postman使用
1、安装
地址:https://www.getpostman.com/
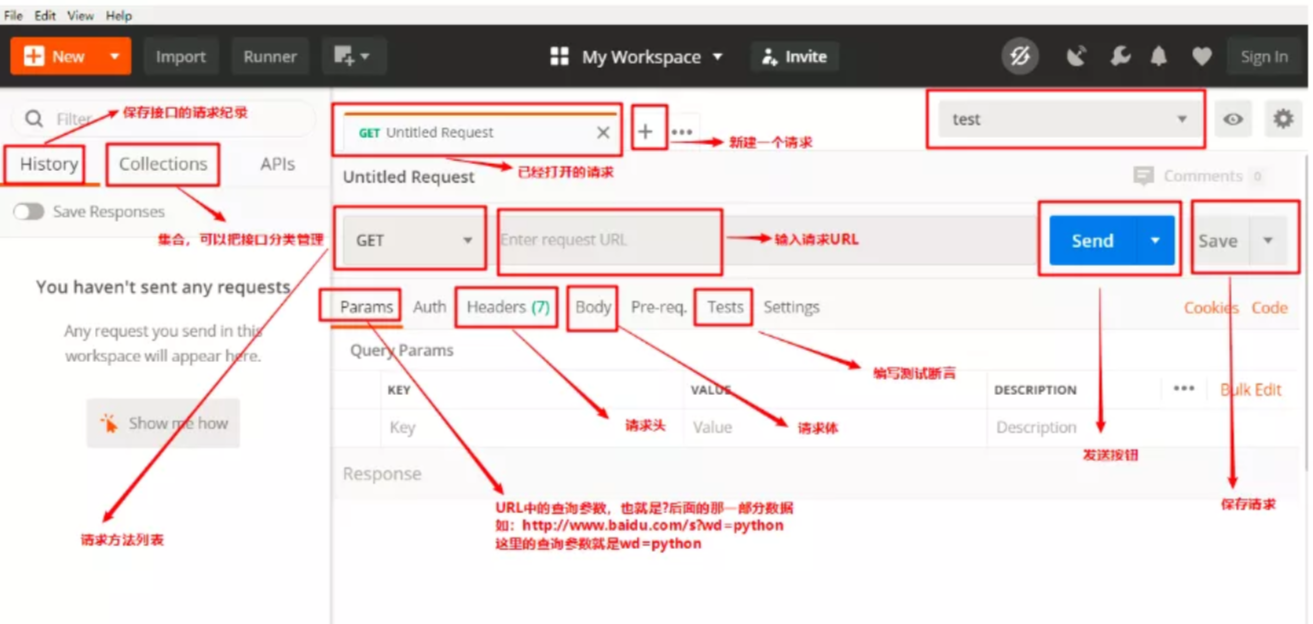
2、postman页面元素

history:保存接口的请求记录。使用Postman发送的所有请求均存储在左边栏的历史记录中。历史记录列表可让您快速进行请求,而不用浪费时间从头开始构建请求。您可以通过单击请求名称来加载先前的请求。
collections:集合,可以把接口分类管理
- 用例分类管理,方便后期维护
- 可以进行批量用例回归测试 。
params:URL中的查询参数
headers:请求头
body:请求体
tests:编写请求断言
3、常见接口请求
一、查询参数
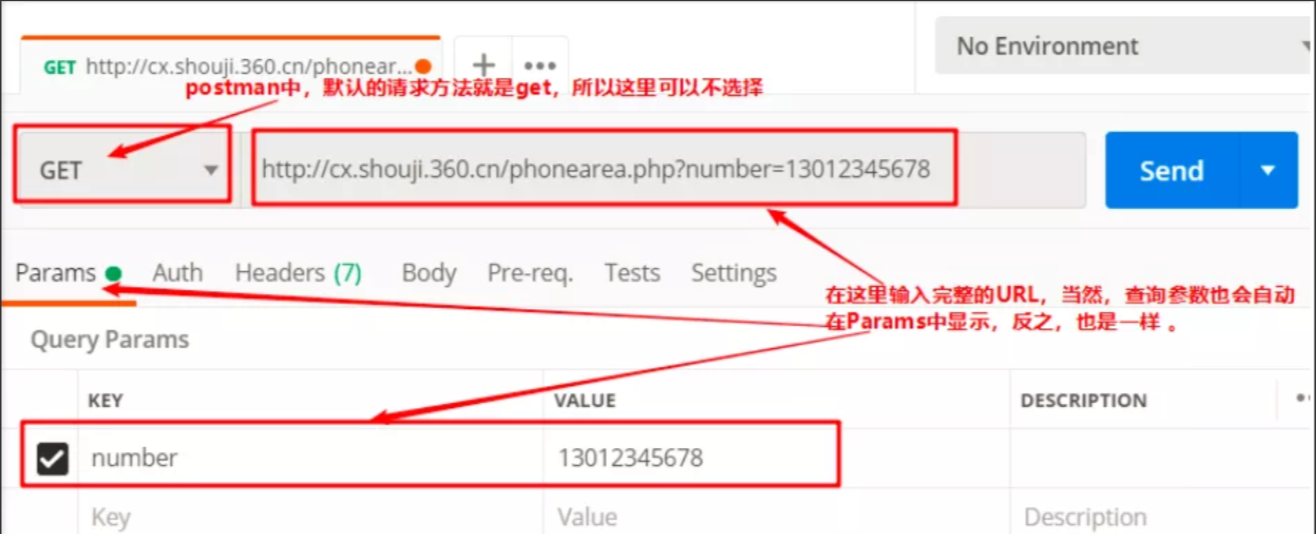
所谓的查询参数,其实就是URL地址中问号(?)后面的部分就叫查询参数,比如:http://cx.shouji.360.cn/phonearea.php?number=13012345678 。在这个接口中,查询参数就是:number=13012345678 。
格式为:key1=value1&key2=value2
在postman中的实现步骤:

