HTML5表单元素拓展
indeterminate属性是复选框checkbox用来表示选中状态未明确的属性,需要配合js使用,具体用法
<input type="checkbox" id="cb1" /> <input type="checkbox" id="cb2" checked="checked" /> <input type="checkbox" id="cb3" indeterminate /> <script type="text/javascript"> var cb = document.getElementById("cb3"); cb.indeterminate = true; </script>
效果 
文本框的 list 属性,配合datalist建立可选可书写的下拉式文本框,按回车可以提交,还可以配合autocomplete属性来控制是否保留书写过的表单,
<form> <input type="text" name="txt" list="dlist" autocomplete="off"/> <datalist id="dlist" style="display:none"> <option>麻婆豆腐</option> <option>水煮肉片</option> <option>毛血旺</option> </datalist> </form>
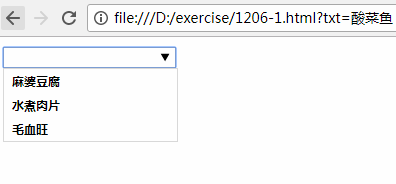
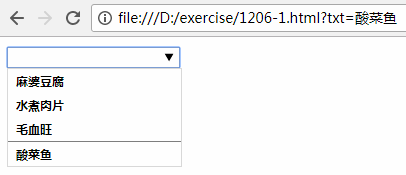
效果  当autocomplete的值为off时,不会记录并添加书写过的其他表单内容,当autocomplete的值为on时,回车提交后会自动记录和添加选项
当autocomplete的值为off时,不会记录并添加书写过的其他表单内容,当autocomplete的值为on时,回车提交后会自动记录和添加选项
off不添加  ,
,
on添加 
文本框的 reqiured 和 pattern 属性,required用来做用户输入的非空验证,pattern 用来做用户输入内容的正则验证,
<form> <input type="text" name="txt" required="required" pattern="[A-Z]{3}"/> <input type="submit"/> </form>
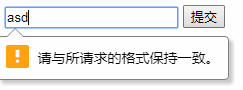
效果,非空 正则
正则
新增input类型
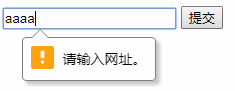
url 必须输入网址的文本框,输入的网址格式如 http://www.baidu.com
<form> <input type="url" name="url"/> <input type="submit"/> </form>
效果 
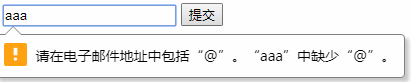
email 必须输入邮箱地址的文本框
<form> <input type="email" name="email"/> <input type="submit"/> </form>
效果 
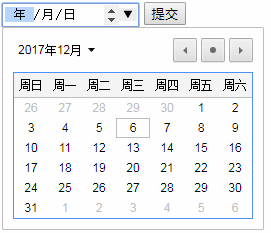
date ,可以选择时间的选择框
<form> <input type="date" name="date"/> <input type="submit"/> </form>
效果 
time,可以选择时间的选择框
<form> <input type="time" name="time"/> <input type="submit"/> </form>
效果 
month,只能选择到月,与date类似
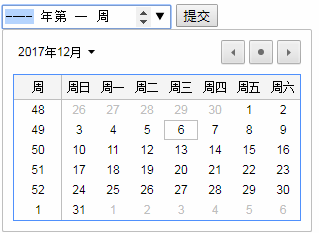
week,选择第几周
<form> <input type="week" name="week"/> <input type="submit"/> </form>
效果
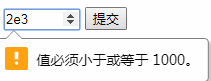
number,只能填写数字的文本框,可以设置value默认值、min最小值、max最大值、step上下调整幅度,因为e代表10的次幂,可以填写e,其他字母不可输入
<form> <input type="number" name="number" value="10" min="10" max="1000" step="10"/> <input type="submit"/> </form>
效果
range,一个对应数字的拖动条,可以设置value默认值、min最小值、max最大值(默认为100)、step最小调整幅度,可以追加 output 元素来显示拖动的值
<form> <input type="range" id="range" value="50" min="0" max="100" step="10" onChange="bian()"/> <output id="output">50</output> <input type="submit"/> </form> <script type="text/javascript"> function bian() { var a = document.getElementById("range"); var b = document.getElementById("output"); b.value = a.value; } </script>
效果
search,搜索域,显示为正常的文本域
tel,用于输入电话号码的文本框,没有强制输入数字的效果,正常的文本框
color,颜色选择器,用来给指定元素选取颜色
<input type="color" name="color" onChange="bianSe(this)" /> <div id="bk" style="width:50px; height:20px; background-color:#f00"></div> <script type="text/javascript"> function bianSe(a) { var c = document.getElementById("bk"); c.style.backgroundColor = a.value; } </script>
效果,初始 选色后
选色后



