对Java Web中WEB-INF目录的理解以及访问方法
事情发生
在上个暑假第一次写Java web大项目的时候,对于目录管理及分配没有任何经验,就想着清晰明了。
后端servlet是用maven进行构建的,所以在目录上没有碰到什么大问题。
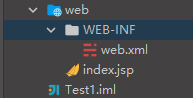
用idea进行Java Web项目构建的时候,会自动生成这样一个前端目录

当时对拦截器以及安全目录什么的完全没有概念,于是就把页面,还有css和js以及resource全部放进WEB-INF。
于是乎灾难来了吗,最直观的体现就是,css样式不生效,怎样都不生效,因为没有安全目录以及拦截器概念,完全找不到解决方法,这个bug真的是找的天昏地暗。
问题原因
原来WEB-INF是安全目录。
WEB-INF下面的内容只能由服务器级别才能访问,客户端并不能访问。
服务器级别指:经过服务器内的Controller渲染。
客户端级别指:通过浏览器直接访问。
所以作为安全目录,将jsp文件放到里面是对的,避免客户端直接访问,保证了安全性。
用户想要访问就要访问服务器的Controller,经过它的渲染,才能呈现文件,这就是为什么index.jsp不在WEB-INF目录下的原因。
因为我把css和js以及资源文件放在了WEB-INF目录底下,页面自然访问不到安全目录,自然css不生效。
问题解决
页面可以放在它下面可以用Contriller渲染然后进行访问,但是其他资源不可以呀。
把css等静态文件放在WEB-INF目录外面。就可以解决无法访问以至于css样式不生效等问题。
但是
我当时不知道呀,不知道还有安全目录一说,不会把他们放在外面,但是问题不能不解决。
爬了半天的搜索引擎,看遍了各种博客以及分享,试了各种方式之后。
从铺天盖地的信息中看出来了两个字:
路径,要读取WEB-INF下面的文件要用这个路径:getServletContext().getRealPath("/WEB-INF/");
但是那是后端访问方法,我是要在前端引用那些css
于是我的前端页面出现了这个东西
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
在申明之后,引入css的时候,就用的
<link rel="stylesheet" href="<%=basePath%>css/login_style.css" type="text/css">
之后就能正常显示了。

只能说确实好看。
项目地址为 https://gitee.com/zxeao/Study_Station.git
可以点个star嘛?




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构