C#与gis结合右下角鹰眼功能
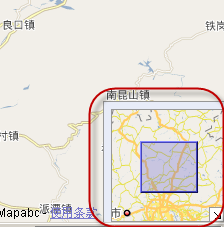
鹰眼一般是指GIS应用中,系统有两个一大一小的图,小图提供快速定位地图位置的功能,这个是在GIS中应用比较广泛的一个功能,在Google地图中,右下角也有一个小图框,也是指的鹰图。如下图所示。

在本次介绍的例子中,左边是主地图,右边是小地图,即鹰眼。
鹰眼要实现下面几个功能:
1。 主地图变化时,鹰眼也要做出相应的位置变化,以便更好展示位置所在。
2。鹰眼地图移动到任何一个位置,主地图也要做相关联的位置变化,以实现地图的粗略定位。
3。主地图实现鼠标滚轮的变化支持。
首先我们先设置主地图的鼠标滚轮支持,先在主地图上设置MouseWheelSupprot属性为miFullMousewheelSupport。该值是表示地图视图支持滚轮的操作。或者你在代码中添加下面的代码实现滚轮支持。
axMap1.MousewheelSupport = MapXLib.MousewheelSupportConstants.miFullMousewheelSupport;
然后在MapViewChanged的事件中添加和鹰图关联的操作
 privatevoid axMap1_MapViewChanged(object sender, EventArgs e)
privatevoid axMap1_MapViewChanged(object sender, EventArgs e)  {
{  MapXLib.Feature tempFea;//声明Feature变量
MapXLib.Feature tempFea;//声明Feature变量  MapXLib.Style tempStyle =new MapXLib.Style();//声明Style变量
MapXLib.Style tempStyle =new MapXLib.Style();//声明Style变量  Double Xmin, Xmax, Ymin, Ymax;
Double Xmin, Xmax, Ymin, Ymax;  RegionPoint Pmin, Pmax;
RegionPoint Pmin, Pmax; 
 //矩形边框还没有创建时
//矩形边框还没有创建时  if(Portal.gc.MainDialog.EagleAnoLayer.AllFeatures.Count ==0)
if(Portal.gc.MainDialog.EagleAnoLayer.AllFeatures.Count ==0)  {
{  //设置矩形边框样式
//设置矩形边框样式  tempStyle.RegionPattern = MapXLib.FillPatternConstants.miPatternNoFill;//设置Style的矩形内部填充样式
tempStyle.RegionPattern = MapXLib.FillPatternConstants.miPatternNoFill;//设置Style的矩形内部填充样式  tempStyle.RegionBorderWidth =2;//设置Style的矩形边框宽度
tempStyle.RegionBorderWidth =2;//设置Style的矩形边框宽度 
 //在图层创建大小为Map1的边界的Rectangle对象
//在图层创建大小为Map1的边界的Rectangle对象  tempFea = Portal.gc.MainDialog.EagleMap.FeatureFactory.CreateRegion(Portal.gc.MainDialog.MainMap.CtlBounds, tempStyle);
tempFea = Portal.gc.MainDialog.EagleMap.FeatureFactory.CreateRegion(Portal.gc.MainDialog.MainMap.CtlBounds, tempStyle);  Portal.gc.MainDialog.EagleFea = Portal.gc.MainDialog.EagleAnoLayer.AddFeature(tempFea, Missing.Value);//添加矩形边框
Portal.gc.MainDialog.EagleFea = Portal.gc.MainDialog.EagleAnoLayer.AddFeature(tempFea, Missing.Value);//添加矩形边框  return;
return;  }
}  else
else  {
{  //否则,根据Map1的视野变化改变矩形边框的大小和位置
//否则,根据Map1的视野变化改变矩形边框的大小和位置  Xmin = Portal.gc.MainDialog.MainMap.CtlBounds.XMin;
Xmin = Portal.gc.MainDialog.MainMap.CtlBounds.XMin;  Xmax = Portal.gc.MainDialog.MainMap.CtlBounds.XMax;
Xmax = Portal.gc.MainDialog.MainMap.CtlBounds.XMax;  Ymin = Portal.gc.MainDialog.MainMap.CtlBounds.YMin;
Ymin = Portal.gc.MainDialog.MainMap.CtlBounds.YMin;  Ymax = Portal.gc.MainDialog.MainMap.CtlBounds.YMax;
Ymax = Portal.gc.MainDialog.MainMap.CtlBounds.YMax; 
