学习HTML(二)
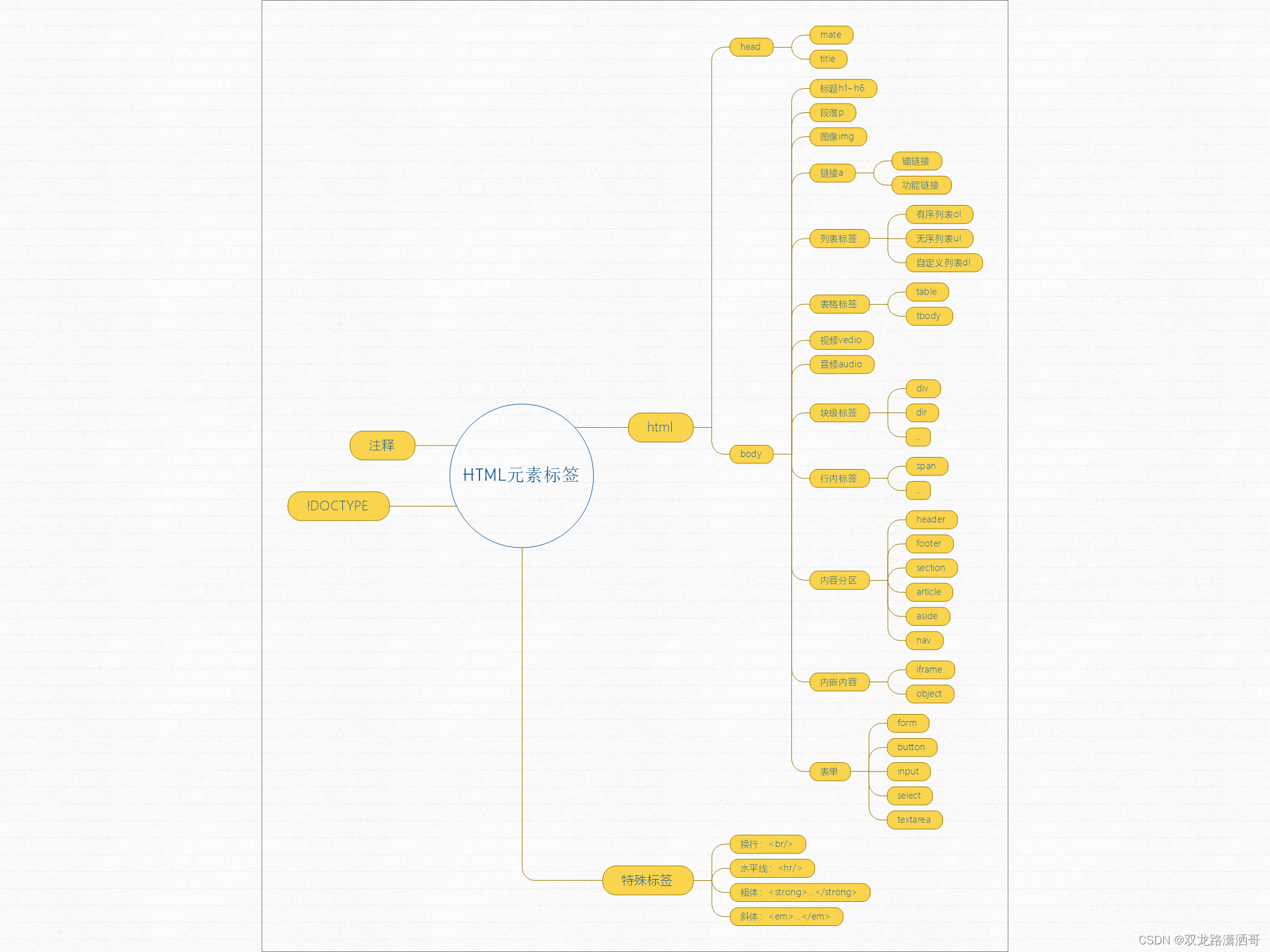
——脑图——

接上篇继续~接下来是body中的各个标签~
标题标签h1~h6
标题标签是 h1~h6 (1到6大小逐渐缩小,权重也逐渐降低),一般用来显示网页的标题。使用完之后网页会默认在标题的前后加入空行。
注意事项:搜索引擎会根据标题来编写网页的索引,因此一般只用一个或不用标题标签。不要因为美观或者偷懒(省去为字体加粗加大的操作)而使用标题!
...
<body>
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>
</body>
...
