vue3 介绍,vue3 创建项目,setup函数,ref和reactive,计算属性和监听属性,生命周期,toRefs, script setup的作用和lang=ts,vue后台管理模板
vue3 介绍
1.性能的提升
-打包大小减少41%
-初次渲染快55%, 更新渲染快133%
-内存减少54%
2.源码的升级
使用Proxy代替defineProperty实现响应式
重写虚拟DOM的实现和Tree-Shaking
3.拥抱TypeScript
Vue3可以更好的支持TypeScript
4.新的特性
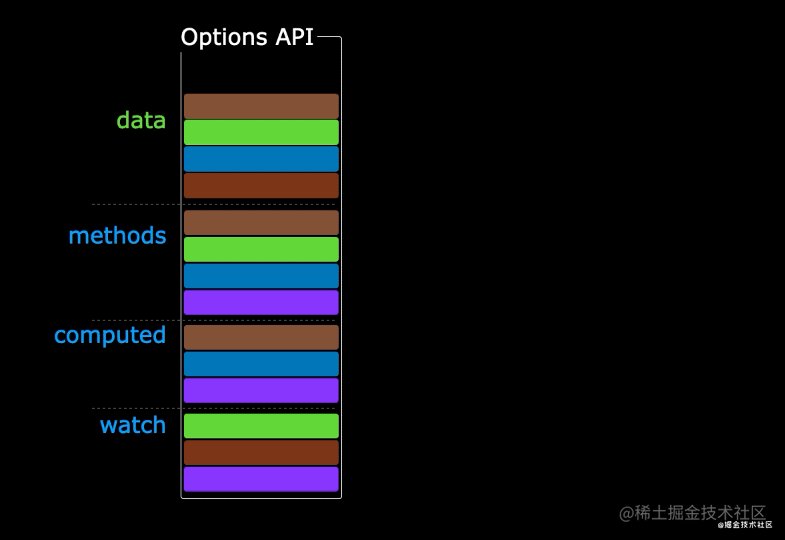
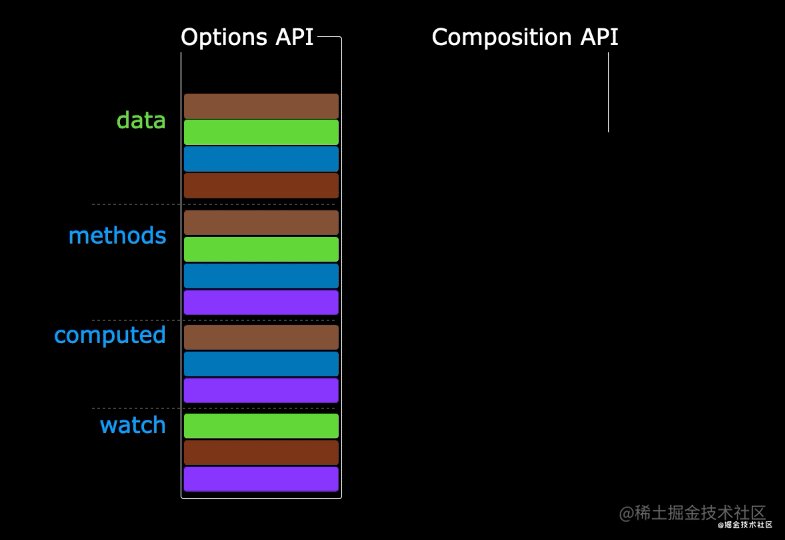
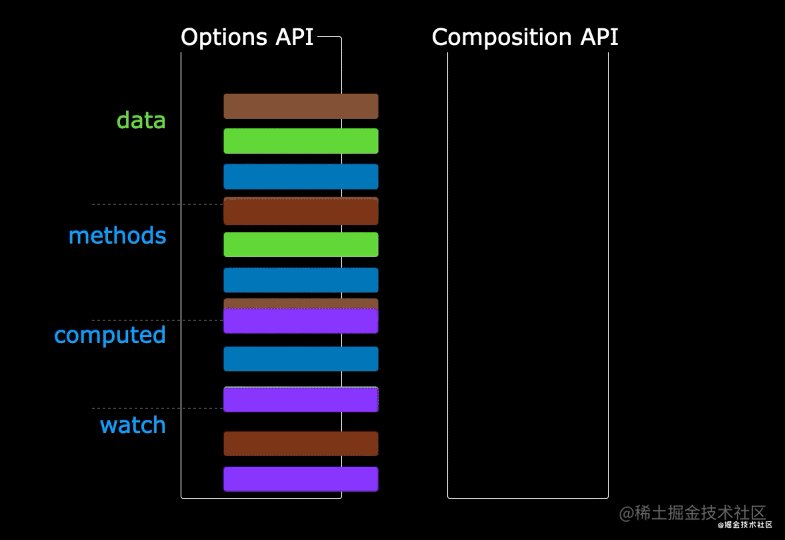
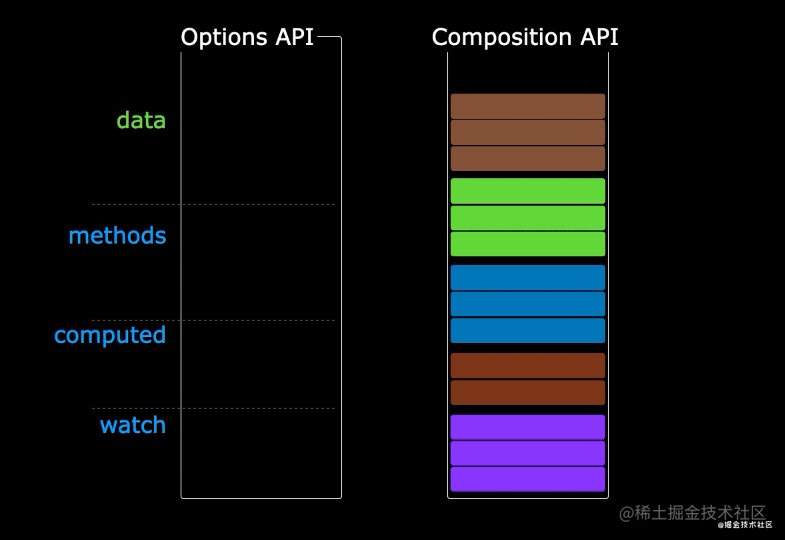
Composition API(组合API)
setup配置
ref与reactive
watch与watchEffect
provide与inject
新的内置组件
Fragment
Teleport
Suspense
新的生命周期钩子
data 选项应始终被声明为一个函数
移除keyCode支持作为 v-on 的修饰符
打包大小减少
初次渲染快 , 更新渲染快
内存减少
移除一些冷门 API,比如 filter、inline-template 等,体积减少
引入 tree-shaking 减少打包体积(通过编译阶段的静态分析,找到没有引入的模块并打上标记,并且移除)
