虽然很简单但还是做个记录
const u = navigator.userAgent
export const isAndroid = u.indexOf('Android') > -1 || u.indexOf('Adr') > -1 //android终端
export const isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/) //ios终端
// 调用原生方法返回
export const onReturn = () => {
try {
if (isAndroid) {
window.nativeObject?.close()
}
else if (isiOS) {
window.webkit?.messageHandlers?.close?.postMessage(null);
}
} catch (error:any) {
console.log(error)
}
}
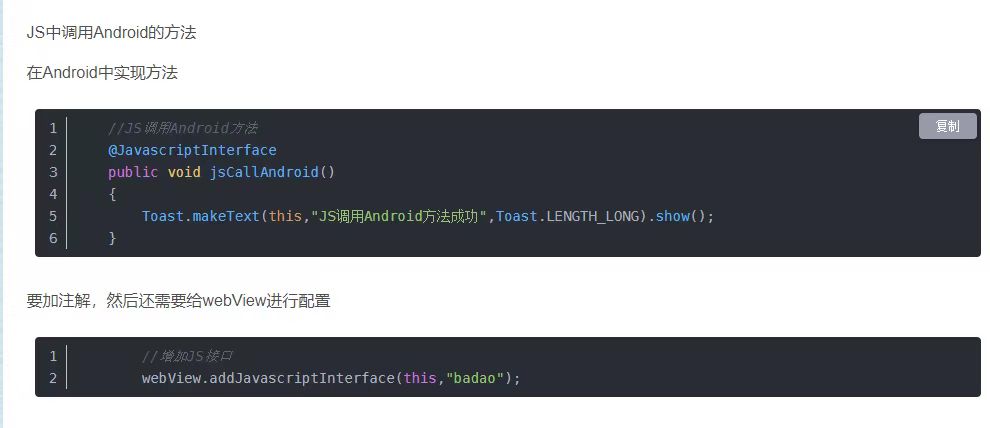
window.nativeObject?.close() ,这是安卓那边指定的方法,像下图这种就是window.badao.jsCallAndroid()

ios也是固定window.webkit?.messageHandlers?.方法名?.postMessage(null); null是传参部分,如果不传参切记填null,否则可能不生效。
原生传参给h5
前端写好方法并挂载到window上
function sayHello(e) { console.log(e) }
window.sayHello = sayHello
如果是用vue则记得要在mounted里面进行绑定即可,我们调用IOS的方法,然后IOS再触发我们定义好的方法即可拿到参数,如果是获取安卓的则更简单,直接调用安卓的方法拿数据即可,因为安卓的可以return 值 返回,但是IOS要用第三方插件,配置起来非常麻烦,故需要前端写好方法绑定到window上给IOS调用,我们再触发这个方法,多了一步。



