前言
在使用Ant Design Vue的upload文件上传功能的时候,我们为了规范前端代码,所以会封装接口请求到对应的ts或js文件并引用,这个时候我们会更多的使用自定义文件上传的功能,像Ant Vue的customRequest通过覆盖默认的上传行为,可以自定义自己的上传实现。但是自定义上传的话设置好的progress进度条会失效,此时需要我们在请求接口的api手动添加onUploadProgress监听方法来动态赋值progress。
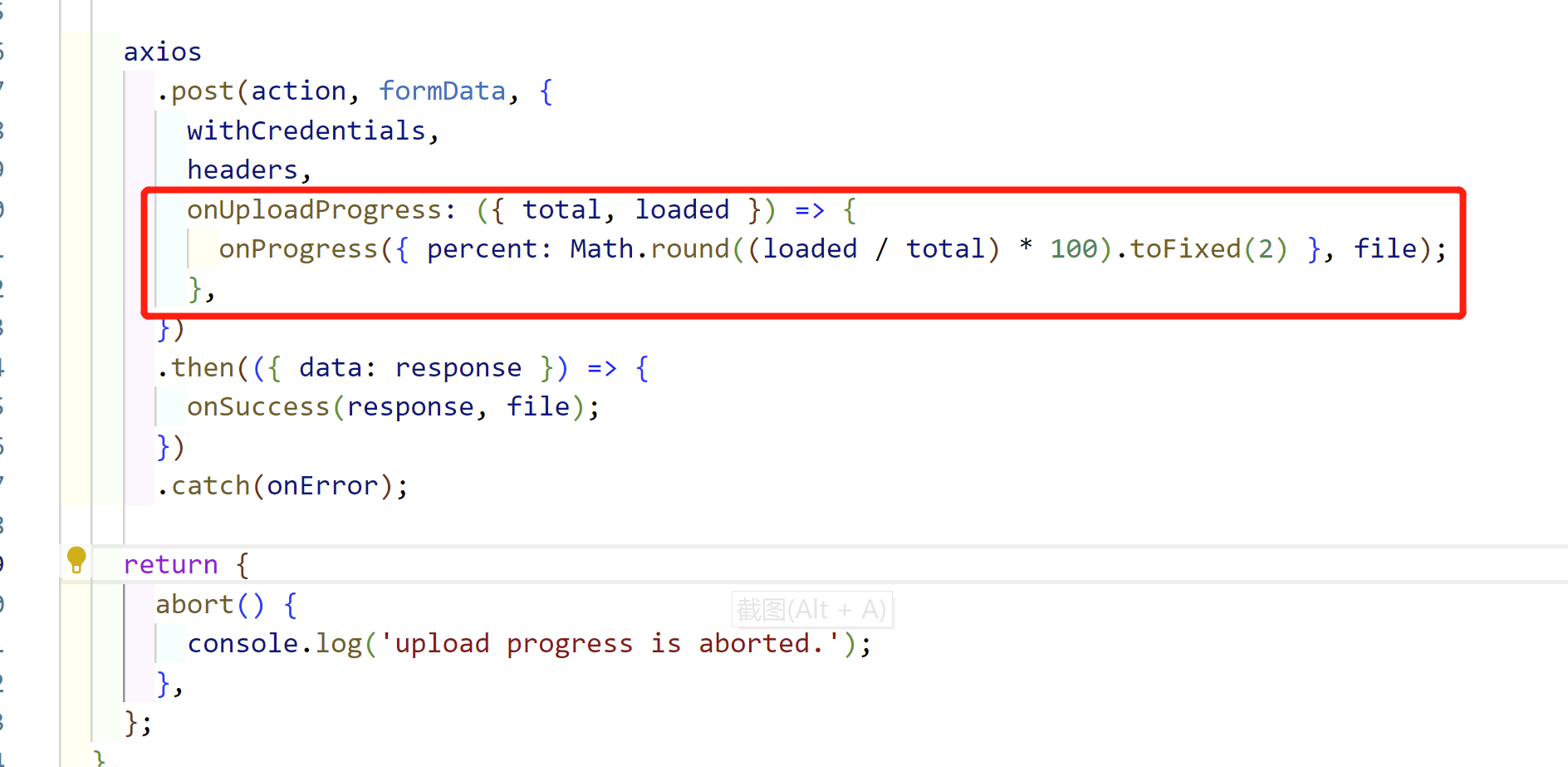
onUploadProgress

我们需要在调用api的方法中传入file和onProgress方法,并在axios或者ajax之类的方法内使用,而外部的Upload组件依旧是常规的操作
<a-upload
v-model:file-list="fileList"
name="file"
:customRequest="uploadFile"
:accept="fileType"
:progress="progress"
@change="handleChange"
>