二、表单类型
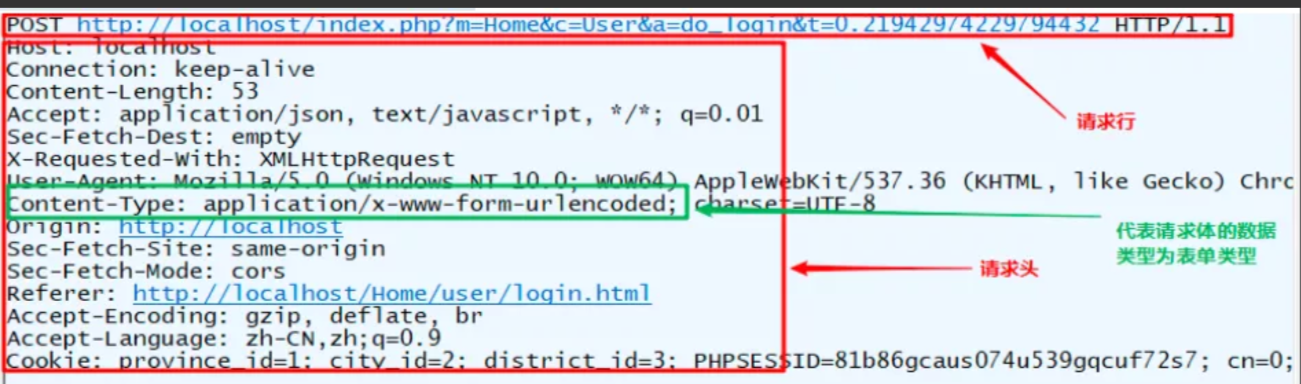
一个请求包含三部分:请求行、请求头、请求体


表单类型接口:Content-Type:application/x-www-form-urlencoded
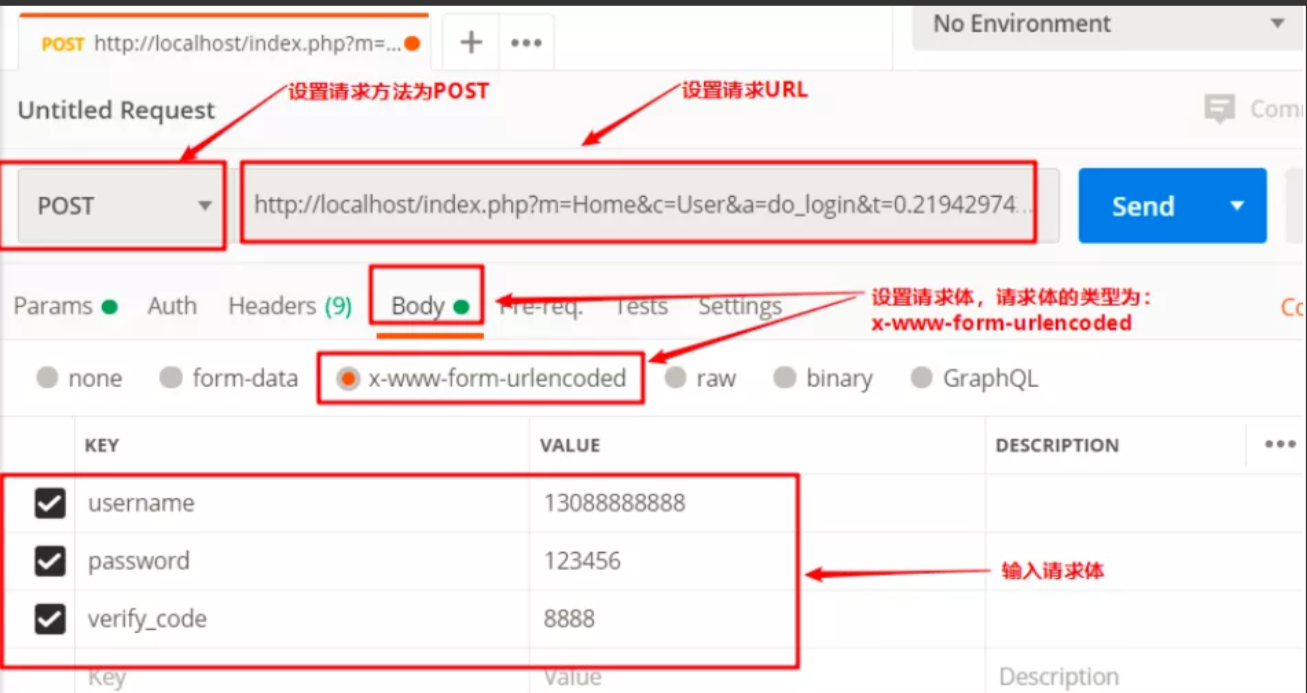
在postman中的实现步骤:
- 请求方法:POST
- 请求URL:http://localhost/index.php?m=Home&c=User&a=do_login&t=0.21942974229794432
- 请求头:Content-Type:application/x-www-form-urlencode
- 请求体:username=13088888888&password=123456&verify_code=8888