 MapXLib.Points feaPoint = Portal.gc.MainDialog.EagleFea.Parts[1];
MapXLib.Points feaPoint = Portal.gc.MainDialog.EagleFea.Parts[1];  feaPoint.RemoveAll(); //除去已有的矩形边框的顶点
feaPoint.RemoveAll(); //除去已有的矩形边框的顶点  //添加大小和位置已变化的矩形边框的四个顶点
//添加大小和位置已变化的矩形边框的四个顶点  feaPoint.AddXY(Xmin, Ymin, Missing.Value);
feaPoint.AddXY(Xmin, Ymin, Missing.Value);  feaPoint.AddXY(Xmax, Ymin, Missing.Value);
feaPoint.AddXY(Xmax, Ymin, Missing.Value);  feaPoint.AddXY(Xmax, Ymax, Missing.Value);
feaPoint.AddXY(Xmax, Ymax, Missing.Value);  feaPoint.AddXY(Xmin, Ymax, Missing.Value);
feaPoint.AddXY(Xmin, Ymax, Missing.Value);  Portal.gc.MainDialog.EagleFea.Update(Missing.Value, Missing.Value);//更新显示
Portal.gc.MainDialog.EagleFea.Update(Missing.Value, Missing.Value);//更新显示 
 if (Portal.gc.MainDialog.MainMap.Zoom <3)
if (Portal.gc.MainDialog.MainMap.Zoom <3)  { //如果放大到实际比例的1/2倍以上,则启动局部刷新线程
{ //如果放大到实际比例的1/2倍以上,则启动局部刷新线程  Pmin.x = Xmin;
Pmin.x = Xmin;  Pmin.y = Ymin;
Pmin.y = Ymin;  Pmax.x = Xmax;
Pmax.x = Xmax;  Pmax.y = Ymax;
Pmax.y = Ymax;  }
}  else
else  { //否则,停止局部刷新线程
{ //否则,停止局部刷新线程  Pmin.x =0;
Pmin.x =0;  Pmin.y =0;
Pmin.y =0;  Pmax.x =0;
Pmax.x =0;  Pmax.y =0;
Pmax.y =0;  }
} 
 if(fsFlag ==0)
if(fsFlag ==0)  {
{  oldZoom = Portal.gc.MainDialog.MainMap.Zoom;
oldZoom = Portal.gc.MainDialog.MainMap.Zoom;  oldCenterX = (Xmin + Xmax) /2;
oldCenterX = (Xmin + Xmax) /2;  oldCenterY = (Ymin + Ymax) /2;
oldCenterY = (Ymin + Ymax) /2;  }
}  }
}  }
}
其中我们注意到了操作小图的地代码,是添加一个矩形图来表示大图的当前视点。如下面的代码:
tempFea = Portal.gc.MainDialog.EagleMap.FeatureFactory.CreateRegion(Portal.gc.MainDialog.MainMap.CtlBounds, tempStyle);
Portal.gc.MainDialog.EagleFea = Portal.gc.MainDialog.EagleAnoLayer.AddFeature(tempFea, Missing.Value);//添加矩形边框
Portal.gc.MainDialog.EagleFea = Portal.gc.MainDialog.EagleAnoLayer.AddFeature(tempFea, Missing.Value);//添加矩形边框
在小图中,为了能够单击鼠标就可以定位到主地图位置上,我们需要处理鼠标单击的时间,如代码
privatevoid axMap1_MouseDownEvent(object sender, AxMapXLib.CMapXEvents_MouseDownEvent e) { double MapX =0;//定义x坐标变量 double MapY =0;//定义y坐标变量 //把屏幕坐标转换为地图坐标 axMap1.ConvertCoord(ref e.x, ref e.y, ref MapX, ref MapY, MapXLib.ConversionConstants.miScreenToMap); //设置主图的中心x坐标和y坐标 Portal.gc.MainDialog.MainMap.CenterX = MapX; Portal.gc.MainDialog.MainMap.CenterY = MapY;
}
这样基本上就能够实现两个地图之间的视图关联,从而更好定位地图的位置,如果为了鹰图更友好和更方便操作,也可以通过在主图变化的时候,绘制出更好的图形来展现主图的当前位置。
 主要研究技术:代码生成工具、Visio二次开发、送水管理软件等共享软件开发 专注于Winform开发框架、WCF开发框架的研究及应用。
主要研究技术:代码生成工具、Visio二次开发、送水管理软件等共享软件开发 专注于Winform开发框架、WCF开发框架的研究及应用。 