段落标签p
p标签作用用来输出文字。同时它也是一个块级标签,这意味着在网页中显示时,上下都会与其他元素产生空行。
...
<body>
<p>大雨疯狂地下着,我站在轻轨电车里,随车晃动。 </p>
<p>刚刚换了工作的我,如果不是因为地缘的关系,必须搭乘木栅线上班</p>
</body>
...
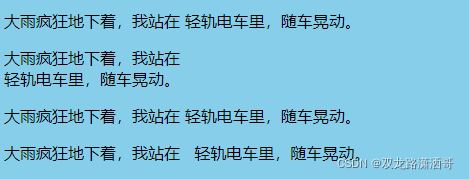
需要注意的是,在 p 标签中,连续的多个空格或者换行,在网页中都会被显示成一个空格。
这就是说你需要用特殊标签或字符实体来达到效果。
*用字符实体 来表示空格,用换行标签</br>来表示换行。
...
<body>
<!-- 换行将会被转化为空格 -->
<p>大雨疯狂地下着,我站在
轻轨电车里,随车晃动。</p>
<!-- 使用换行标签可以达到换行的效果 -->
<p>大雨疯狂地下着,我站在</br>轻轨电车里,随车晃动。</p>
<!-- 多个空格将会被转换成一个 -->
<p>大雨疯狂地下着,我站在 轻轨电车里,随车晃动。</p>
<!-- 使用空格实体可以完成多个空格的效果 -->
<p>大雨疯狂地下着,我站在   轻轨电车里,随车晃动。</p>
</body>
...
图像标签img
img 标签即在网页中插入图像。
此标签是一个单标签,使用格式为<img ...各个属性... />,常见属性见下表。
| src | 图像来源,URL |
| alt | 图像引用错误时提示的文字 |
| title | 鼠标悬停在图像上时显示的文字 |
| width | 宽度 |
| height | 高度 |
| usemap | 将图像当做地图映射来使用,点击某块区域将会做出响应。 |
当然还有align属性用来排版等,不过H5已经不支持了,也没必要使用,不如直接用css。
以下附带两个img标签的特殊用法。
1.将 img 标签作为链接使用案例:W3School Editor img in a(需配合使用 a 标签,下文讲)
2.img 标签 usemap 属性使用案例:W3School Editor usemap
链接标签a
a标签是用来链接其他超链接文本的。其使用方法如下:
<body>
<a herf="?" target="?">在此添加内容</a>
</body>其中:
①herf 属性表示链接的地址。
②target 属性表示新链接打开的方式。(需了解 iframe 标签,下文讲)
| _blank | 在新窗口打开链接 |
| _self | 在本框架中打开链接 |
| _parent | 在父级框架中打开链接 |
| _top | 在所有框架中打开链接(因此所有框架合一) |
| framename | 在指定的框架中打开链接 |
上面我且抛砖引玉,看看大神的具体实现: a标签的4种target属性值
③a 标签的内容可以不仅仅是文字,还可以是图像等,即在 a 标签中嵌套 img 标签。详情见上。
a标签的妙用——锚链接
我们浏览网页的时候经常遇到那种点击跳转到本网页某处的功能,比如说回到顶部等等。这就是运用了锚链接的作用。锚链接的使用方式:
①先抛锚:对元素设置 name 或者 id 属性。
值得注意的是,如果锚是 a 标签,可以设置 name 或者 id 属性当锚。如果锚是其他标签,则只能设置 id 属性当锚(name属性无效)。
②设置回到锚处的 a 链接:锚元素的 name 或者 id 属性值前加 # 号。
<!-- 第一种方式,正确 -->
<body>
<a name="test1">...</a>
...
<a herf="#test1">...</a>
...
</body>
<!-- 第二种方式,正确 -->
<body>
<a id="test2">...</a>
...
<a herf="#test2">...</a>
...
</body>
<!-- 第三种方式,错误 -->
<body>
<div name="test3">...</div>
...
<a herf="#test3">...</a>
...
</body>
<!-- 第四种方式,正确 -->
<body>
<div id="test4">...</div>
...
<a herf="#test4">...</a>
...
