记录一个项目的过程
这里学习的项目是B的视频教程, 这里只是做个笔记
使用vue-cli创建项目
配置项修改完善
package.json
{
/// 省略
"scripts": {
"serve": "vue-cli-service serve --open", // 这里想要自动打开浏览器 但是自己测试效果不理想, 打开地址出错
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
}
/// 省略
}
jsconfig.json
默认是下面, 没有修改
{
"compilerOptions": {
"target": "es5",
"module": "esnext",
"baseUrl": "./",
"moduleResolution": "node",
"paths": {
"@/*": [
"src/*"
]
},
"lib": [
"esnext",
"dom",
"dom.iterable",
"scripthost"
]
}
}
全局组件
这里的组件指定的是 项目目录 src/components 下的组件
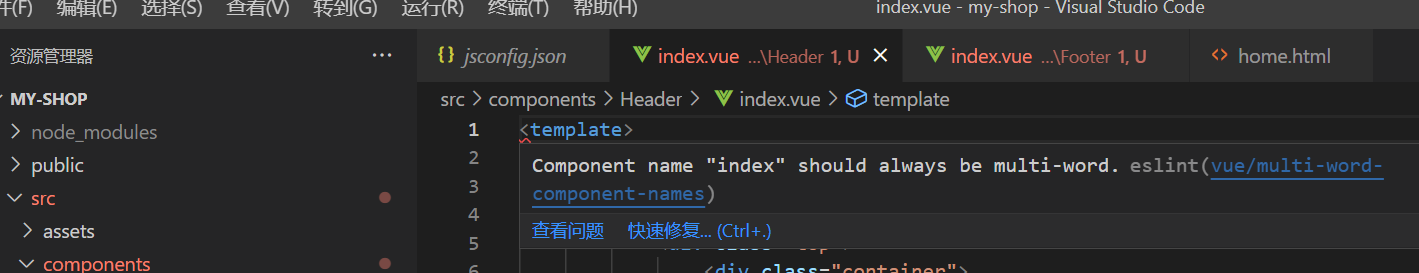
因为使用了规范化插件, 这里需要组件命名要规范

使用双字命名组件后,就规范化了

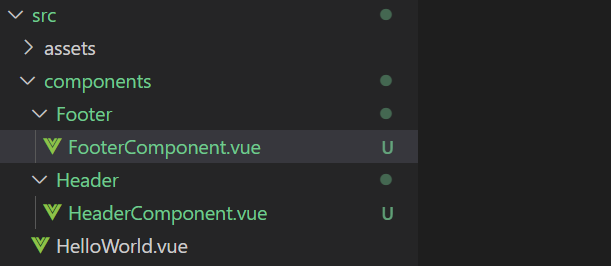
组件列表
HeaderComponent组件
路由组件
新建文件 src/router/index.js
这便是路由文件
这是我的签名