使用 Proxy 代替 defineProperty 实现响应式。
Vue3 可以更好的支持 TypeScript
Composition API(组合 API)可以按需使用,多余勾子配置不用再次打包。
vue2 :配置项API
new Vue({
el:'#app', // vue2是通过配置来写的,以k:value形式来写
data:{}
})
vue3: 组合式API
let name='lqz'
let add=()=>{
}

vue3 创建项目
1 使用vue-cli
vue --version
npm install -g @vue/cli
vue create vue_test
cd vue_test
npm run serve
2 vite
vite官网:https://vitejs.cn
介绍:https://cn.vitejs.dev/guide/why.html
什么是vite?—— 新一代前端构建工具。
优势如下:
开发环境中,无需打包操作,可快速的冷启动。
轻量快速的热重载(HMR)。
真正的按需编译,不再等待整个应用编译完成。

$ npm init vite@latest <project-name> --template vue
$ npm init vite@latest <project-name> -- --template vue
$ cd <project-name>
$ npm install
$ npm run dev
开发环境中,无需打包操作,可快速的冷启动。
轻量快速的热重载(HMR)。
真正的按需编译,不再等待整个应用编译完成。 传统 webpack 编译:每次执行编译时,都会通过入口 entry 先去找到各个路由,再去加载每个路由各自的模块,然后会进行打包成为 bundle.js 文件,最后才通知服务器热更新。所以换句话说就是等所有文件加载就绪之后才去渲染更新页面的==》较慢
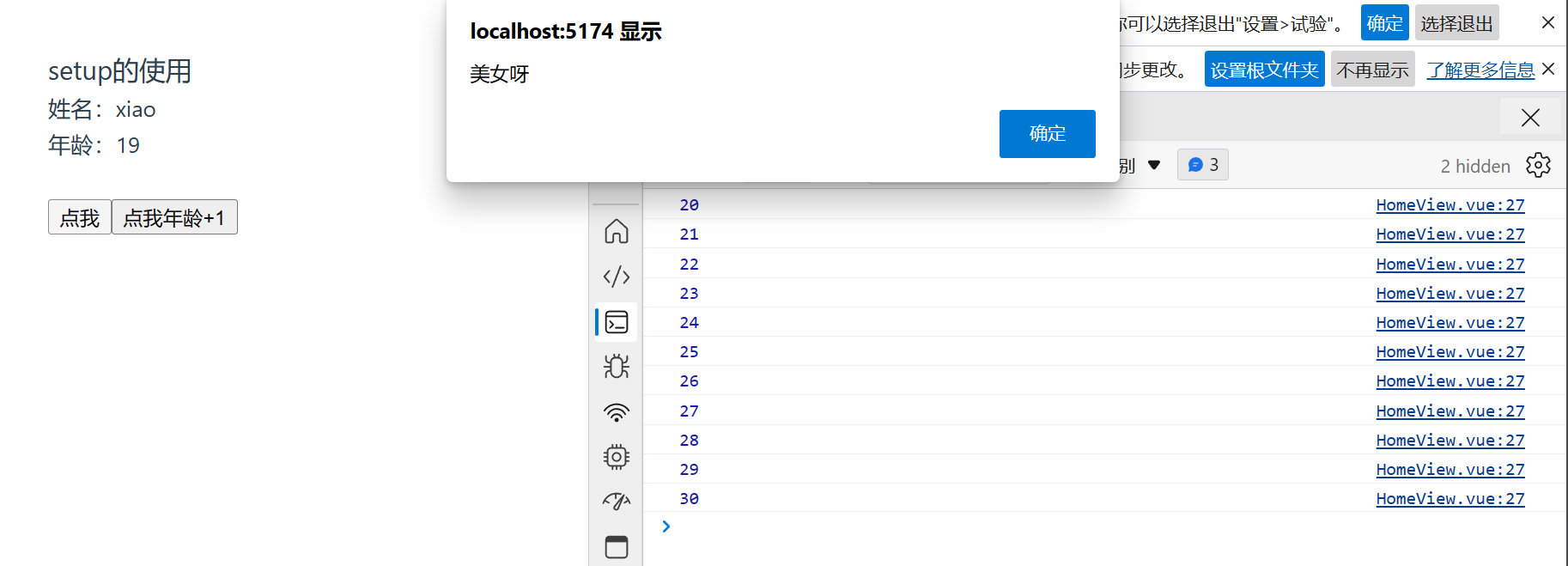
setup函数
<template>
<div class="home">
<h3>setup的使用</h3>
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
<br>
<button @click="handleClick">点我</button>
<button @click="handleAdd">点我年龄+1</button>
</div>
</template>
<script>
export default {
name:'HomeView',
// 以后配置项api不建议用了,使用组合式api,最核心就是setup函数
// 在setup里面写组合式api,setup 没有this了,使用 变量直接用就行了
setup(){
// 定义变量用let 常量用const
let name = 'xiao'
let age = 19
let handleClick = () =>{
alert('美女呀')
}
let handleAdd = () =>{
age++
console.log(age)
}
return {name,age,handleClick,handleAdd}
}
}
</script>
-new Vew()---->是Vue的实例,里面有$store,$refs...
