1 布局基于angular ng-zorro组件库实现
由于项目中使用了组件库并且要求响应式布局,卡在这个坑上两天,多次调试后终于解决
代码仅供参考,由于没有上传依赖的库和组件包无法直接运行,提供代码参考
示例样式

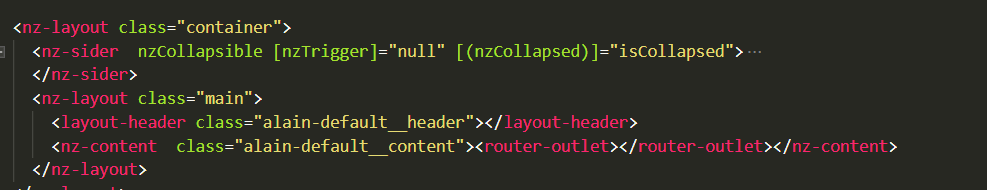
html代码

<nz-layout class="container"> <nz-sider nzCollapsible [nzTrigger]="null" [(nzCollapsed)]="isCollapsed"> <!-- <layout-sidebar ></layout-sidebar> --> <div> <ul nz-menu nzMode="vertical" nzTheme="dark" [nzInlineCollapsed]="isCollapsed"> <li nz-submenu> <span title class="mainnav"><i [ngClass]="isCollapsed?'icon-daohangzhankai-':'icon-daohangshouqi-'" class="trigger iconfont " (click)="toggleCollapsed()"></i> <span>CRM</span></span> <ul> <li nz-menu-item>Option 1</li> <li nz-menu-item>Option 2</li> </ul> </li> </ul> <ul nz-menu [nzMode]="'inline'" nzTheme='dark' [nzInlineCollapsed]="isCollapsed"> <!-- <li nz-menu-item >客户管理</li> --> <li class="menulist" *ngIf="leveldisplay">客户管理</li> <li nz-submenu> <span title class="icont"> <i class="iconfont icon-kehuliebiao"></i> <span>用户列表</span> </span> <ul> <li nz-menu-item routerLink="/customer/detail" routerLinkActive="active">用户详情</li> <li nz-menu-item routerLink="/customer/OrderHistoryComponent" routerLinkActive="active">订单历史记录</li> <li nz-menu-item routerLink="/customer/test" routerLinkActive="active">测试</li> <li nz-menu-item routerLink="/customer/billSummary" routerLinkActive="active">账单汇总</li> <li nz-menu-item routerLink="/customer/billingDetails" routerLinkActive="active">账单明细</li> <li nz-menu-item routerLink="/example/ui" routerLinkActive="active">组件样式</li> </ul> </li> <li nz-menu-item routerLink="/customer/verified" routerLinkActive="active"> <span title class="icont"> <i class="iconfont icon-chengshijinglitianchong" ></i> <span>实名认证</span> </span> </li> <li nz-menu-item routerLink="/customer/blacklistHistory" routerLinkActive="active"> <span title class="icont"> <i class="iconfont icon-heimingdan" ></i> <span>黑名单</span> </span> </li> <li class="menulist" *ngIf="leveldisplay">管理维护</li> <li nz-menu-item routerLink="/managementMaintenance/workList" routerLinkActive="active"> <span title class="icont"> <i class="iconfont icon-gongdanliebiao" ></i> <span>工单列表</span> </span> </li> <li nz-submenu> <span title class="icont"> <i class="iconfont icon-xiaoxi" ></i> <span>消息管理</span> </span> <ul> <li nz-menu-item routerLink="/managementMaintenance/messageManage/messageType" routerLinkActive="active">消息类型</li> <li nz-menu-item routerLink="/managementMaintenance/messageManage/messageRecord" routerLinkActive="active">发送记录</li> <li nz-menu-item routerLink="/managementMaintenance/messageManage/noticeManage" routerLinkActive="active">公告管理</li> </ul> </li> <li nz-menu-item routerLink="/managementMaintenance/quotaManagement" routerLinkActive="active"> <span title class="icont"> <i class="iconfont icon-yonghupeizhi" ></i> <span>配额管理</span> </span> </li> </ul> </div> </nz-sider> <nz-layout class="main"> <layout-header class="alain-default__header"></layout-header> <nz-content class="alain-default__content"><router-outlet></router-outlet></nz-content> </nz-layout> </nz-layout>
css 文件
