学习HTML(四)
HTML常见标签介绍的第四篇,介绍表单及其控件相关元素。
除去一些不常见的标签,或者没什么好介绍的标签比如strong、br、rm、sub、sup等,所以这是最后一篇。后面可能更新一些细节方面的。
话不多说,继续继续 ('ᴗ' )و
表单元素是用户与网页交互的手段,用户通过表单元素填写如姓名等信息或者搜索内容,后提交到服务器上并返回响应。
form标签
form 标签即表单标签,表单的其他控件都应该在 form 标签中,否则数据无法提交。
form 标签的属性:
| action | URL,表单数据要提交的地址。 |
| method | 表单数据要提交的方法,有 get 和 post 两种。 |
| autocomplete | 只有 on 和 off 两种值可选,当 on 时会显示以前使用过的数据。 |
| novalidate | 设置后,对表单数据不进行验证。 |
| target | 服务器返回网址的打开方式。 |
| accept-charset | 规定服务器接收的数据编码类型。 |
| enctype | 先对数据编码再发送到服务器去。 |
| name | 表单的名称。 |
细节,一定要看:
1. method 属性方法推荐使用 post 方法,各方面都比 get 方法好得多。
2. autocomplete 属性设置成 off 已拒绝显示以往的信息,其实不好用,只有 type=text 的 input 标签能准确生效,email 和 password 类型的不会生效。其他暂时还没测试过。
这个也是常见问题了,网上很多人也写过博客:
'autocomplete="off"'在Chrome中不起作用解决方案_小记心得-CSDN博客_autocomplete不起作用
3. novalidate 属性设置后对表单的数据不会进行检查,如果不设置,就会进行检查,比如说,email 类型的 input 标签,会检查是否有 ‘@’ 字符,并且 ‘@’ 前后都要有数据。
4. target 属性只有那几种选择,在之前 a 标签中有详细讲过。
5. name 属性通常用于 javascript 引用,有必要设置。
form 标签使用示例:
<form action="***.com" method="post" novalidate autocomplete="off" name="loginForm">
First name: <input type="text" name="FirstName" value="Mickey"><br>
Last name: <input type="text" name="LastName" value="Mouse"><br>
<input type="submit" value="提交">
</form>input标签
input 标签是表单控件之一,也就是说只有才 form 中才有作用。
这个就是用户输入到网页中的数据,但是数据类型取决于其 type 属性。
鉴于此标签中 type 属性的可选值巨多,其他的属性也巨多,因此只拉出几个经常用到的属性介绍。(毕竟遇到想不起来的属性,你们肯定不是找我这篇博客,除非关注我,嘿嘿)。
type 属性常见值:
| text | 文本 |
| radio | 单选框 |
| checkbox | 多选框 |
| number | 数字 |
| password | 密码 |
| 邮件 | |
| button | 按钮 |
| reset | 重置按钮 |
| submit | 提交按钮 |
| date | 日期 |
| range | 滑块,可以用作进度条 |
input 的其他属性:
| width、height | 只有 type=image 时才有作用,毕竟其他都是行内元素,没有宽高 |
| name、value | 必须有!!数据提交的方式都是键值对! |
| checked | 默认选择 |
| disabled | 禁用此标签,直到后面需要使用时用javascript解开。 |
| max、min | 允许输入的最大、最小值。 |
| maxlength | 允许填入的最大字符数。 |
| size | 可见的最大字符数。 |
| placeholder | 未填入时的提示信息。 |
| pattern | 正则表达式。 |
| readonly | 只读 |
| required | 必填 |
再强调一遍! 所有的表单控件必须有 name 和 value 属性,因为数据提交到服务器的格式是name:value 形式!若是单选或多选框,则要设置相同的 name 属性!
textarea标签
内联元素,也是表单控件之一。
特殊属性有:cols显示文本区域内可见的宽度、rows显示文本区域内可见的高度、wrap规定提交数据时要不要包括文本域内的换行字符(hard要,soft不要)。
当然上面 input 标签中的属性也是可以用的。
label标签
这个标签就非常有用了。
一条 label 标签应该配合一条 input 标签使用。其作用是点击 label 标签文字时等同于点击 input 标签。
那么首先就要将 label 标签的 for 属性与 input 标签的 id 属性设置成一样。这样就匹配完成了。
看例子~
<!-- 使用 label 标签 -->
<body>
<form action="">
<label for="test1">点击这里也生效</label>
<input type="radio" name="null" id="test1">
</form>
</body>
<!-- 不使用 label 标签 -->
<body>
<form action="">
不使用label标签,点击文字不生效,只有点击input标签框内才生效
<input type="radio" name="null" id="test1">
</form>
</body>
fieldset与legend标签
这个标签没啥,fieldset 标签将 form 标签框起来,legend 标签为 fieldset 标签定义标题。
使用方法如下:
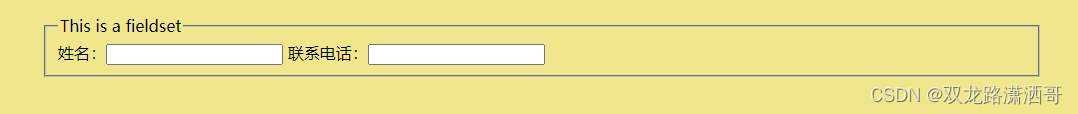
...
<form action="">
<fieldset>
<legend>This is a fieldset</legend>
姓名:<input type="text"> 联系电话:<input type="text">
</fieldset>
</form>
...
select与option标签
这个标签就是下拉框标签,其中 option 标签应该嵌套在 select 标签中使用。
注意要在 select 标签中设置 name 属性值,在 option 标签中设置 value 属性值。
然后对于默认选择的选项应该设置 selected 属性。
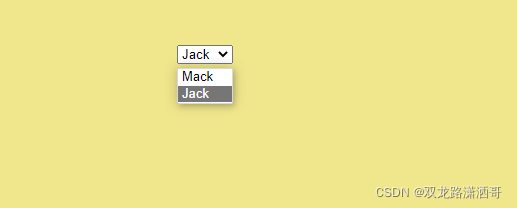
使用案例:
<form action="">
<select name="person">
<option value="mack">Mack</option>
<option value="jack" selected>Jack</option>
</select>
</form>
持续更新。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构