npm中-D和-S以及--save和--save-dev的区别
npm init
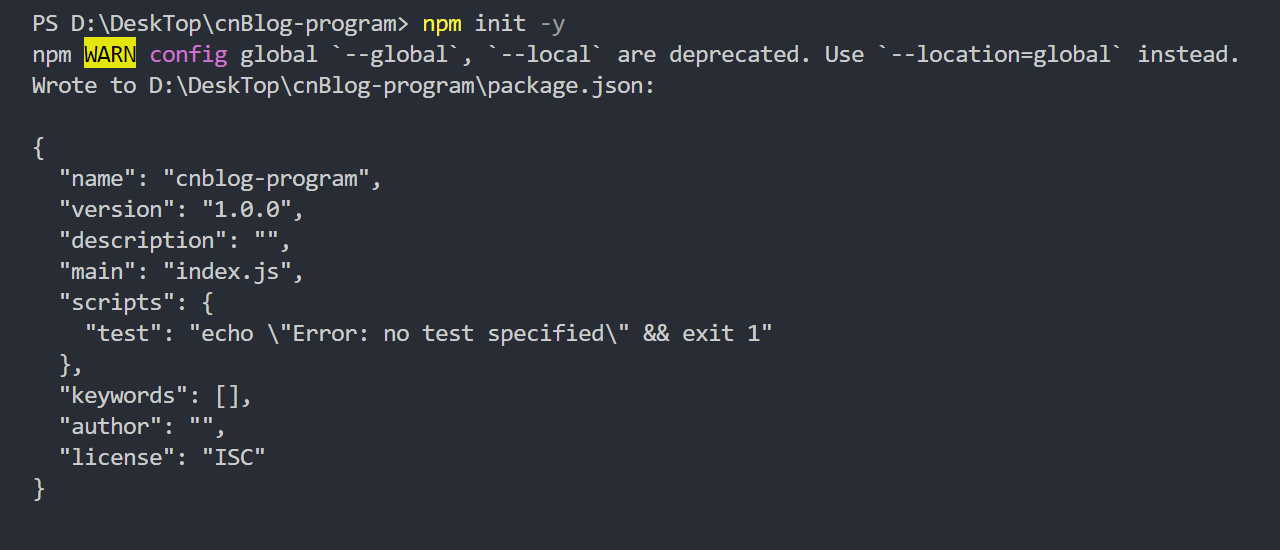
先在工程文件夹下输入npm init -y

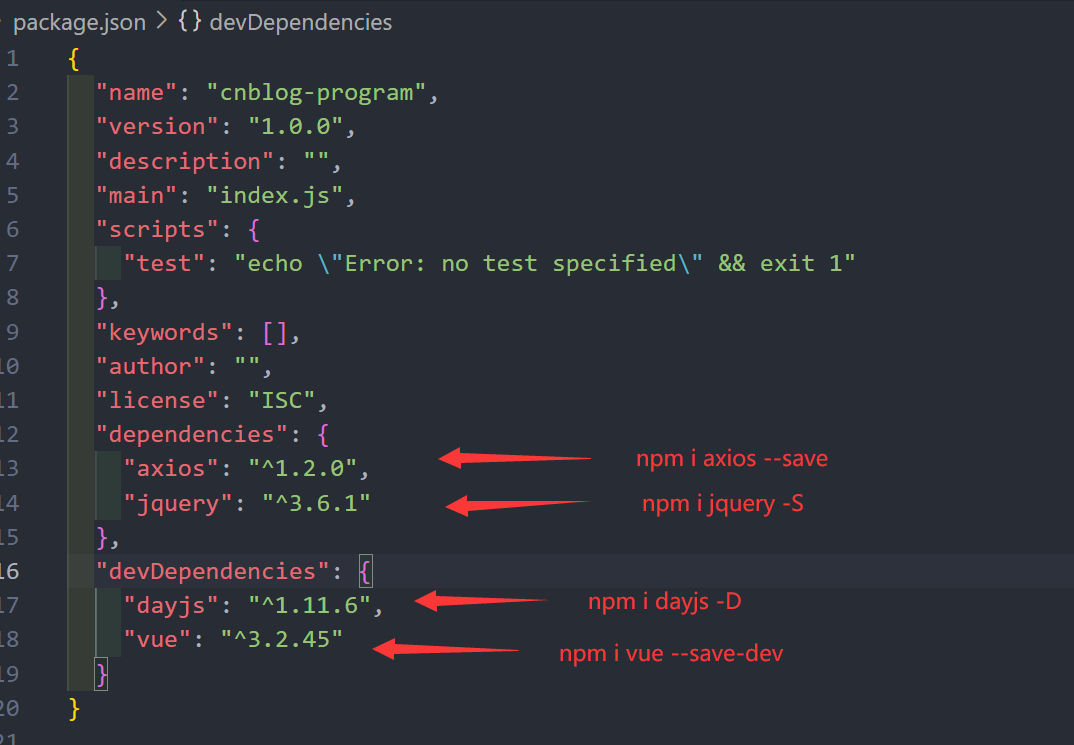
分别安装axios vue dayjs jquery 使用--save --save-dev -D -S 会看到以下结果

我们可以看到总体多生成的文件夹有两个 分别是dependencies 和devDependencies
dependencies文件夹
生产环境依赖。生产环境一般是位于服务器上的,一般只会放index.html 以及css和js这种静态资源。生产环境依赖则说明必须要使用该环境,比如axios等
devDependencies
开发环境依赖。也就是说只需要我们在写代码时需要使用的,比如babel,webpack等,这些在生产环境上是不需要的
--save --save-dev 以及 -S 和 -D -G
-S(s)是--save的缩写 也就是 添加在dependencies中
-D(d)是--save-dev的缩写 也就是添加在devDependencies中
-G(g)是添加全局,比如我们要全局使用yarn工具,就可以全局安装,可以理解为添加了一个环境变量
如果只是npm i xxx,那么默认添加到生产依赖,也就是类似 npm i xxx --save



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具