前言
后端换了服务器地址之后前端页面就无法访问,一直提示脚本加载失败

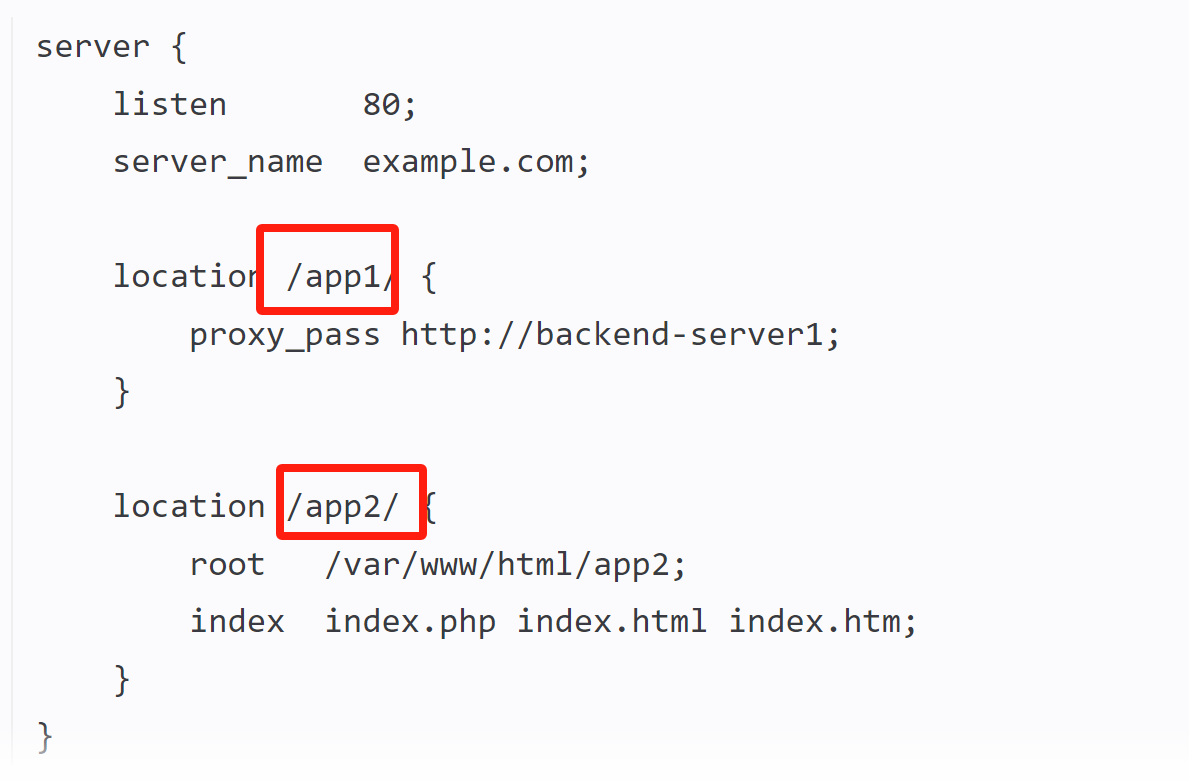
常规做法无疑是更改base地址为 '/',当然这个具体地址还得看后端的Nginx配置

but,前端在开启viteCompession并且后端也配置了gzip on,gzip_static on的情况下一直报错,在反复试错的情况下找到了解决方案;
第一步,Nginx配置gzip_types响应类
gzip_types text/plain application/javascript application/x-javascript application/json text/css application/xml text/javascript application/x-httpd-php application/x-font-otf image/jpeg image/gif image/png image/svg+xml;
第二步,配置deleteOriginFile为false
viteCompression({
verbose: true,
disable: false,
deleteOriginFile: false,
algorithm: "gzip",
ext: "gz",
}),
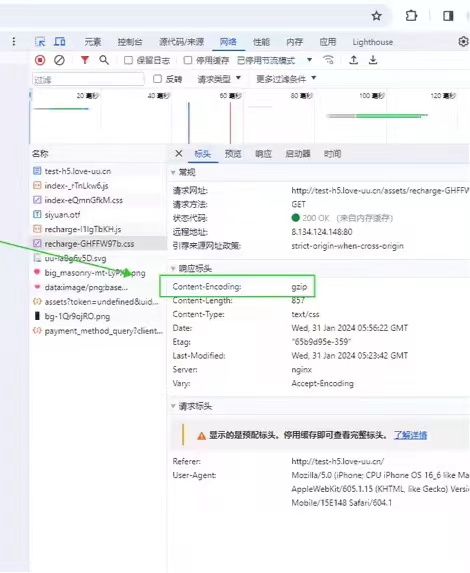
好的,此时我们前端先npm install打包,再上传到git仓库,如果你有Xshell,再登录Xshell,找到你的nginx配置文件, sh 部署资源.sh,担心的话再nginx -s reload,此时刷新页面就可以看到啦,我们可以通过请求资源查看到是否开启了gzip。

补充一点,如果下面的Etag地址没有W/则表示使用了我们的.gz压缩包,有W/则表示服务器压缩。


