直接上代码
api({...}).then(e => {
// 触发支付宝支付api
// window.location.href = `alipays://platformapi/startapp?appId=20000067&url=${encodeURIComponent(e.url)}`
window.location.href = `${e.url}`
})
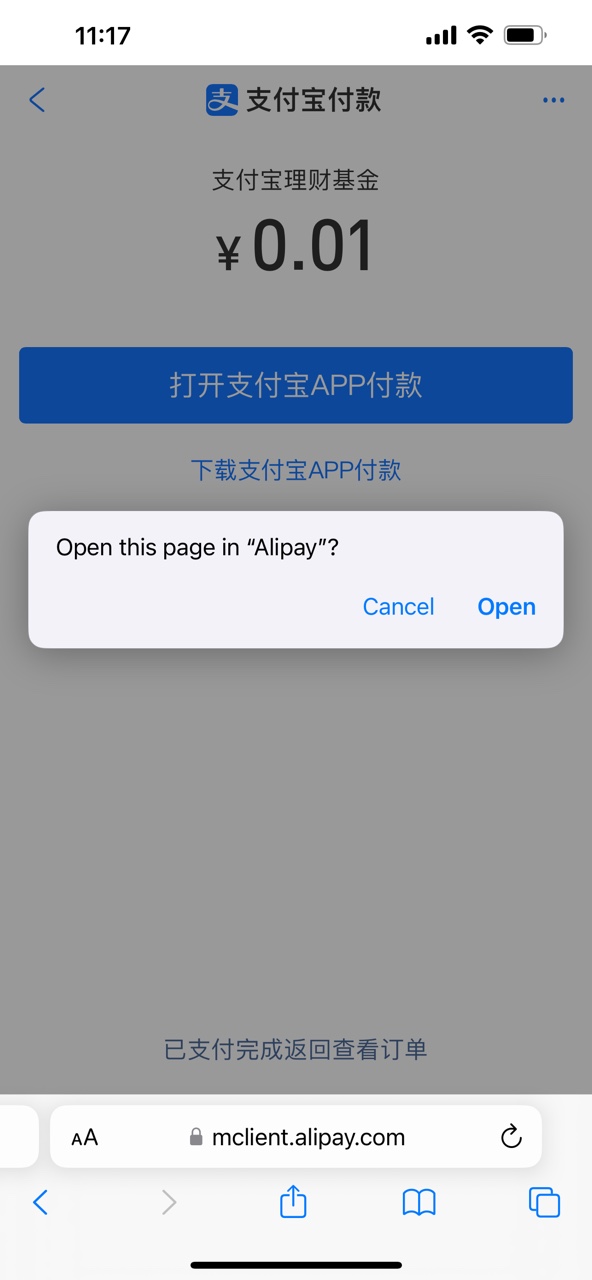
window.location.href = `alipays://platformapi/startapp?appId=20000067&url=${encodeURIComponent(e.url)}` 这个是直接在当前页面唤起跳转框

window.location.href = `${e.url}` 这个是跳转到支付宝返回的frame页

注意:如果在安卓或IOS无法通过上述代码唤起支付宝,是需要IOS和安卓在webview进行转发。参考博客:https://www.jianshu.com/p/ddf2aba71a29
如果是跳转到支付宝的frame页,会触发心跳事件,检测到你支付成功之后会自动帮你跳转回原先页(需要后端指定的调整页),当然支付宝支付成功点击完成之后也可以返回,不过返回的页面会被拼接id以及订单号等其他参数。我们可以通过返回的参数判断是否支付宝返回页,此时根据业务需求加loading等。
//如果有则表示是从支付宝支付完成之后返回到这个页面上的,此时后台系统可能未刷新,故需调用查询订单状态
if (route.query?.method == 'alipay.trade.wap.pay.return') {
const { out_trade_no } = route.query;
checkOrderStatus(out_trade_no); // 查询订单状态
}

