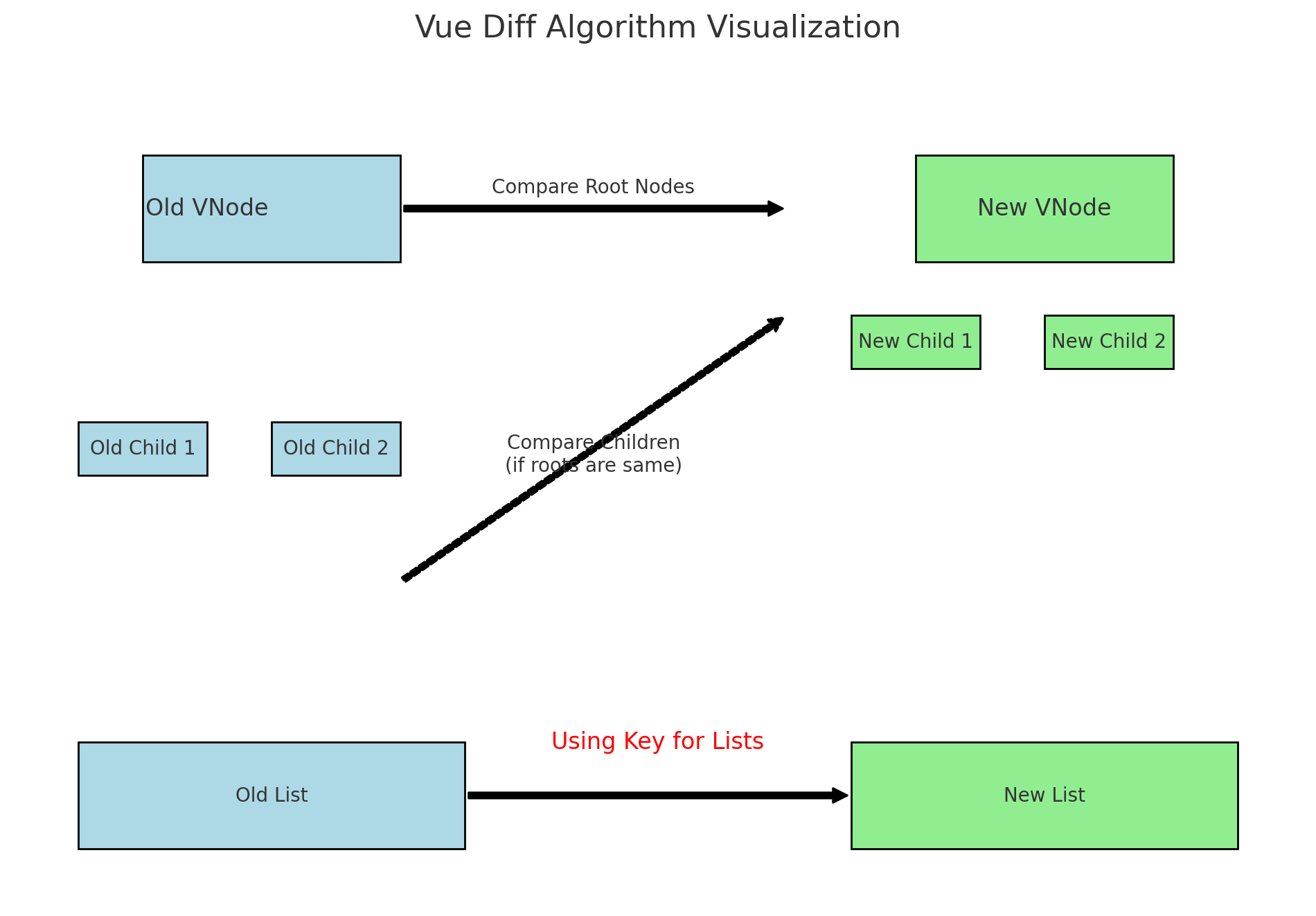
VUE diff 算法:为了直观展示,画了一张图来直观展示

上图直观展示了 Vue 的 Diff 算法流程:3种方式
-
比较根节点:
- 图中左侧的 "Old VNode" 和右侧的 "New VNode" 表示旧的和新的虚拟 DOM 根节点。
- 箭头表示比较过程,如果根节点不同,直接替换整个节点。
-
比较子节点:
- 当根节点相同时,递归比较子节点。
- 左侧 "Old Child 1" 和 "Old Child 2" 代表旧的子节点,右侧 "New Child 1" 和 "New Child 2" 代表新的子节点。
- 箭头表示子节点的比较过程。
-
列表比较:
- 底部部分展示了使用
key属性优化列表比较的过程。 - "Old List" 和 "New List" 分别代表旧的和新的列表,通过
key属性进行高效比较。 - 箭头表示通过
key属性进行的列表项比较。
- 底部部分展示了使用



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步