前言
像腾讯、学信网、博客登录等都有滑动拼图验证的操作,这种验证安全系数较低,往往是用户第一次登录了之后,设置本台设备为常用登录,或者下次选择直接登录这种情况之下,在短期内则不需要客户再填写验证码,通过输入账户密码和验证拼图即可登录成功,拼图的验证安全性虽然低,不然确实为了防止机器人重复调用接口或者防止爬虫的操作。

实现方式一
这种方式调用后台接口返回一个一维下标(二维也可以,修改定位元素的位置即可),例如3,而我们和后台约定好一个值例如图片30px,图片位置就放在3*30的位置然后传入下标即为通过,如果多次验证失败则换成更严格的验证方式。当然直接前端生成随机数也行,毕竟后台返回下标这个方式就没什么安全性可言,还不如不调。所以说这是用户信任这台设备的时候且网站不涉及资金交易的情况下采取。
但这种方式缺点在于安全性太低,且需要前端写好拼图的图形以及原图需要一个对应的阴影,前端工作麻烦了些,但是图片可以选中几张直接放前端,后端相对于较为省事。
实现方式二
这种方式就是由UI做出一个背景图(需要带拼图阴影),还有一个拼图的图片,由前端调接口获取,这样我们也无从得知那个位置才是正确的,只有客户根据背景的阴影图片的位置,再拖动拼图放上去,前端传位置元素给后端验证,只要位置在某个范围内,就算验证成功,安全性相对来说会高一些,至少不用担心机器人的恶意攻击。
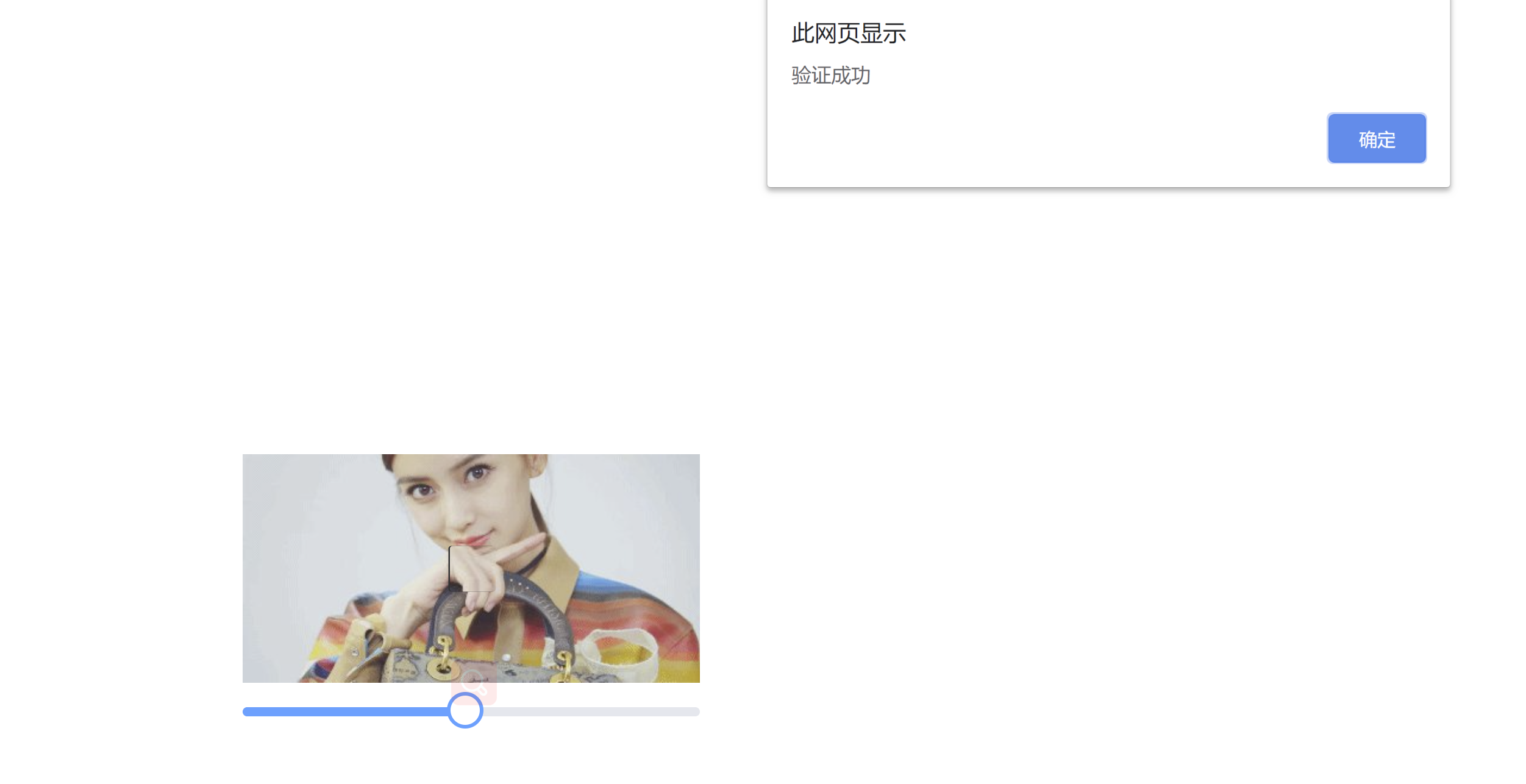
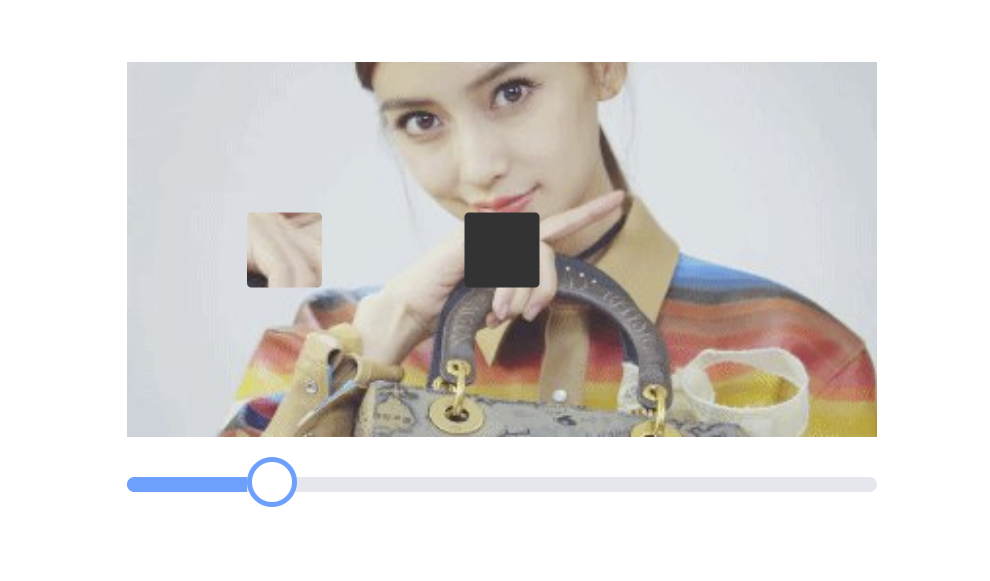
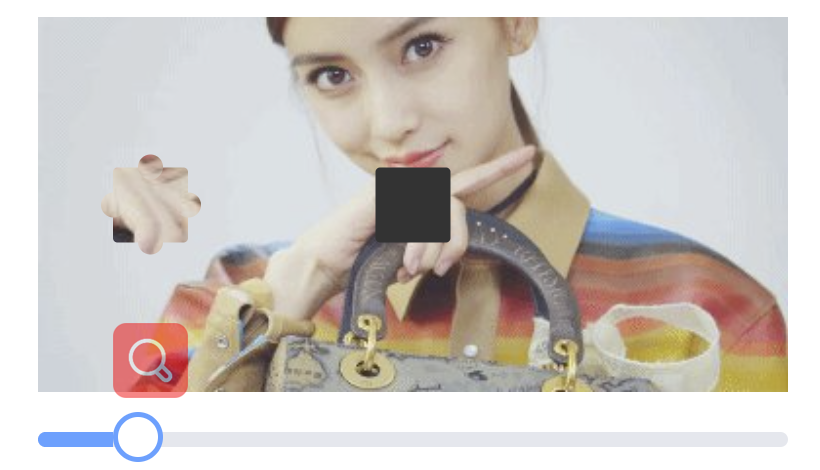
效果图


当然我有用css把拼图改的尽可能像一些,阴影部分我就不改了,贴代码给大家看下就明白了。
拼图css代码
.my-puzzl1 { width: 30px; height: 30px; position: relative; border-radius: 6%; background-image: url('https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1637188171,884326933&fm=26&gp=0.jpg'); background-repeat: no-repeat; background-size: auto; background-position: 51% 44%; } .my-puzzl1:before { content: ""; width: 10px; height: 10px; position: absolute; top: calc(50% - 5px); left: -5px; border-radius: 50%; background-image: url('https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1637188171,884326933&fm=26&gp=0.jpg'); background-repeat: no-repeat; background-size: auto; background-position: 47% 44%; } .my-puzzl1:after { content: ""; width: 10px; height: 10px; position: absolute; top: calc(50% - 5px); right: -5px; border-radius: 50%; background-image: url('https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1637188171,884326933&fm=26&gp=0.jpg'); background-repeat: no-repeat; background-size: auto; background-position: 55% 44%; } .my-puzzl1 span { display: block; position: absolute; width: 10px; height: 10px; position: absolute; top: -5px; left: 10px; border-radius: 50%; background-image: url('https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1637188171,884326933&fm=26&gp=0.jpg'); background-repeat: no-repeat; background-size: auto; background-position: 52% 39%; } .my-puzzl1 span:before { content: ""; width: 10px; height: 10px; position: absolute; top: 30px; left: 0px; border-radius: 50%; background-image: url('https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1637188171,884326933&fm=26&gp=0.jpg'); background-repeat: no-repeat; background-size: auto; background-position: 51% 57%; }
这种方式处理拼图的背景图片较为麻烦,而且动态赋值图片以及位置都得调,所以建议大家要用就用刚刚提到的第二种方式,背景图和拼图都由UI做好,后台返回过来。
结尾
github源码地址:https://github.com/13632756286/puzzle-verify