三、json类型
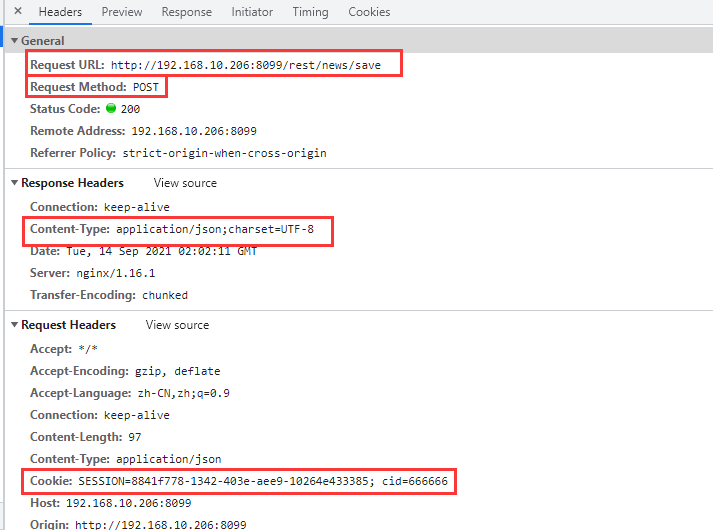
Content-Type: application/json;charset=UTF-8
例:新增新闻案例


步骤:
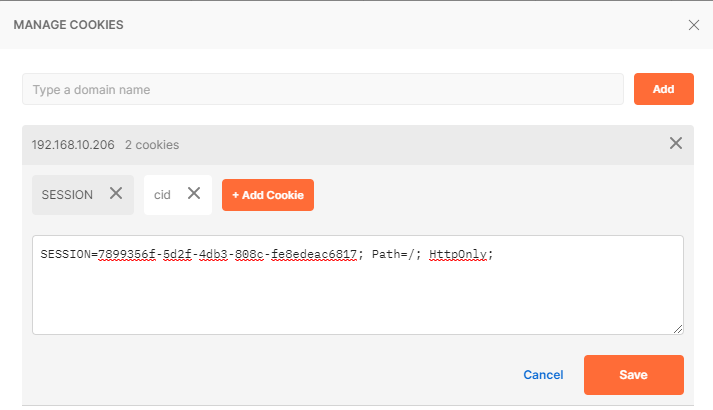
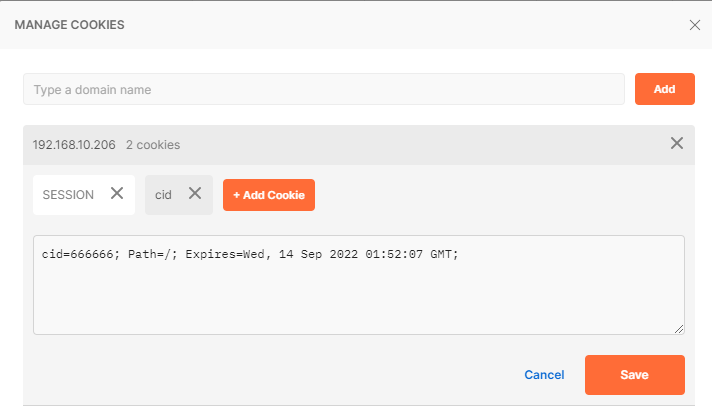
1、设置cookies:


