学习HTML(一)
文章目录速览:
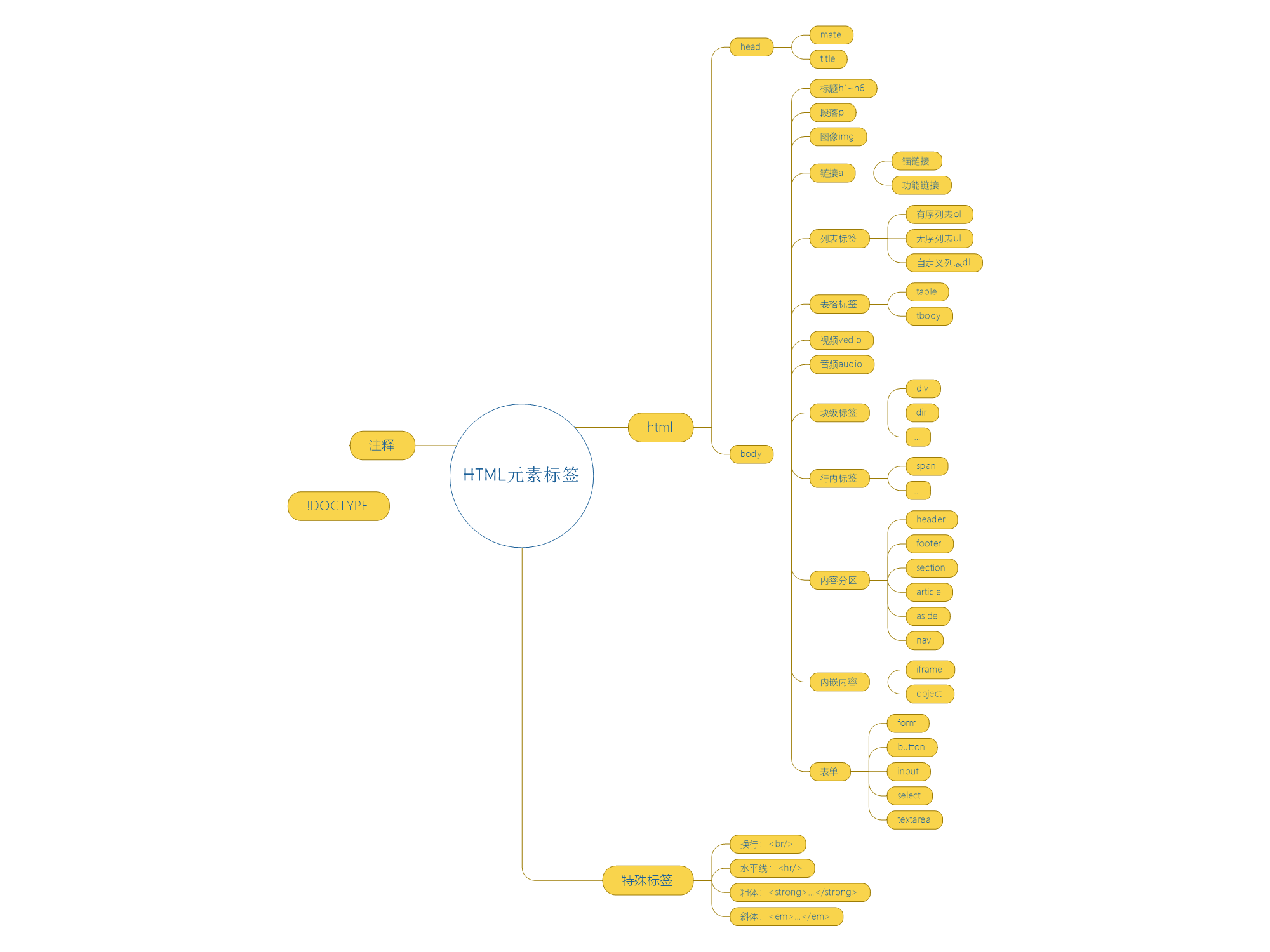
——脑图——

下面将会由左至右,由上至下遍历讲解脑图中出现的各个元素。
HTML注释
在vscode中可以通过快捷键 Ctrl+/ 快速将所选行注释。
<!-- 此为注释格式,在此处插入注释 -->!DOCTYPE
<!DOCTYPE> 声明不区分大小写,位于文档中的最前面的位置。
但它不是一个 HTML 标签,只是用来告知 Web 浏览器页面使用了哪种 HTML 版本。
<!DOCTYPE html>
...html标签
html大标签,其他所有的标签都要写在这里面。
通常可以可用全局属性 lang 标明此网页使用的语言,注意,全局属性不只含 lang 属性。
<!DOCTYPE html>
<!-- en英文,zh-CN中文 -->
<html lang="en">
...
</html>head标签
head标签是网页的头部,但其内容不会在网页中显现出来。
在我看来,它的作用是表明网页的前置信息。因此 head 标签中包含几类小标签。
——title标签,定义标题
title标签的内容即网页的标题。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>哈喽啊</title>
</head>
...
</html>
——meta标签,四个作用
meta标签由四个作用。
①用来设置网页的编码
...
<head>
<!-- HTML5规范写法 -->
<meta charset="UTF-8">
<!-- HTML4.01规范写法 -->
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
</head>
...②设置网页关键字,用于百度、bing等搜索引擎搜索时匹配。
所以你可以设置多个关键字来增加网页的访问量(●'◡'●)
...