/* 最外头包裹层 */ .container{ height: 100%; display: -webkit-box; display: -moz-box; display:-webkit-flex; display: -ms-flexbox; display:flex; } /* 左侧边样式 */ :host ::ng-deep .ant-layout-sider-children{ overflow: auto; overflow-x: hidden; max-width: 200px; min-width: 80px; width:100%; height: 100%; position: fixed; /* 固定定位 */ left: 0; /* 此处注意只设左边 */ margin-top:0px; } .ant-layout-sider{ min-height:100vh; } .alain-default__aside{ overflow: auto; width:100%; height: 100%; } .layout-fixed .alain-default__content { margin-top: 54px; } /* 内容样式 */ .main{ background:#fff; padding:0; position: relative; /*此处定位很关键,*/ overflow: auto; height: 100%; -webkit-flex: 1; -moz-flex: 1; -ms-flex: 1; flex: 1; } .alain-default__header{ background-color:#001529; width: 100%; position:fixed; top: 0; /* 此处注意只设上边边 */ left:auto; /* 左侧不可设置具体数值,否者无法与左侧定位对齐,会占据整个屏幕 */ } @media (min-width: 768px){ .alain-default__content { margin-left: 21px; min-width:768px; } } /* sidebar样式 */ :host ::ng-deep .trigger { font-size: 20px; line-height:40px; padding: 0 24px; cursor: pointer; transition: color .3s; } :host ::ng-deep .trigger:hover { color: #1890ff; } .mainnav span{ font-size:18px; font-family:MicrosoftYaHei-Bold; font-weight:bold; } .ant-menu-inline-collapsed>.ant-menu-submenu .mainnav i{ padding:0px; } .ant-menu-inline-collapsed>.ant-menu-submenu .mainnav span{ max-width: 0; display: inline-block; opacity: 0; } .icont i{ font-size:23px; margin-right:17px; } .icont span{ font-size:14px; font-family:MicrosoftYaHeiUI; color:#B3B4B6; text-align:left; } .ant-menu-item:hover span{ color:#fff; } .ant-menu-item-selected span{ color:#fff; } .menulist{ padding: 0 16px; font-size: 14px; line-height: 40px; height: 40px; margin-top: 4px; margin-bottom: 4px; overflow: hidden; text-overflow: ellipsis; margin: 0; padding-left:24px; position: relative; display: block; white-space: nowrap; } .ant-menu-inline-collapsed>.ant-menu-item>.icont>span{ max-width: 0; display: inline-block; opacity: 0; } .ant-menu-inline-collapsed>.ant-menu-submenu .icont span{ max-width: 0; display: inline-block; opacity: 0; }
3此处附写的小demo一个,可直接粘贴运行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> /*最父层,可无此项*/ #framerPar { padding-left:0; height: 100%; width: 100%; } /*框架容器*/ #framerParCon { height: 100%; display: -webkit-box; display: -moz-box; display:-webkit-flex; display: -ms-flexbox; display:flex; } /*左侧容器导航*/ #framerLeft { height: 100%; background-color: #197DE7; overflow: auto; overflow-x: hidden; max-width: 200px; min-width: 50px; position:fixed; } /*右侧容器*/ #framerRight { padding:0; position: relative; overflow: auto; height: 100%; margin-left: 88px; -webkit-flex: 1; -moz-flex: 1; -ms-flex: 1; flex: 1; } /*右侧容器上导航*/ #framerRightTop { width: 100%; position:fixed; top: 0; /*left: 0;*//*重点不用设置,会自动随着左边宽度变小而改变,为默认值 auto */ } /*右侧容器下内容区域*/ #framerRightBot { width: 100%; height: 100%; padding-top: 60px; overflow: auto; /*margin-top: 50px;*/ } </style> </head> <body> <div id="framerPar"> <div id="framerParCon"> <!-- 左边侧导航 --> <div id="framerLeft"> <ul> <li>右导航</li> <li>右导航</li> <li>右导航</li> <li>右导航</li> <li>右导航</li> <li>右导航</li> </ul> </div> <!-- 右边容器 --> <div id="framerRight"> <!-- 右边上导航 --> <nav id="framerRightTop"> <ul> <li>上导航</li> </ul> </nav> <div id="framerRightBot"> <div style="height:2000px;width:100%;">我是内容我能动</div> </div> </div> </div> </div> </body> </html>



