字符串全排列-js
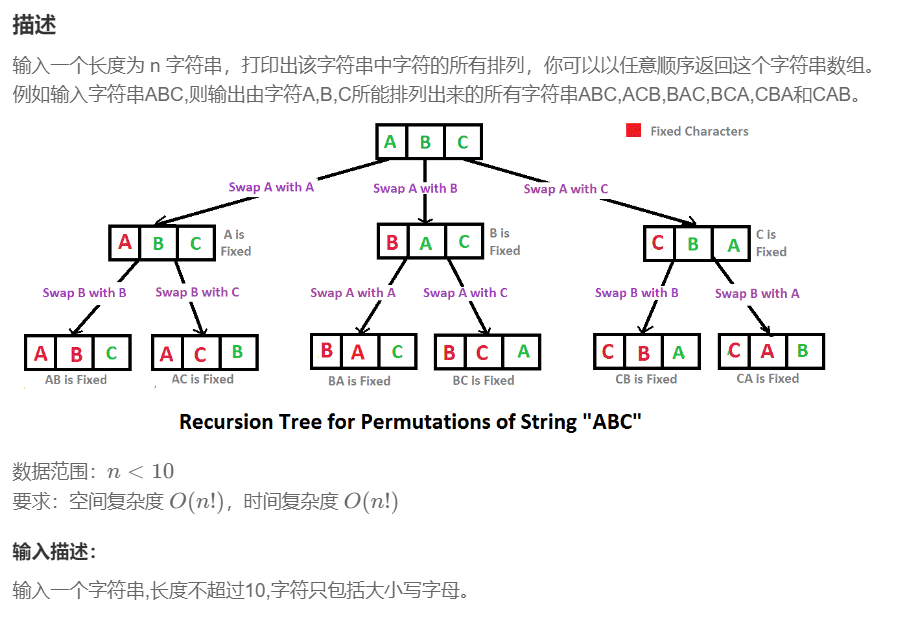
题目描述

思路分析
对于全排列类型的题我们都可以按照之前的思路去做,(全排列)。采用回溯的方法。这里的字符串我们也可以借助之前的函数,将字符串转为数组即可
代码参考
const permute = (str) => {
// 所有的结果
const nums = str.split('')
const res = []
// 一次的数据,这里需要的返回形式是['ab','ba']的类型,因此每一次的遍历结果可用字符串保存
let path = ''
// 该位置的数字之前是否访问过,默认为0表示未访问过
let use = new Array(nums.length).fill(0)
// 遍历的深度
let depth = 0
const dfs = () => {
// 递归退出条件,如果深度等于数组长度,则说明已经遍历到树的叶子节点
if (depth === nums.length) {
res.push(path)
return
}
// 遍历数组
for (let i = 0; i < nums.length; i++) {
// 判断当前元素是否使用过,如果用过则跳出
if (use[i]) {
continue
}
// 字符串拼接
path += nums[i]
// 深度++
depth++
// 标志当前数据已使用过
use[i] =
// 递归调用
dfs()
// 开始回溯
use[i] = 0
depth--
// 字符串删除最后一个
path = path.substring(0, path.length - 1)
}
}
dfs()
return res
}

