前言
今天安装Nuxt.js真是莫名其妙,一直不成功,先是配置了环境路径,结果还是一直报错,而且用 yarn create nuxt-app 下载,但是安装依赖包到最后一个的时候死活下载不成功,经过多次尝试总算解决,所以记录下操作方式,好方便后续遇到相同问题的人可以解决。
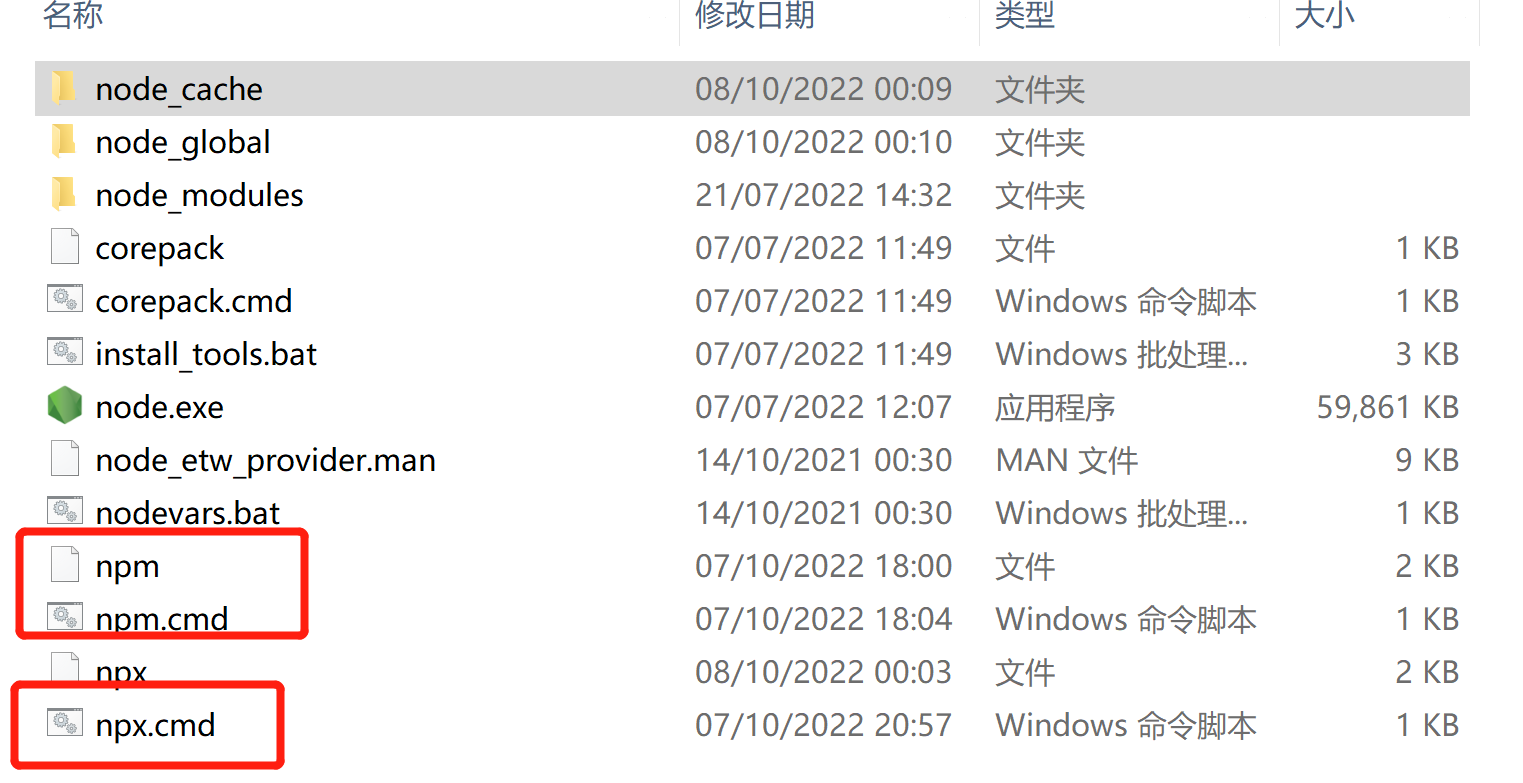
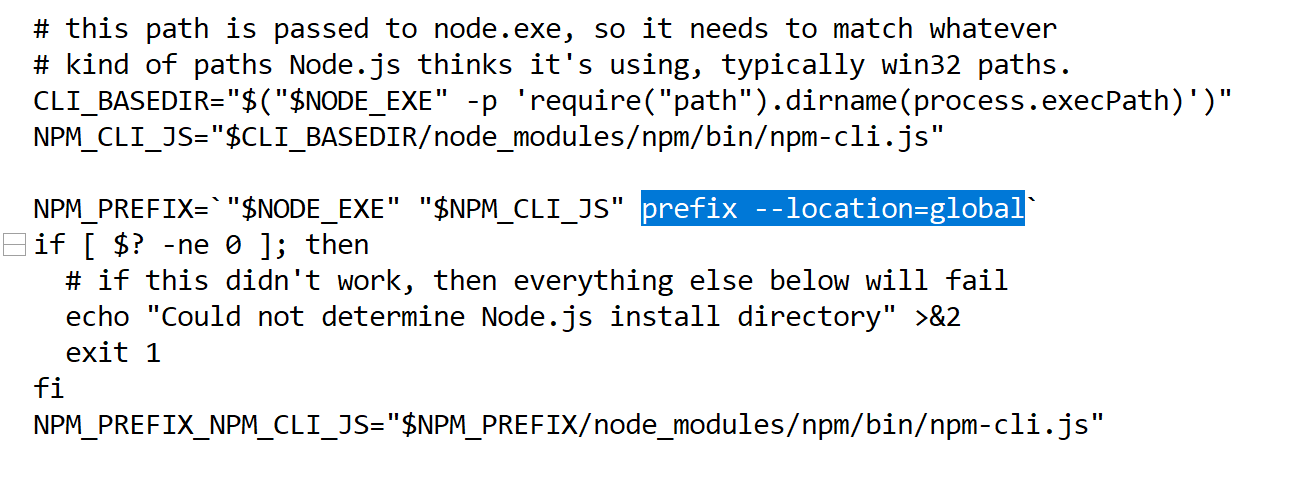