-createApp(App)--->是个对象,对象里有东西,没有$store,$refs...,以后有用,都是导入使用

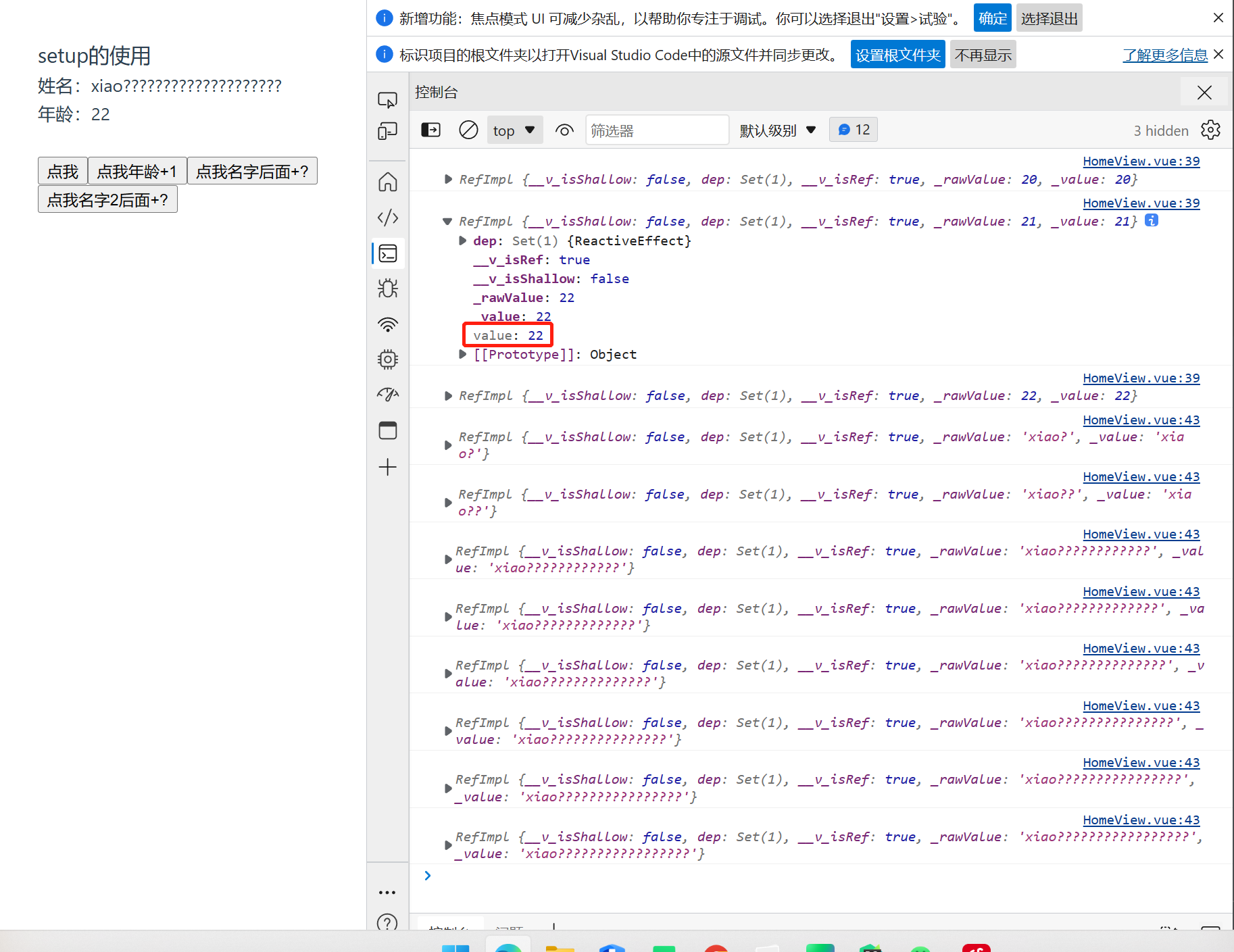
ref和reactive
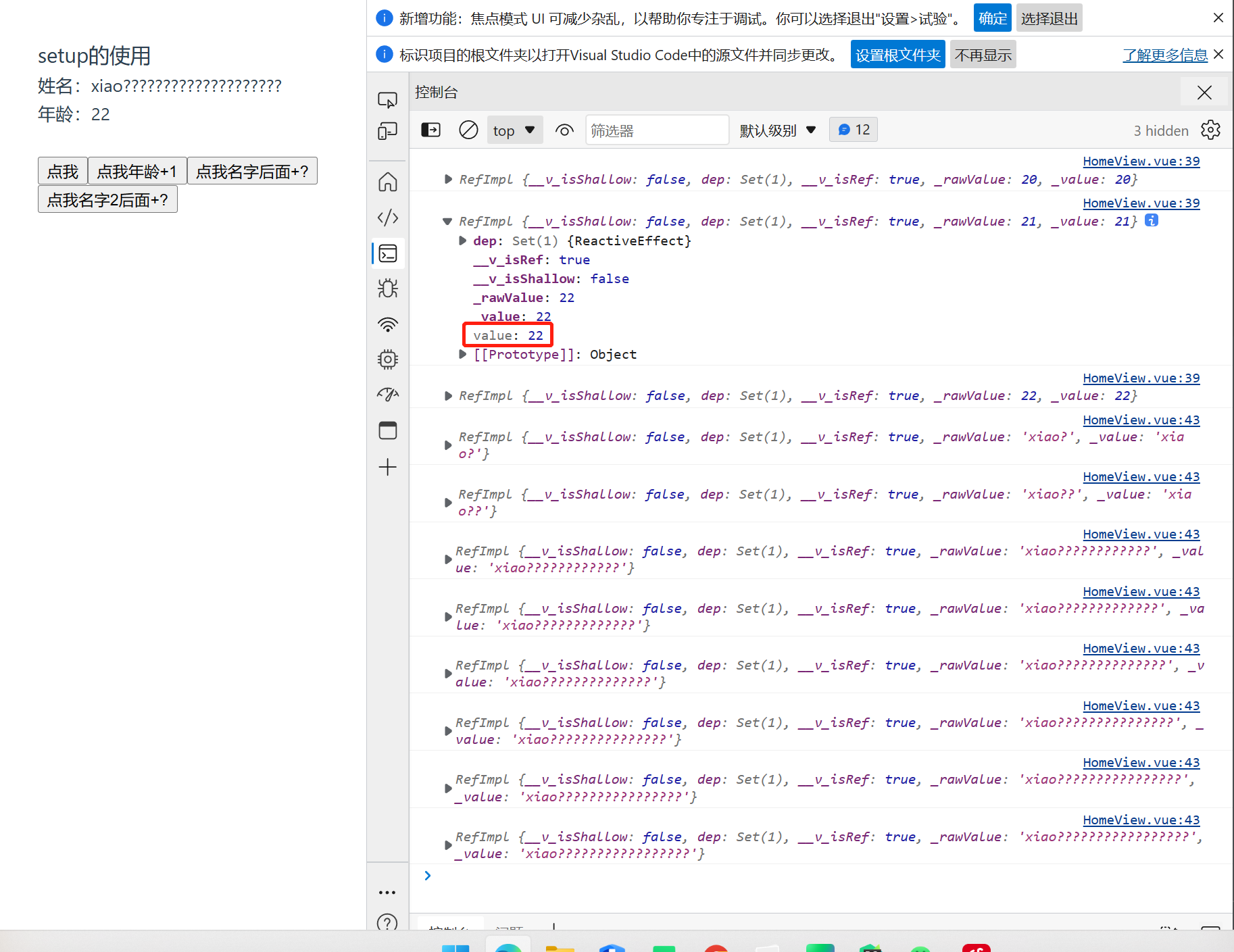
<template>
<div class="home">
<h3>setup的使用</h3>
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
<br>
<button @click="handleClick">点我</button>
<button @click="handleAdd">点我年龄+1</button>
<button @click="handleName">点我名字后面+?</button>
<button @click="handleName2">点我名字2后面+?</button>
</div>
</template>
<script>
import {ref,reactive} from 'vue'
export default {
name:'HomeView',
methods :{
handleName2(){
this.name = this.name + '?'
