VUE中总的逻辑关系和移动端mint-ui的应用接触
1.mint-ui官网:https://mint-ui.github.io/#!/zh-cn
可以点击开始使用,里边有详细的讲解。安装mint-ui:
官网是:
但是应用没有装成功,不知为何,可能是我配置原因导致的吧~然后搜索之后用的:
1)npm i mint-ui -S
2)这里官网很详细的写了,在你配置好的vue项目中找到main.js.我这里全部引入了~~
.

2.下边开始说下VUE的重点目录逻辑。

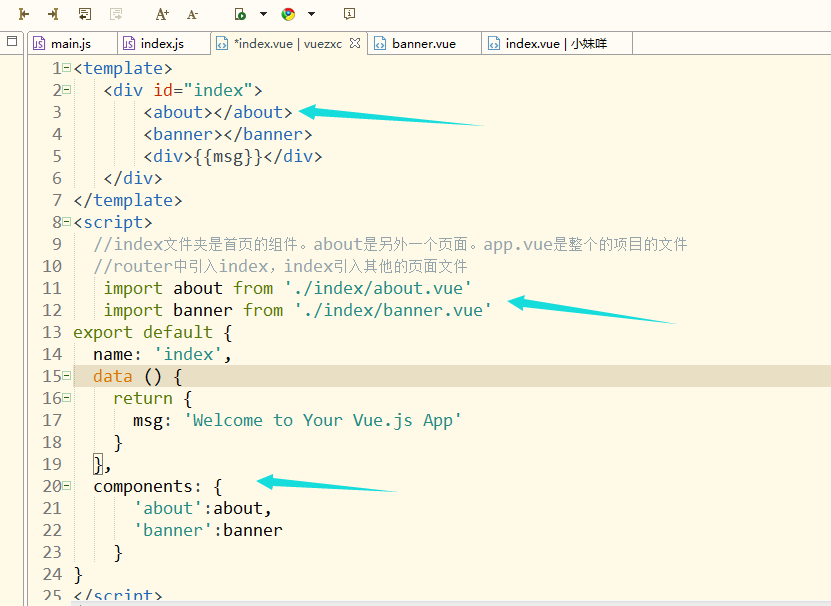
1)页面中现在一共2个页面文件夹,也就是2个页面~其中index.vue就是首页,而index文件夹就是它的组件们~~在index.vue中引入组件们~蓝色箭头的三处~

2)在路由的index.js中引入即可。

到这里一个基本的项目结构搭建完啦~对了,vue搭建环境的helloword直接删除,新建需要的index.vue就好啦~