第一步:如果用npx报错提示Use '--location=global',此时修改下面三个文件的 prefix -g 为 prefix --location=global



第二步:如果报'create-nuxt-app' 不是内部或外部命令,也不是可运行的程序或批处理文件
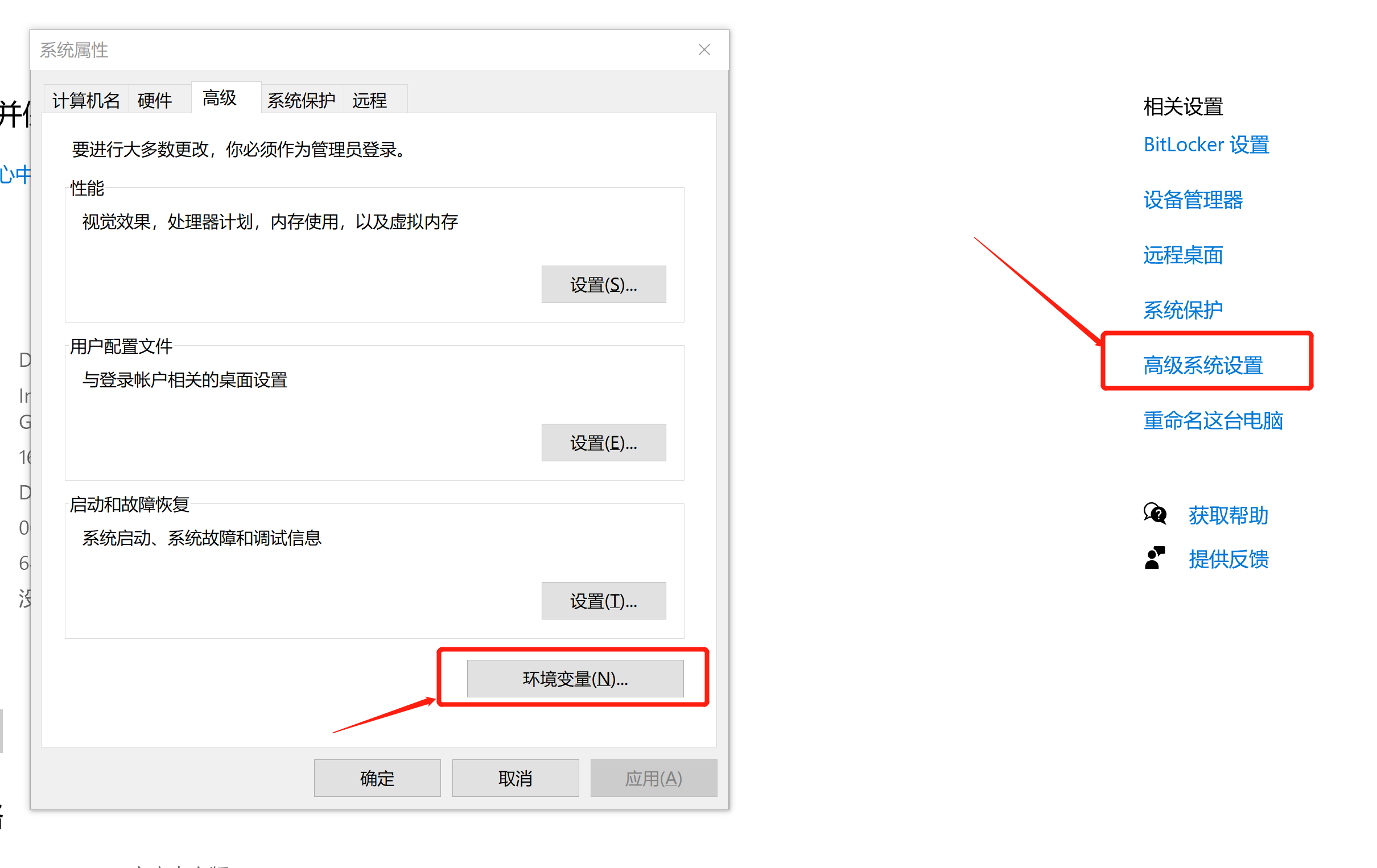
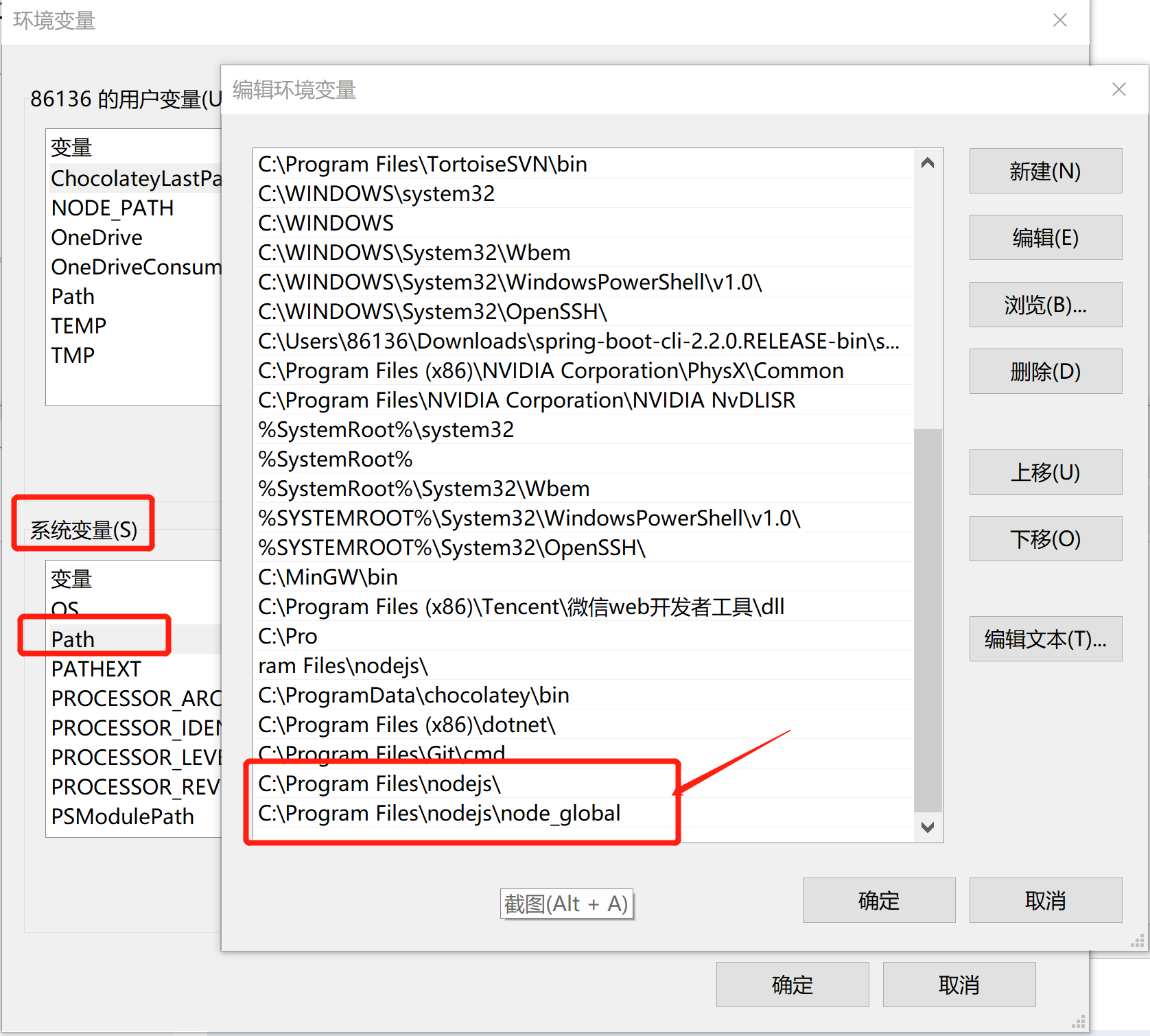
首先在我的电脑--属性--高级系统设置--环境变量--系统变量中的path地址加入下面的路径再保存,因为我的是个人笔记本目前只有系统盘,所以就存c盘了,大家看自己node安装的路径放上去就好了;


如果没有node_global的文件夹,就自己创建一个node_global和node_cache

如果还未解决,就直接 npm install -g create-nuxt-app 或 cnpm install -g create-nuxt-app ,安装成功之后再 npx create-nuxt-app <项目名> 就可以啦!