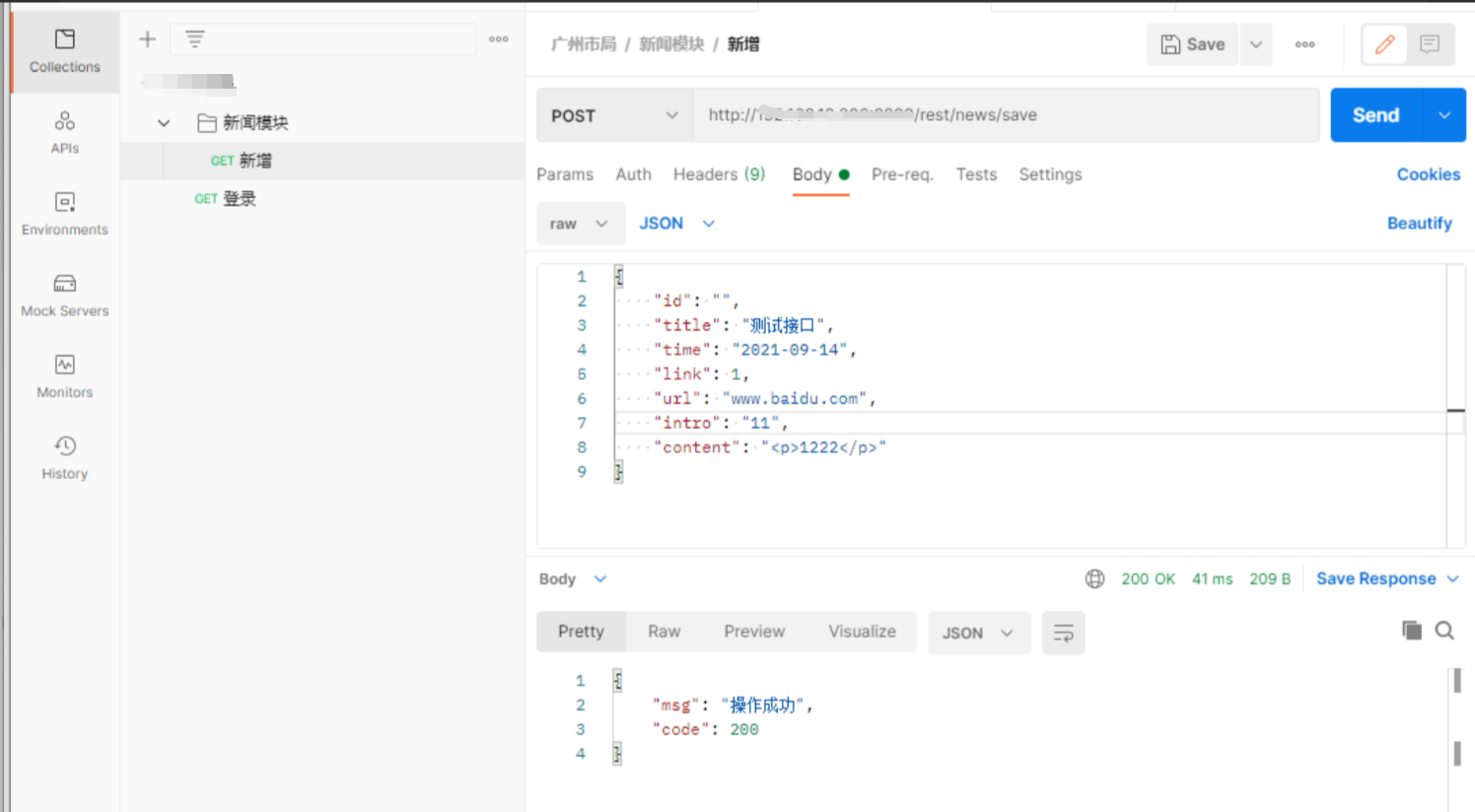
2、请求方法:POST
请求地址:http://192.168.10.206:8099/rest/news/save
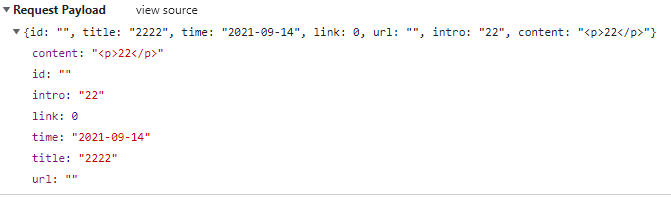
请求体类型:json (Body->raw->json)
请求体数据:

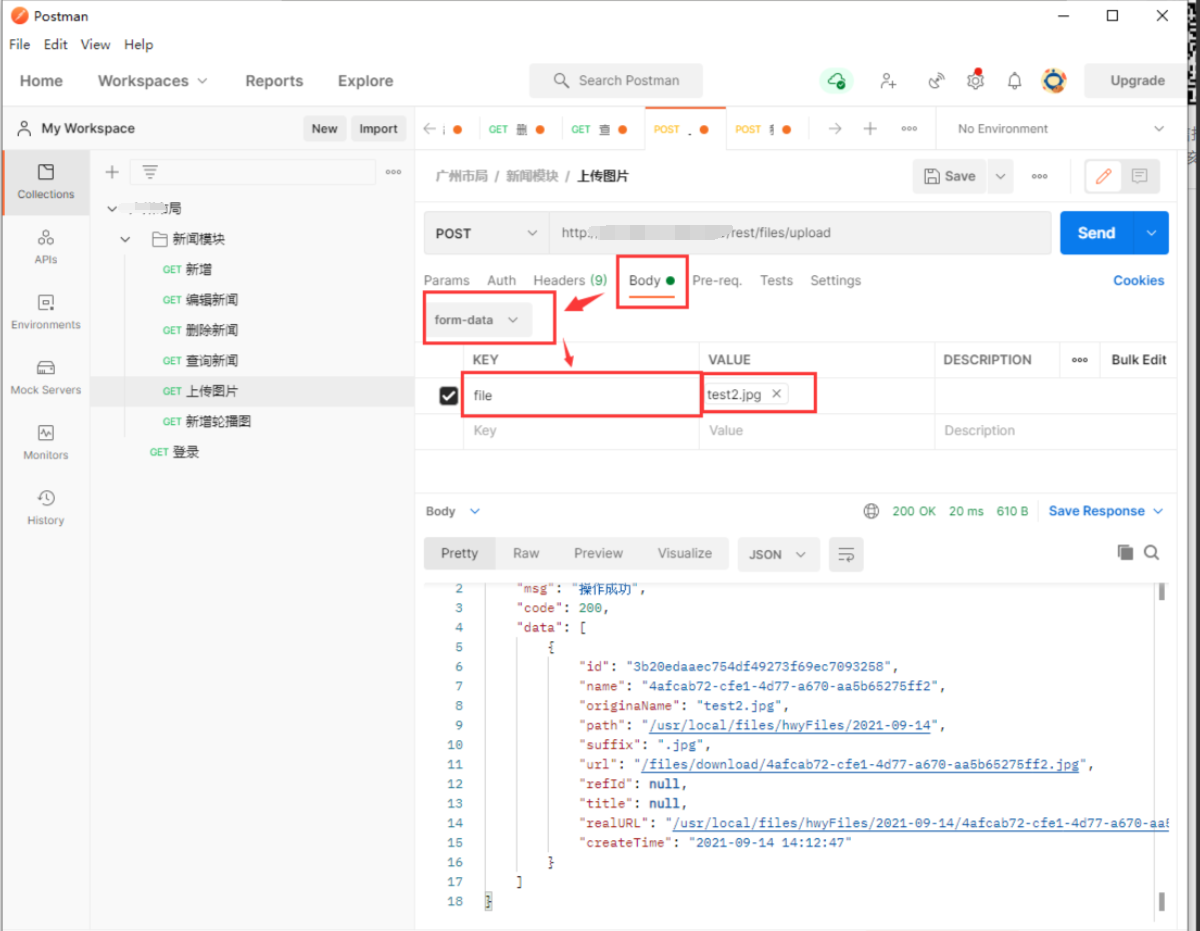
四、含有上传文件的接口
Content-Type: multipart/form-data 。它也属于一种表单,但它既支持表单请求,也支持文件上传。
实现步骤:body->form-data->file->上传文件