<head>
<meta name="keywords" content="HTML常见标签">
</head>
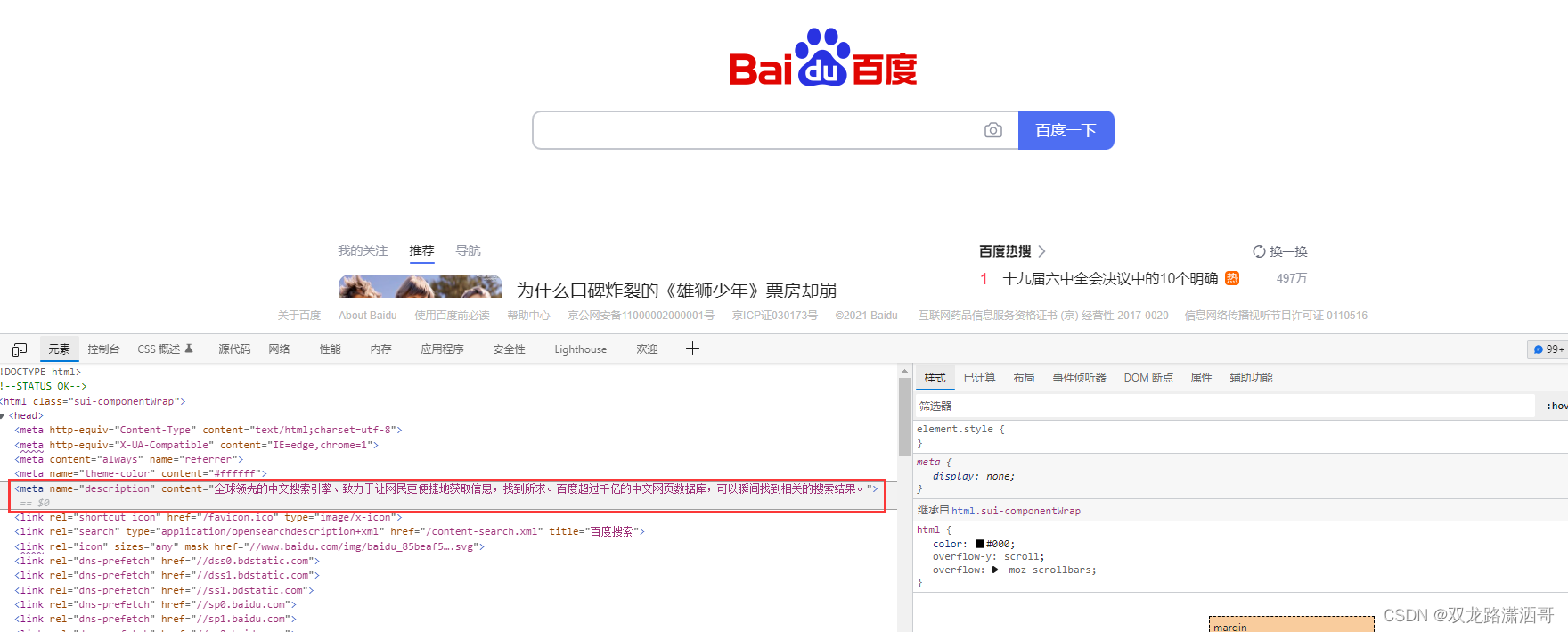
...③描述网站,用于搜索引擎陈列时显示。
...
<head>
<meta name="description" content="百度一下,你就知道">
</head>
...

④用于网页重定向,在指定时间后跳转到指定网页。
...
<head>
<meta http-equiv="refresh" content="5;https://www.baidu.com/">
</head>
...——其他
...
<head>
<!-- style标签用于在页面中写css -->
<style>...</style>
<!-- link标签用于引入外部css -->
<link rel="stylesheet" type="text/css" href="style.css">
<!-- script标签在网页中写或引入外部JavaScript代码 -->
<script>...</script>
<script src="***.js"></script>
</head>
...body标签
body标签无实际含义,用于放置浏览器中显示信息的所有标志和属性,其中内容在浏览器中显示。
<!DOCTYPE html>
<html lang="en">
<head>...</head>
<body>
<!-- 在这里编写内容,会显示在网页上 -->
...
</body>
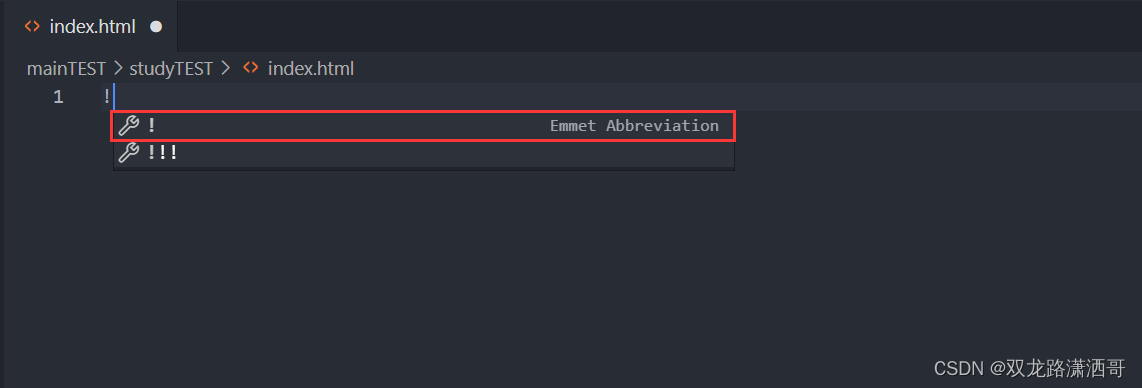
</html>上面的内容写了那么多,其实在 vscode 中常常使用快捷键自动生成。
新建一个 .html 文档后打上一个感叹号选择快捷操作第一个即可。


未完待续,欢迎跟进~
2021/12/25 于圣诞节下午