</body>
<!-- 当然,你也可以链接到其他网页的锚处,比如: -->
<a herf="https://baidu.com/#top"></a>列表标签ul&ol&dl
有序列表标签:
ol:ordered lists
li:list item
<ol>
<li>你好</li>
<li>我好</li>
<li>大家好</li>
</ol>
<!-- 倒序 -->
<ol reversed="reserved">
<li>你好</li>
<li>我好</li>
<li>大家好</li>
</ol>
无序列表标签:
ul:unordered lists
li:list item
<ul>
<li>你好</li>
<li>我好</li>
<li>大家好</li>
</ul>
自定义列表标签:
dl:definition lists
dt:definition term
dd:definition description,作用对 dt 的形容
<dl>
<dt>
柠檬茶
<dd>只有冰的</dd>
</dt>
<dt>
黑咖啡
<dd>热的,冰的都有</dd>
</dt>
</dl>
如果要设置列表的样式,最好使用css设置,h5 不建议设置列表样式。
表格标签table
表格的标签有:
| table | 整个表的标签 |
| caption | 表的说明,可以认为是标题 |
| thead | 表的头部 |
| tbody | 表的主体 |
| tfoot | 表的尾部 |
| tr | 表的行 |
| th | 表内小标题 |
| td | 表的单元格数据 |
| colgroup | 表的列组织 |
| col | 表的列数据 |
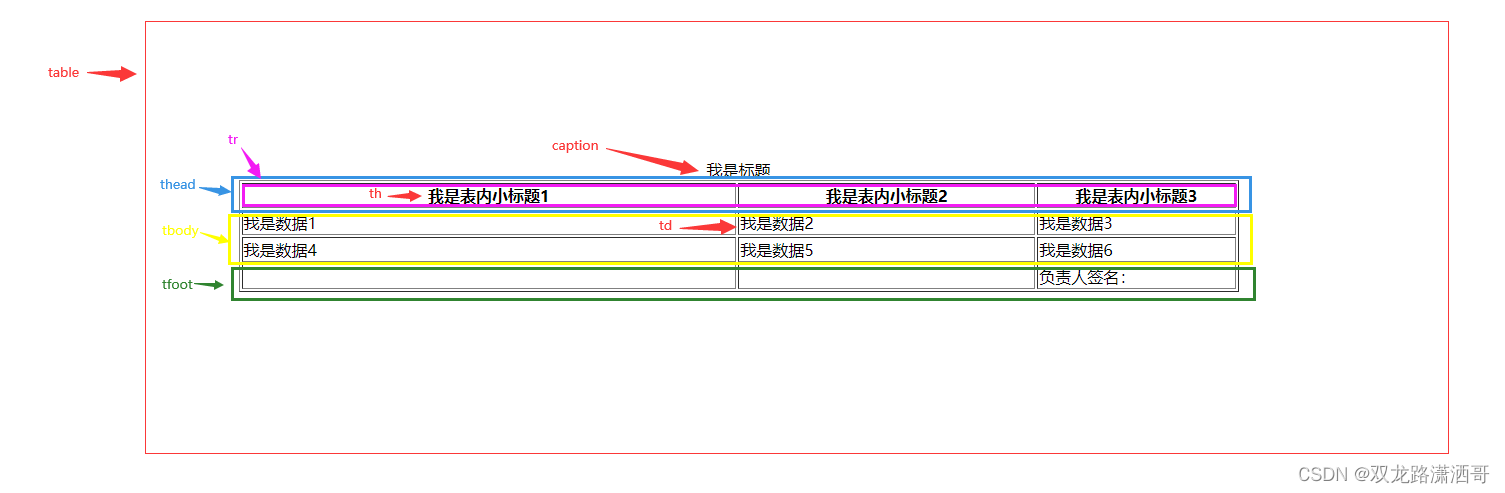
一张表可能有点不清晰,下面用代码来查看他们的具体应用位置。
...
<table border="1">
<caption>我是标题</caption>
<colgroup>
<col width="500">
<col width="300">
<col width="200">
</colgroup>
<thead>
<tr>
<th>我是表内小标题1</th>
<th>我是表内小标题2</th>
<th>我是表内小标题3</th>
</tr>
</thead>
<tbody>
<tr>
<td>我是数据1</td>
<td>我是数据2</td>
<td>我是数据3</td>
</tr>
<tr>
<td>我是数据4</td>
<td>我是数据5</td>
<td>我是数据6</td>
</tr>
</tbody>
<tfoot>
<tr>
<td></td>
<td></td>
<td>负责人签名:</td>
</tr>
</tfoot>
</table>
...
细节:
1.colgroup里的 col 可以设置每个列的属性,此表格中的每列就设置成宽度依次减小了。
2.设置 thead、tbody、tfoot 标签却没有明显作用,是因为为了 css 方便操作。
3.表格当然可以设置colspan、rowspan等跨列跨行属性,但是其实不适合在html中设置,应该用样式表来操作比较好
未完待续...






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构