VUE环境项目搭建以及简单的运行例子
1。打开cmd命令窗口,node-v和npm-v可以查看相应的安装版本信息。

2。使用一下命令全局安装vue-cli。
1)npm install -g vue-cli
2)如果使用淘宝镜像,则是:npm install -g cnpm --registry=https://registry.npm.taobao.org

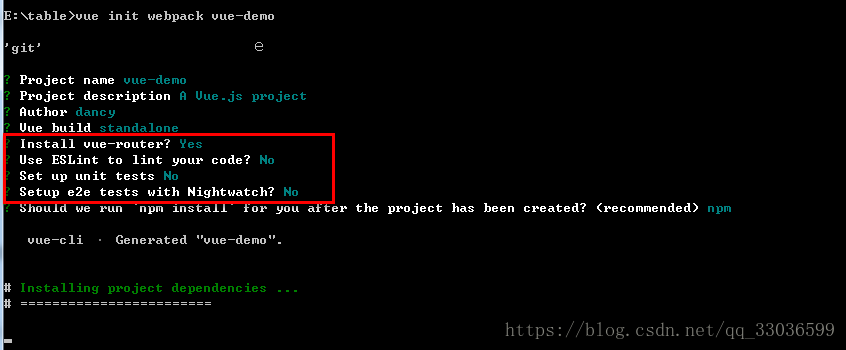
3.使用命令 vue init webpack vue-xxx 搭建vue项目, “vue-xxx” 是你的项目名称。
4.配置需要安装的vue环境(此处图片为复制粘贴):

5.目录结构:src中的就是我们要用到的。公共文件,单页vue文件等。

6.运行项目:npm run dev
7.压缩项目:npm run build(压缩之后的文件可以打包apk等等)
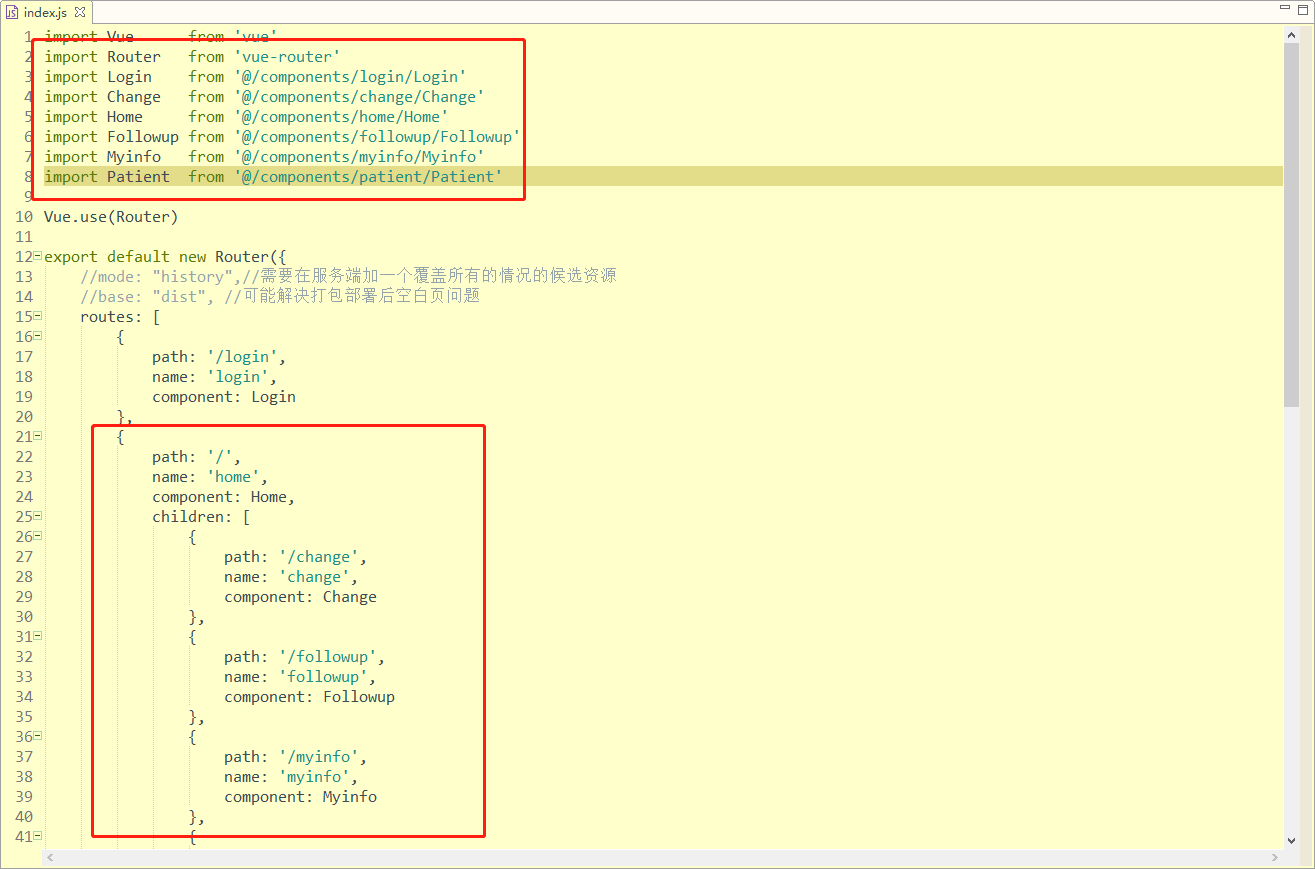
8.路由里边的引入:
1)设置import和下边的path引入。从login开始的文件都写在components之中。
2)此处的“mode:"history”。参考文档:https://router.vuejs.org/zh/guide/essentials/history-mode.html

3)还有另一种写法,这个更为简洁化,也更明确:

9.如果是从线上分值拉下来的,那么此时就需要安装依赖,安装完依赖之后再借此运行项目(npm run dev),打压缩包(npm run build):
npm install




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步