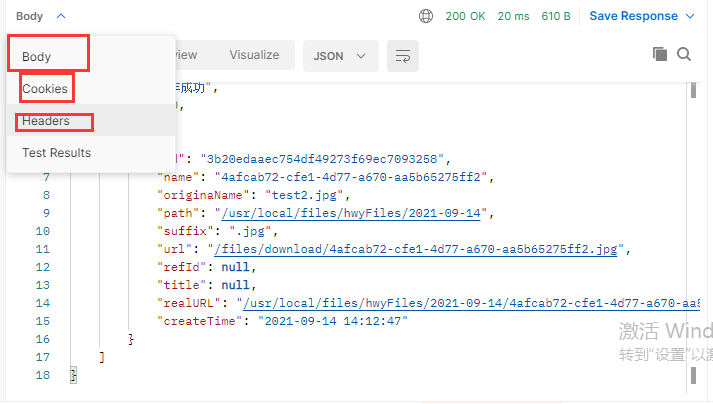
4、接口响应数据解析
响应数据分为三部分:状态行、响应头、响应体body

- Body和Status是我们做接口测试的重点,一般来说我们都会验证响应体中的数据和响应状态码
- Test Results 是我们编写断言后,可以查看断言的执行结果 ,所以这个对我们也很有用 。
