字符编码梳理,celery 执行异步任务,延迟任务,定时任务, django中使用celery,模拟秒杀功能实例,轮播图接口加缓存,双写一致性,首页轮播图定时更新,课程前端页面
1|0字符编码梳理,celery 执行异步任务,延迟任务,定时任务, django中使用celery,模拟秒杀功能实例,轮播图接口加缓存,双写一致性,首页轮播图定时更新,课程前端页面
1|1字符编码梳理
1|2ASCII
1|0ASCII的局限性
1|3Unicode
1|4UTF-8
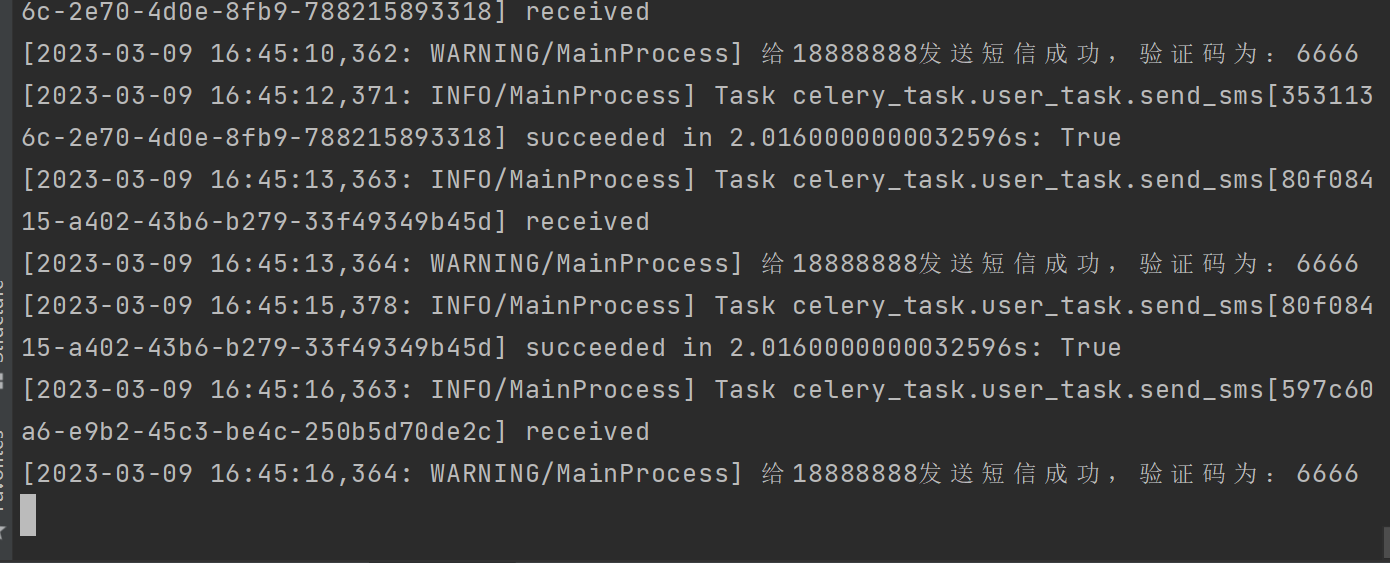
1|5celery 执行异步任务,延迟任务,定时任务
1|0elery 执行异步任务,延迟任务
1|0celery 执行定时任务
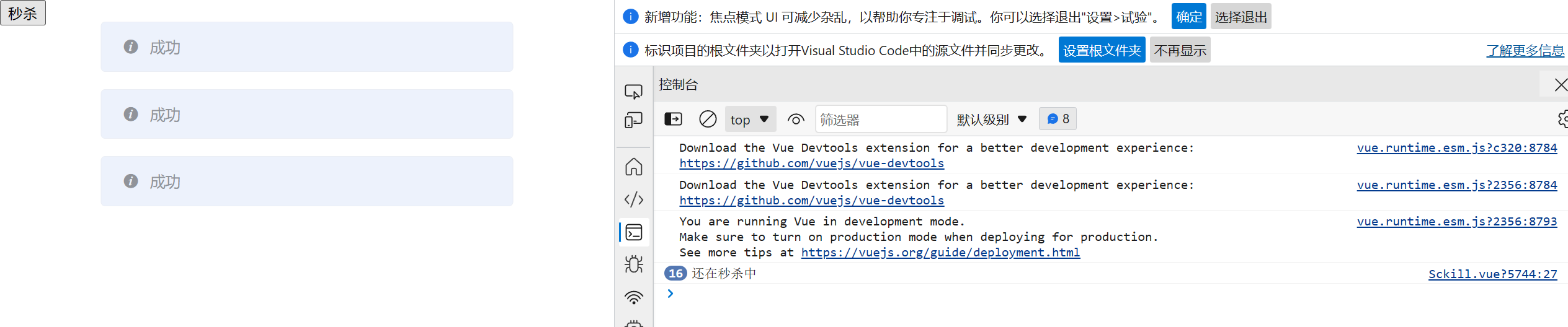
1|6模拟秒杀功能实例
1|01.秒杀逻辑分析
1|02.视图
1|03.任务 order_task.py
1|04.前端Sckill.vue
1|7django中使用celery
1|8轮播图接口加缓存
1|9双写一致性与首页轮播图定时更新
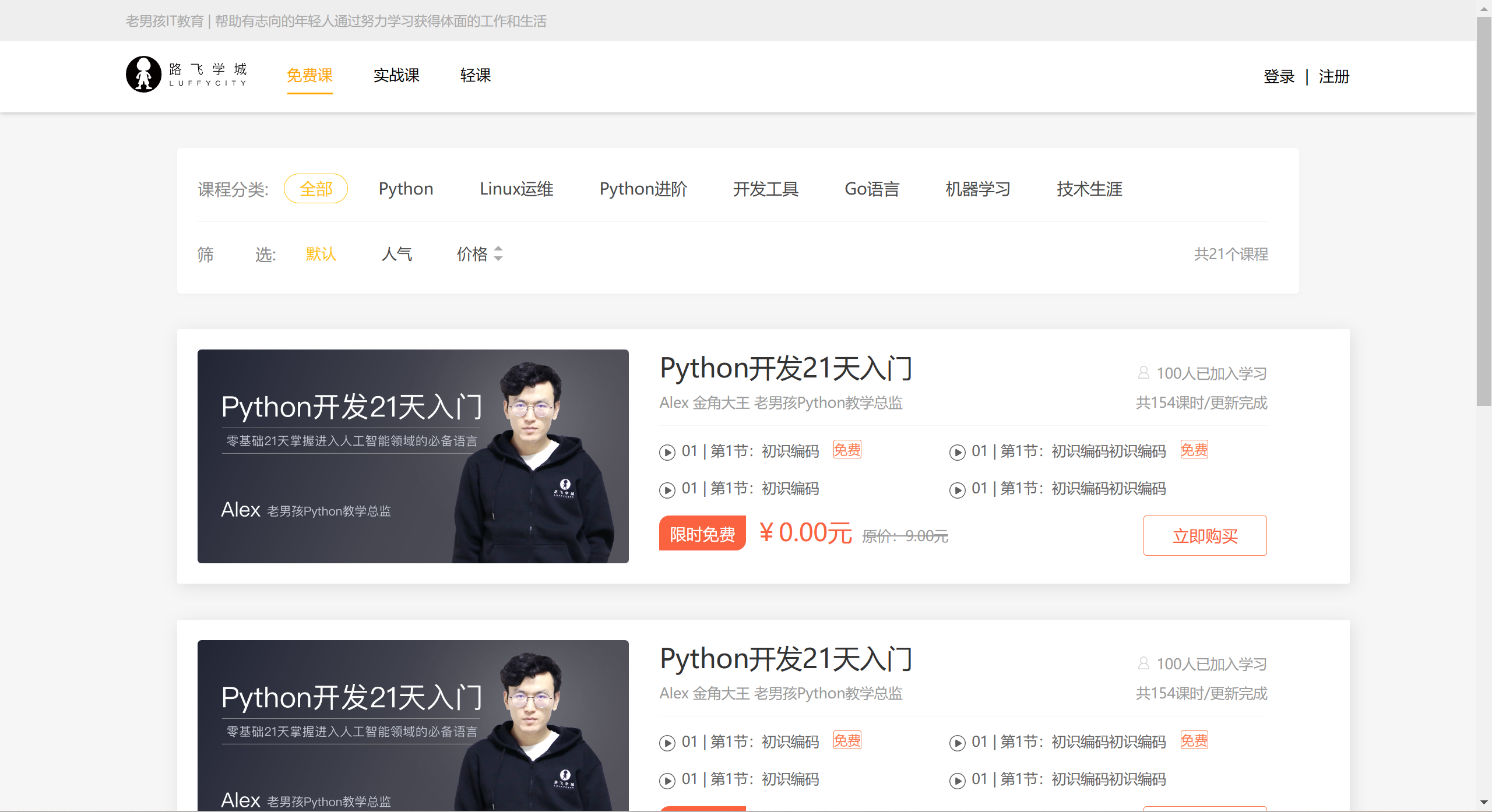
1|10课程前端页面
- 课程分类:
- 全部
- Python
- Linux运维
- Python进阶
- 开发工具
- Go语言
- 机器学习
- 技术生涯
- 课程分类:
- 全部
- Python
- Linux运维
- Python进阶
- 开发工具
- Go语言
- 机器学习
- 技术生涯
LightCourseView
index.js
import Vue from 'vue' import VueRouter from 'vue-router' import HomeView from '../views/HomeView.vue' import Sckill from "@/views/Sckill"; import FreeCourserView from "@/views/FreeCourserView"; import ActualCourserView from "@/views/ActualCourserView"; import LightCourserView from "@/views/LightCourserView";Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/sckill',
name: 'sckill',
component: Sckill
},
{
path: '/free-course',
name: 'free',
component: FreeCourserView
},
{
path: '/actual-course',
name: 'actual-course',
component: ActualCourserView
},
{
path: '/light-course',
name: 'light-course',
component: LightCourserView
},
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
__EOF__
本文作者:泡芙有点甜
本文链接:https://www.cnblogs.com/zx0524/p/17201734.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/zx0524/p/17201734.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现