}
},
// 以后配置项api不建议用了,使用组合式api,最核心就是setup函数
// 在setup里面写组合式api,setup 没有this了,使用 变量直接用就行了
setup(){
// 定义变量用let 常量用const
let name = ref('xiao')
let age = ref(19) // 以后变成了RefIml对象,真正的值在values中
let userInfo = reactive({
name :'赵丽颖',
gender:'女'
})
let handleClick = () =>{
alert('美女呀')
}
let handleAdd = () =>{
age.value = age.value + 1
console.log(age)
}
let handleName = () =>{
name.value = name.value + '?'
console.log(name)
}
return {name,age,handleClick,handleAdd,handleName,userInfo}
}
}
</script>

从定义数据角度对比:
ref 用来定义:基本类型数据。
reactive 用来定义:对象(或数组)类型数据。
备注:ref 也可以用来定义对象(或数组)类型数据, 它内部会自动通过reactive转为代理对象。
从原理角度对比:
ref 通过Object.defineProperty()的get与set来实现响应式(数据劫持)。
reactive 通过使用 Proxy 来实现响应式(数据劫持), 并通过 Reflect 操作源对象内部的数据。
ref通常用来包裹,数字,字符串类型,以后使用 xx.value
reactive用来包裹数组和对象类型 以后使用 直接用即可
ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.value。
reactive定义的数据:操作数据与读取数据:均不需要.value
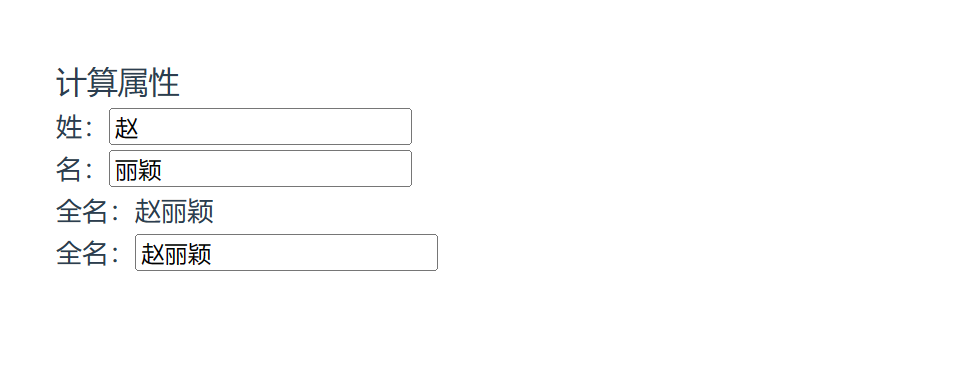
计算属性和监听属性
1.计算属性
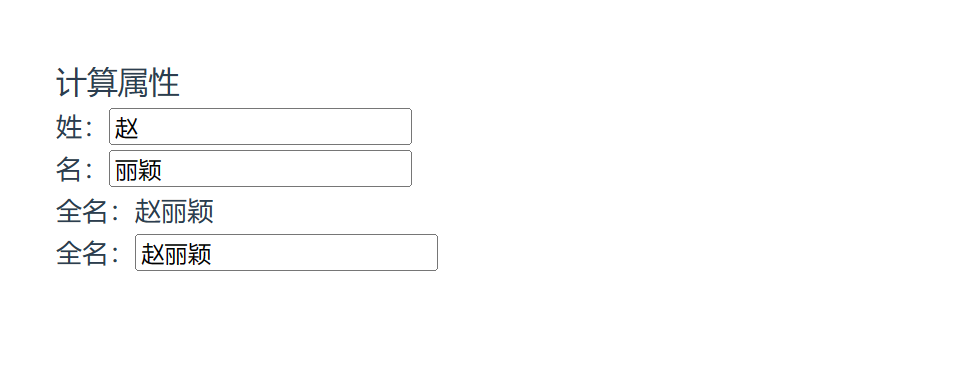
<template>
<div class="home">