const progress: UploadProps['progress'] = {
strokeColor: {
'0%': '#108ee9',
'100%': '#87d068',
},
strokeWidth: 3,
format: percent => `${parseFloat(percent.toFixed(2))}%`,
class: 'test',
};
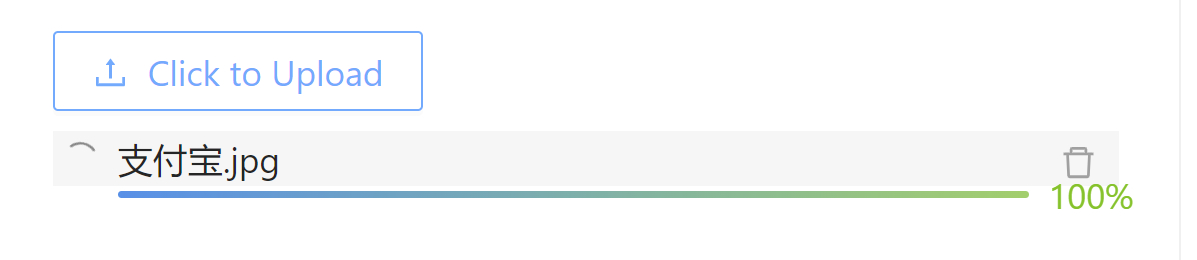
通过上述操作就能够完美实现进度条的动态监听啦。

补充:
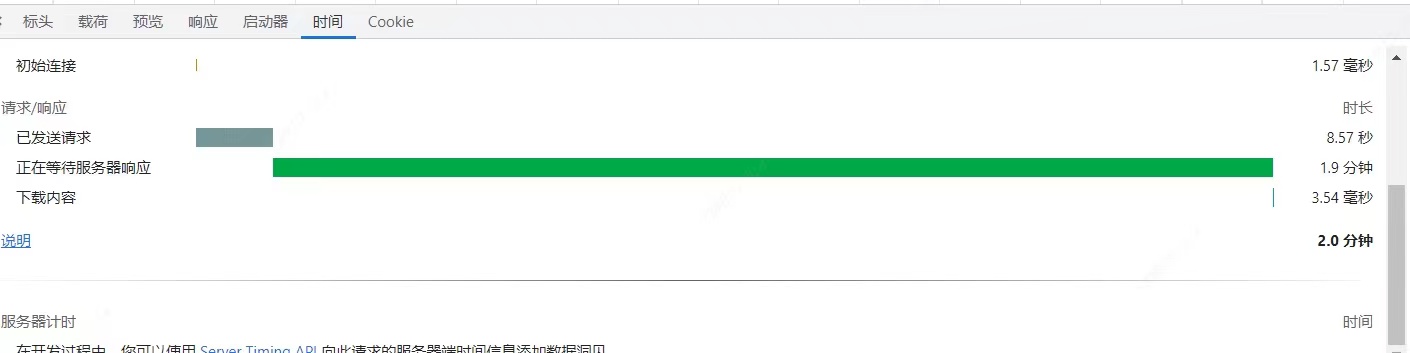
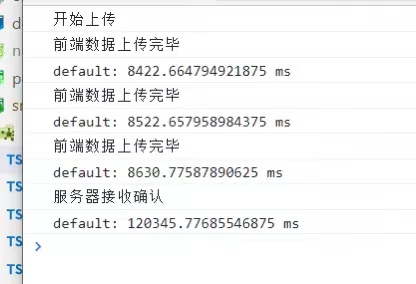
onUploadProgress监听的是浏览器发送请求到服务器,也就是说把文件发送出去,但是发送到服务器的过程,服务器处理文件的过程,以及服务器返回状态码的过程都不在本次的监听范围内,所以通过控制台可以看到等待服务器的时间会远远高于我们发送请求的时间,这个时候我们就还需要配合onSuccess方法或者res.code==200等情况使用。