- Time 和Size 是我们做性能测试时,可以根据这两个参数来对所测接口的性能做一个简单的判断。
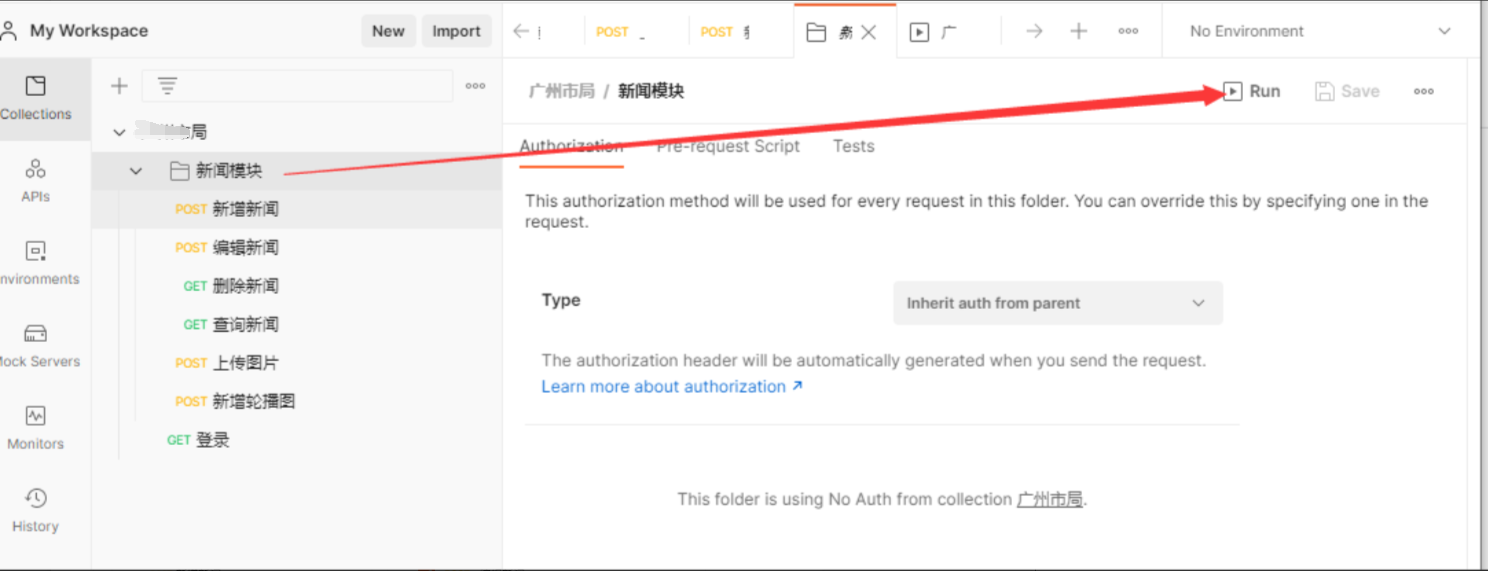
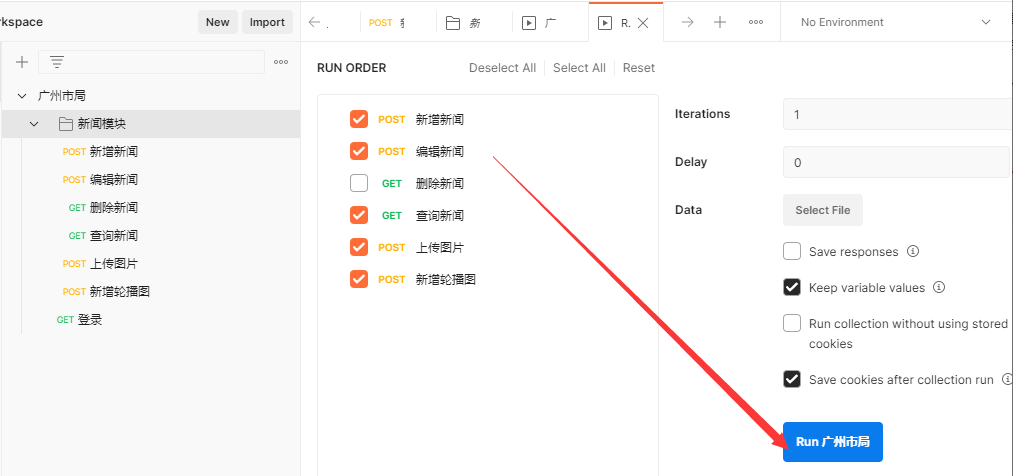
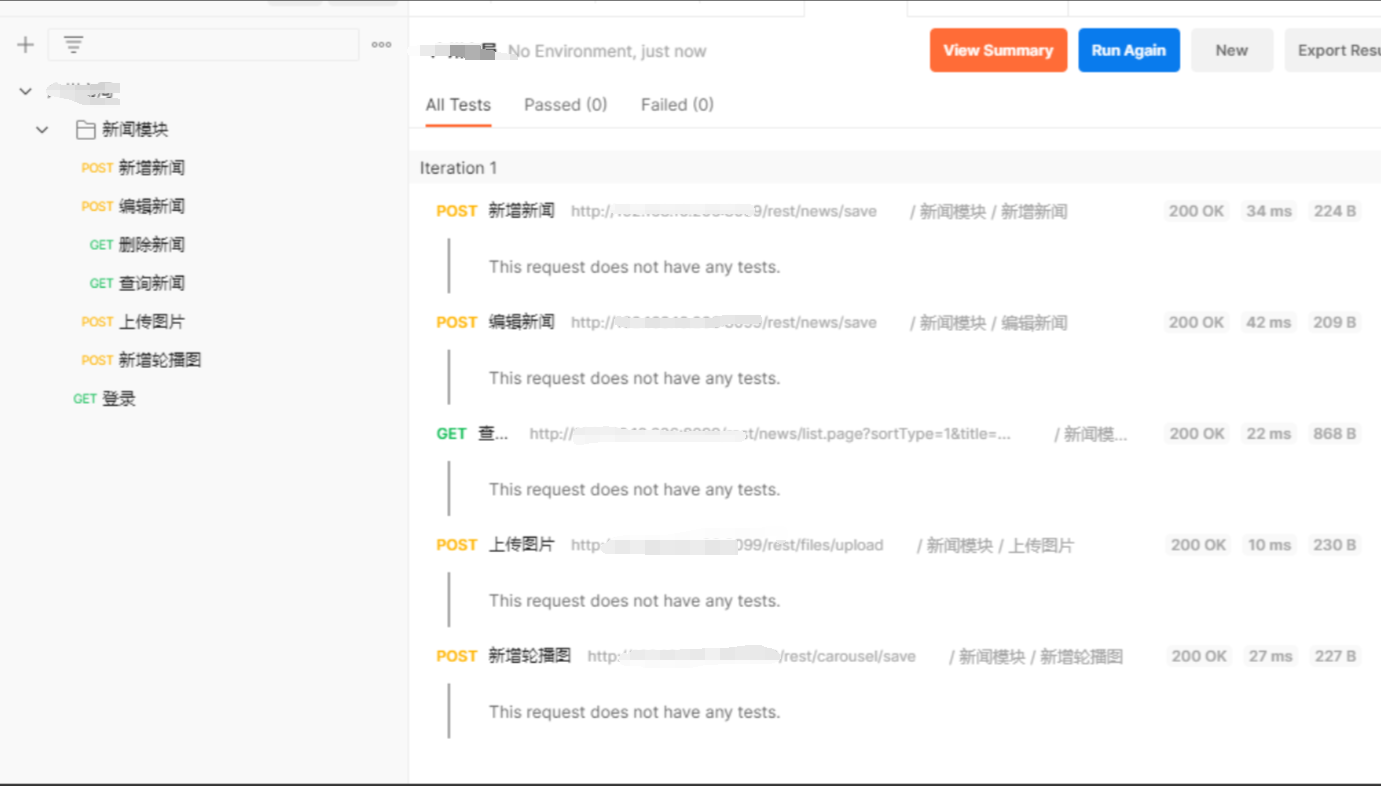
5、批量执行请求接口


