transform-style: preserve-3d「In CSS」
前言
今天仿制了一个3D反转的CSS动画,遇到了 transform-style 这个属性。
我们先来看看菜鸟教程和W3School对这个属性的介绍:


很显然,身为菜鸡的我,看不懂这两个介绍,依旧一头雾水。
再来看看 C 站上的诸多博客,好吧,我放弃了,全是代码,一张效果图都没有,云里雾里的。
所以我自己写一篇记录一下吧
结论
transform-style有两个值 flat 与 preserve-3d,flat 为默认值。
那么在开始前,给出我的结论:
transform-style: preserve-3d 能使在同一位置的元素中心点交汇。自然 flat 值就是不能够交汇咯。
下面依次描述。
为什么是同一位置?
先弄个案例出来。
<div class="box1">
<div class="box2"></div>
<div class="box3"></div>
</div>* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: gray;
}
div.box1 {
width: 300px;
height: 300px;
border: 1px solid red;
position: relative;
}
div.box2 {
width: 300px;
height: 300px;
background-color: blue;
}
div.box3 {
width: 300px;
height: 300px;
background-color: green;
}
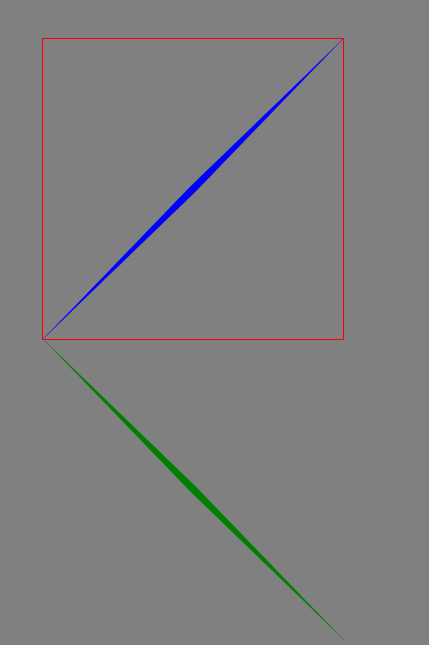
对他们各自进行3d旋转。效果是这样的:
div.box2 {
transform: rotate3d(1, -1, 0, 89deg)
}
div.box3 {
transform: rotate3d(1, 1, 0, 89deg);
}
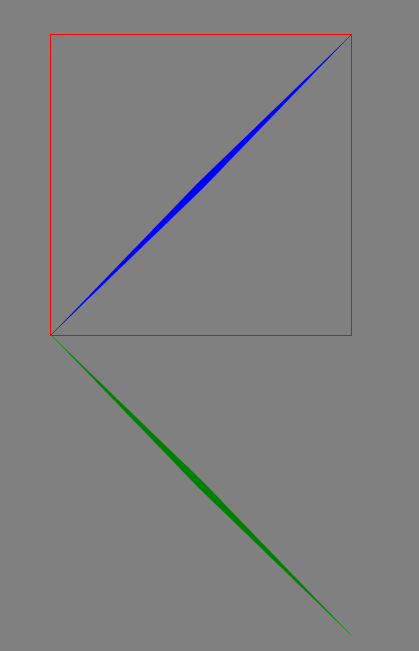
即使给父元素加上 transform-style: preserve-3d 效果也是不变的。
div.box1 {
transform-style: preserve-3d;
}
所以说,元素在不同位置上进行3d变换(旋转等), 不会受 transform-style: preserve-3d 影响。
中心点交汇
为box1下的box3设置绝对定位,使得与box2在同一位置。
保持上面的3d旋转角度不变。
div.box1 {
position: relative;
}
div.box3 {
position: absolute;
top: 0;
left: 0;
}
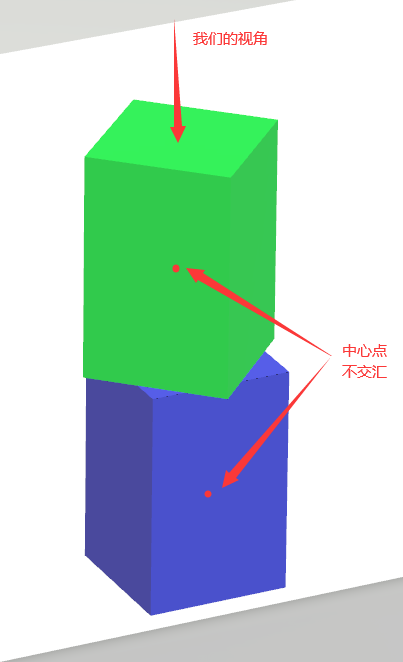
就会是这个样子,看中心点那边,实际上绿色的块是在蓝色的块上面的。
如果将面当成立方体来看的话,侧面是这样的。绿色的整块压在蓝色的上面!

此时再给box1加上 transform: preserve-3d 属性。
div.box1 {
transform-style: preserve-3d;
}
显然,他们的中心点交汇了。
把面当成立方体,从侧面看就是:

本文就到这里了。
觉得有帮助的记得点个赞再走!!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构