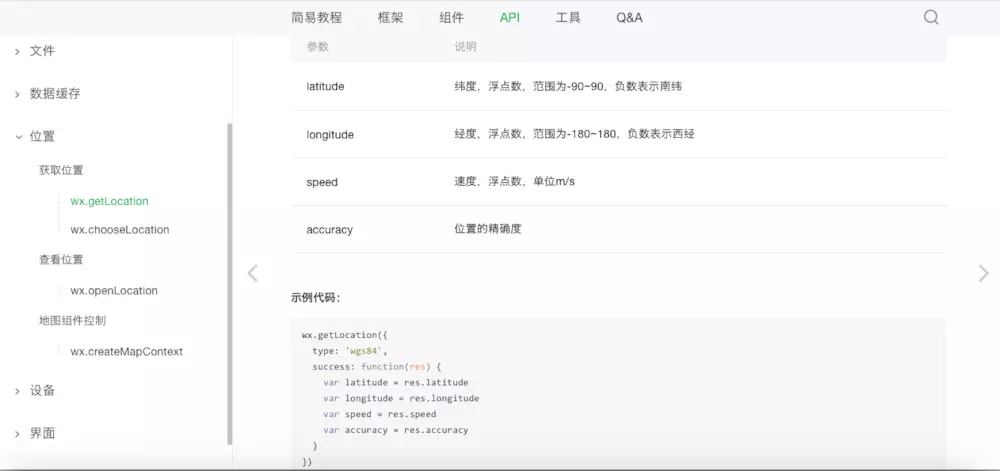
(1) 查看微信小程序文档


大家可以从我截图中可以看到,API中的返回值有纬度和经度,所以我们接下来就是要用到纬度和经度逆地址解析出地址的一些信息。
(2)注册腾讯地图开放平台

注册完之后选择WebServiceAPI

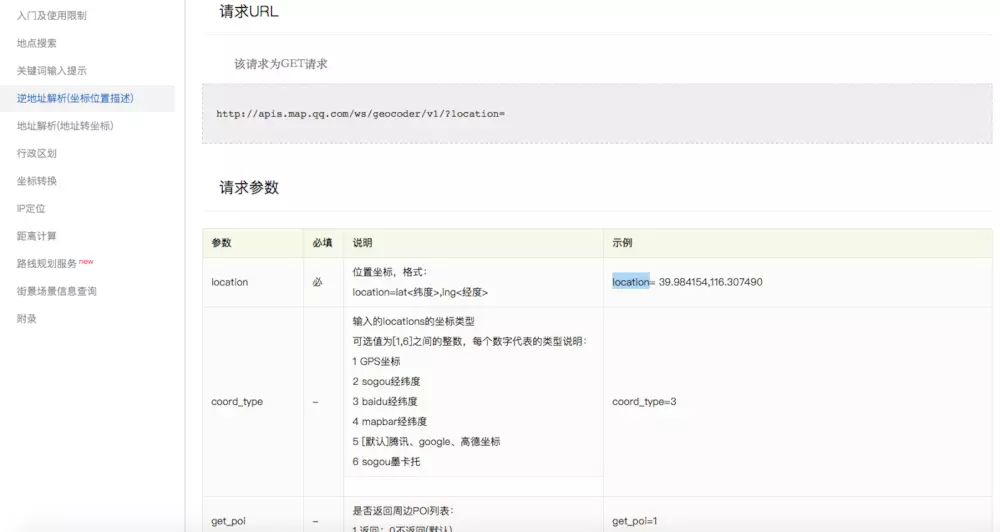
进入WebServiceAPI之后大家就可以看到逆地址解析了,然后阅读一下腾讯为我们提供的开放接口,我们可以直接用GET请求获取地址的具体信息了,腾讯具体给我们的返回值大家可以注册一下进去看一看,很具体的。我直接上js代码
getCityNameOFLocation: function() { var that = this; wx.getLocation({ type: 'wgs84', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标 success: function(res){ console.log("定位成功"); var locationString = res.latitude + "," + res.longitude; wx.request({ url: 'http://apis.map.qq.com/ws/geocoder/v1/?l&get_poi=1', data: { "key" : "YLFBZ-WHAWI-ZXUGH-53Q65-TOJ7E-ADBNQ", "location" : locationString }, method: 'GET', // header: {}, success: function(res){ // success console.log("请求成功"); console.log("请求数据:" + res.data.result.address); }, fail: function() { // fail console.log("请求失败"); }, complete: function() { // complete console.log("请求完成"); } }) }, fail: function() { // fail console.log("定位失败"); }, complete: function() { // complete console.log("定位完成"); } }) }

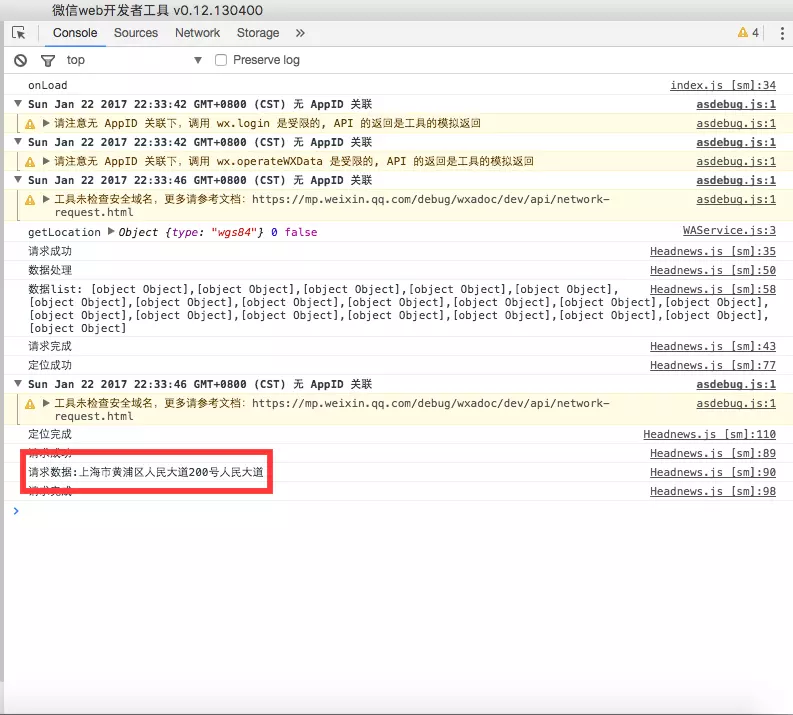
大家可以看到我的请求结果,具体的值就不一一输出了,可以亲自试一试。
转自“微信小程序 - 定位功能”
——现在的努力,只为小时候吹过的牛逼! ——