执行结果

6、日志调试
在postman中编写日志打印语句使用的是JavaScript,编写的位置可以是Pre-request Script 或Tests标签中。

在Tests中编写:

在pre-requests中编写:

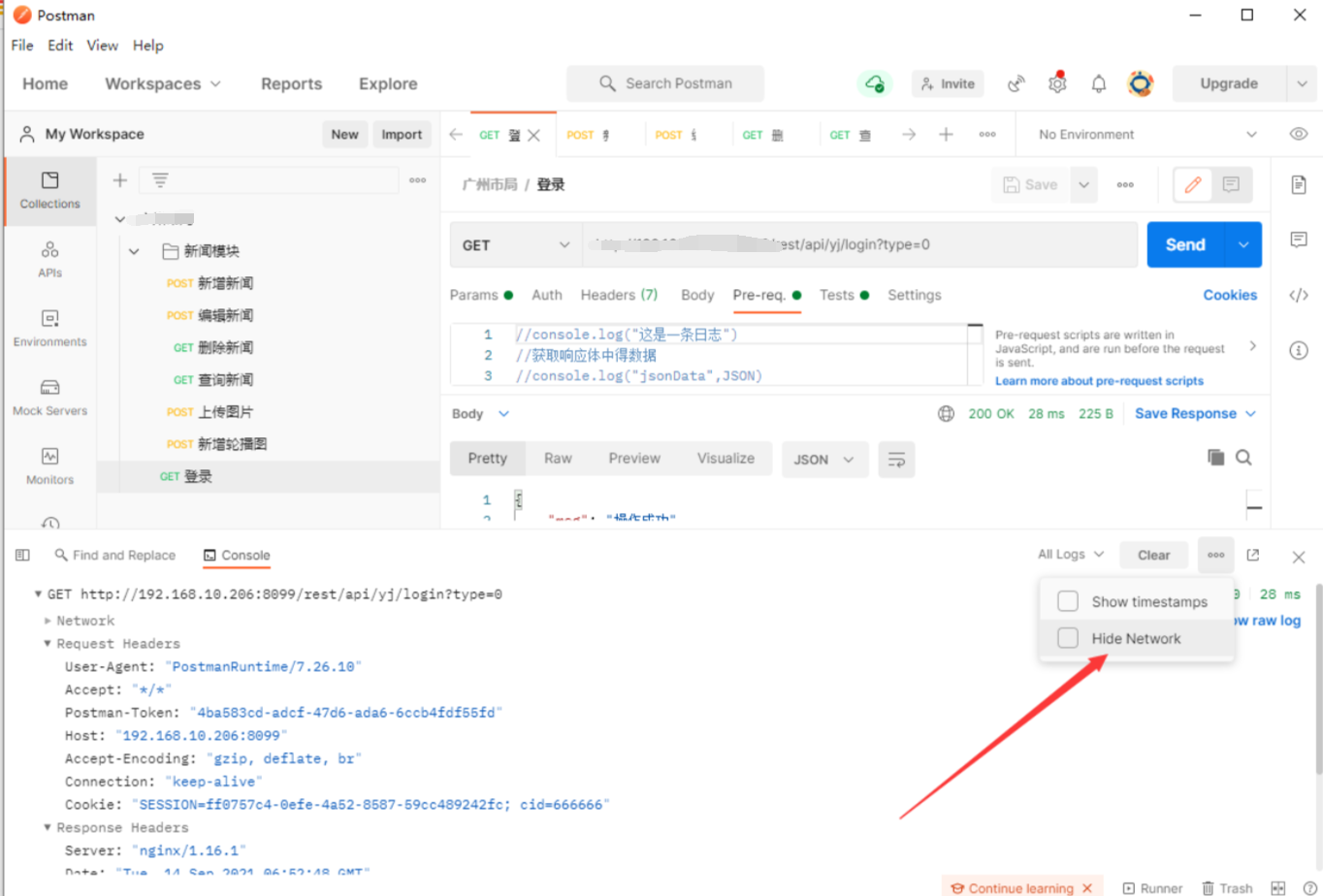
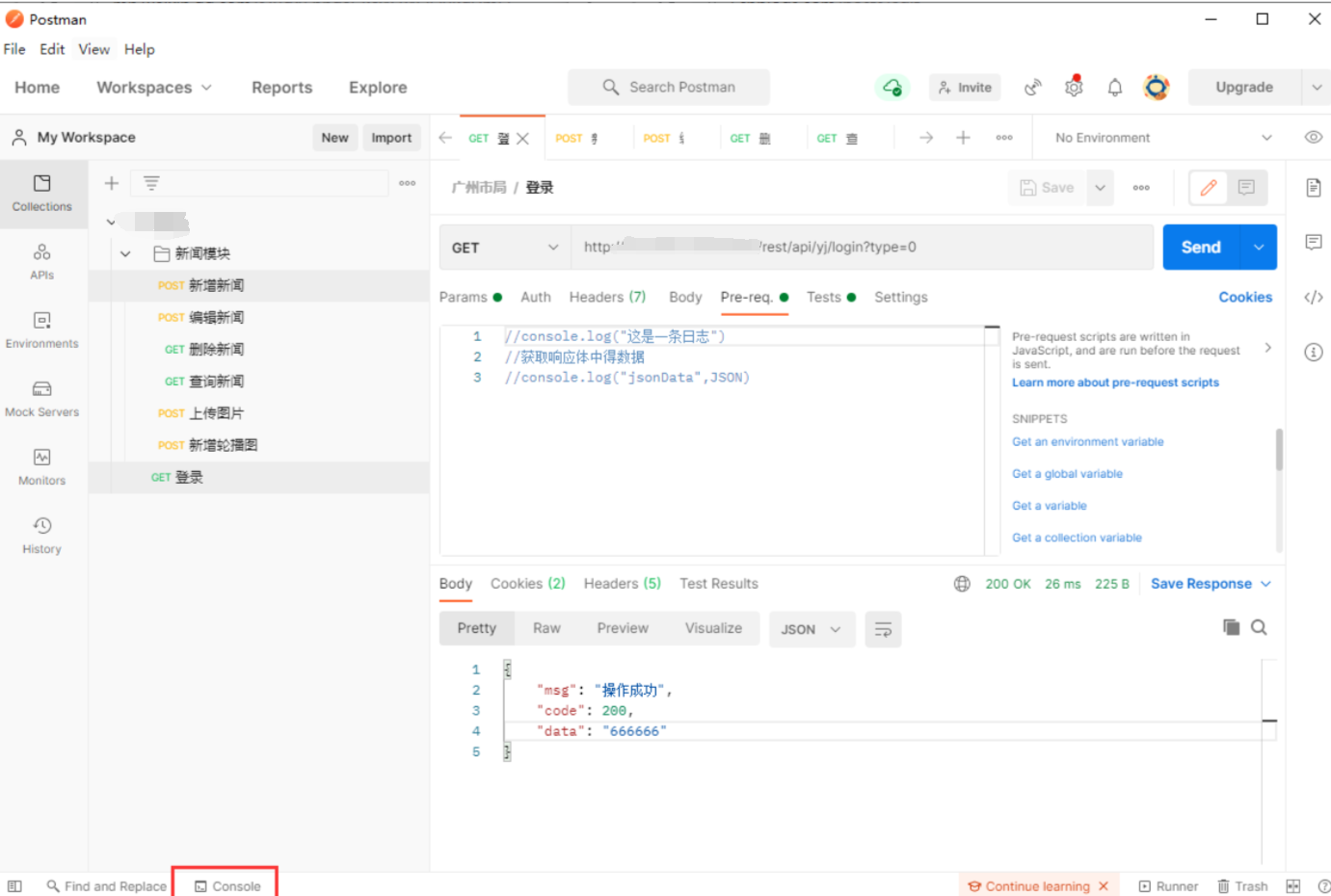
查看日志:

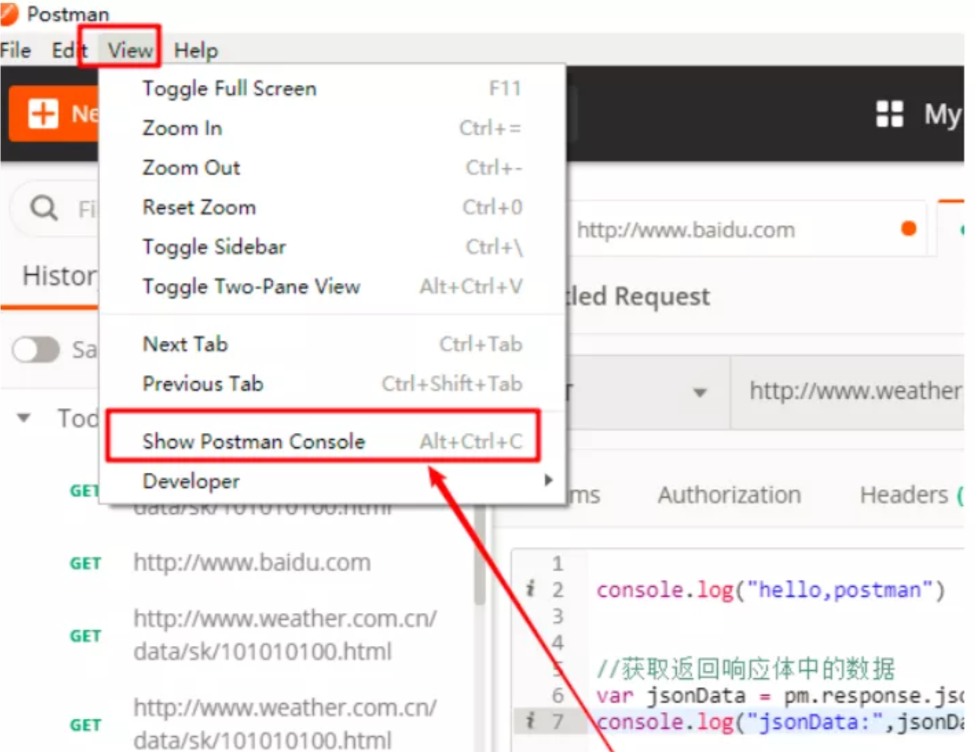
或者在view-show postman console中查看:

日志中的常用功能:
- 查看原始报文(Show raw log)
- 隐藏请求(Hide network):把请求都隐藏掉,只查看输出日志