<h3>计算属性</h3>
<p>姓:<input type="text" v-model="person.firstName"></p>
<p>名:<input type="text" v-model="person.lastName"></p>
全名:{{fullName}}
<p>全名:<input type="text" v-model="fullName"></p>
</div>
</template>
<script>
import {ref,reactive,computed} from 'vue'
export default {
name:'HomeView',
setup(){
let person = reactive({
firstName:'',
lastName:'',
})
// 计算属性改值---》补充,了解
let fullName = computed({
// 获取值,触发它的执行
get(){
return person.firstName + person.lastName
},
// 修改值,触发他,传入修改后的值
set(value){
person.firstName = value.slice(0,1)
person.lastName = value.slice(1)
}
})
return {person,fullName}
}
}
</script>
computed:{
fullName(){
return this.firstName+this.lastName
}
},
let person = reactive({
firstName: '',
lastName: '',
})
let fullName = computed(() => {
return person.firstName + person.lastName
})
let fullName = computed({
get() {
return person.firstName + person.lastName
},
set(value) {
person.firstName = value.slice(0, 1)
person.lastName = value.slice(1)
},
})

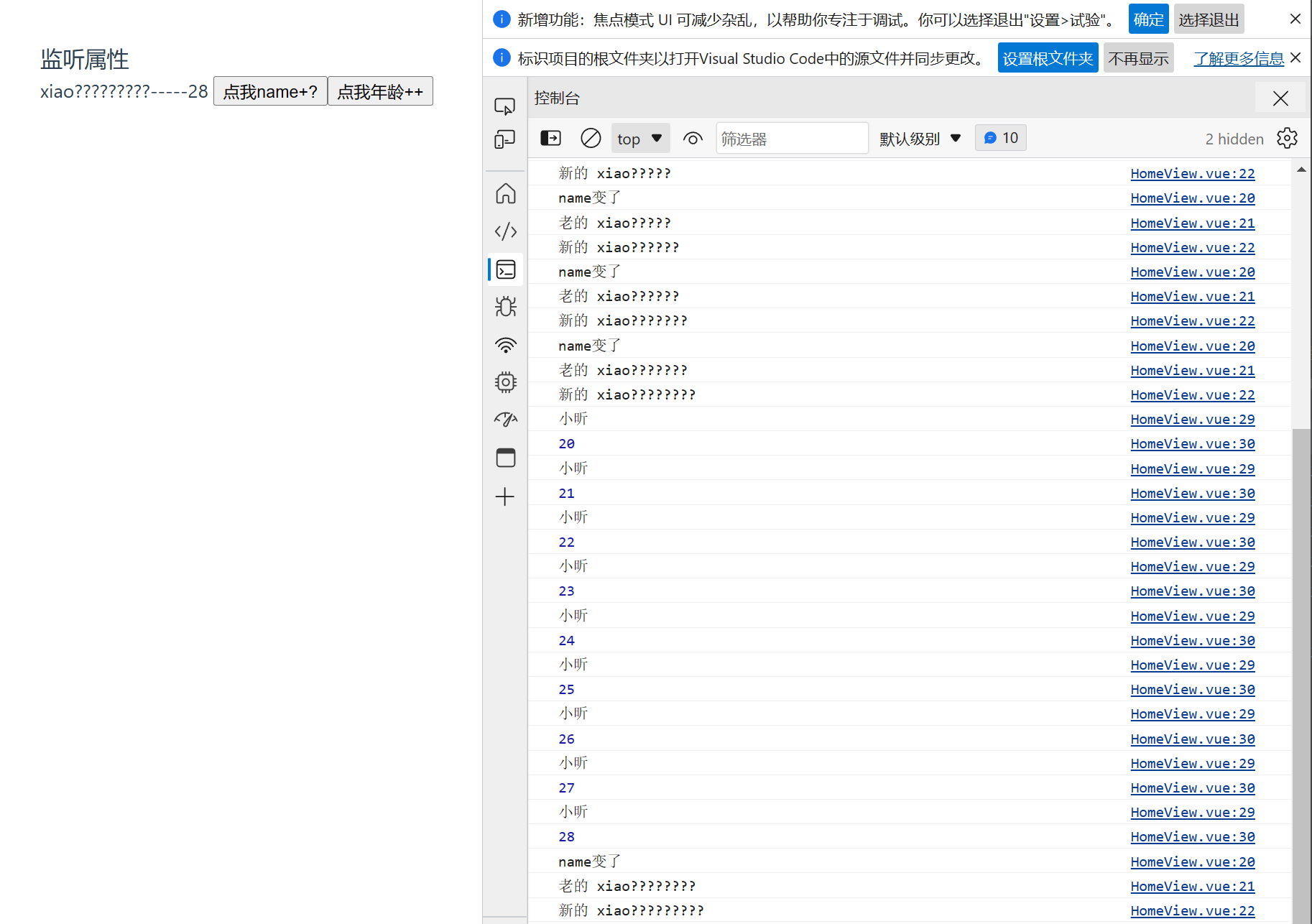
2.监听属性
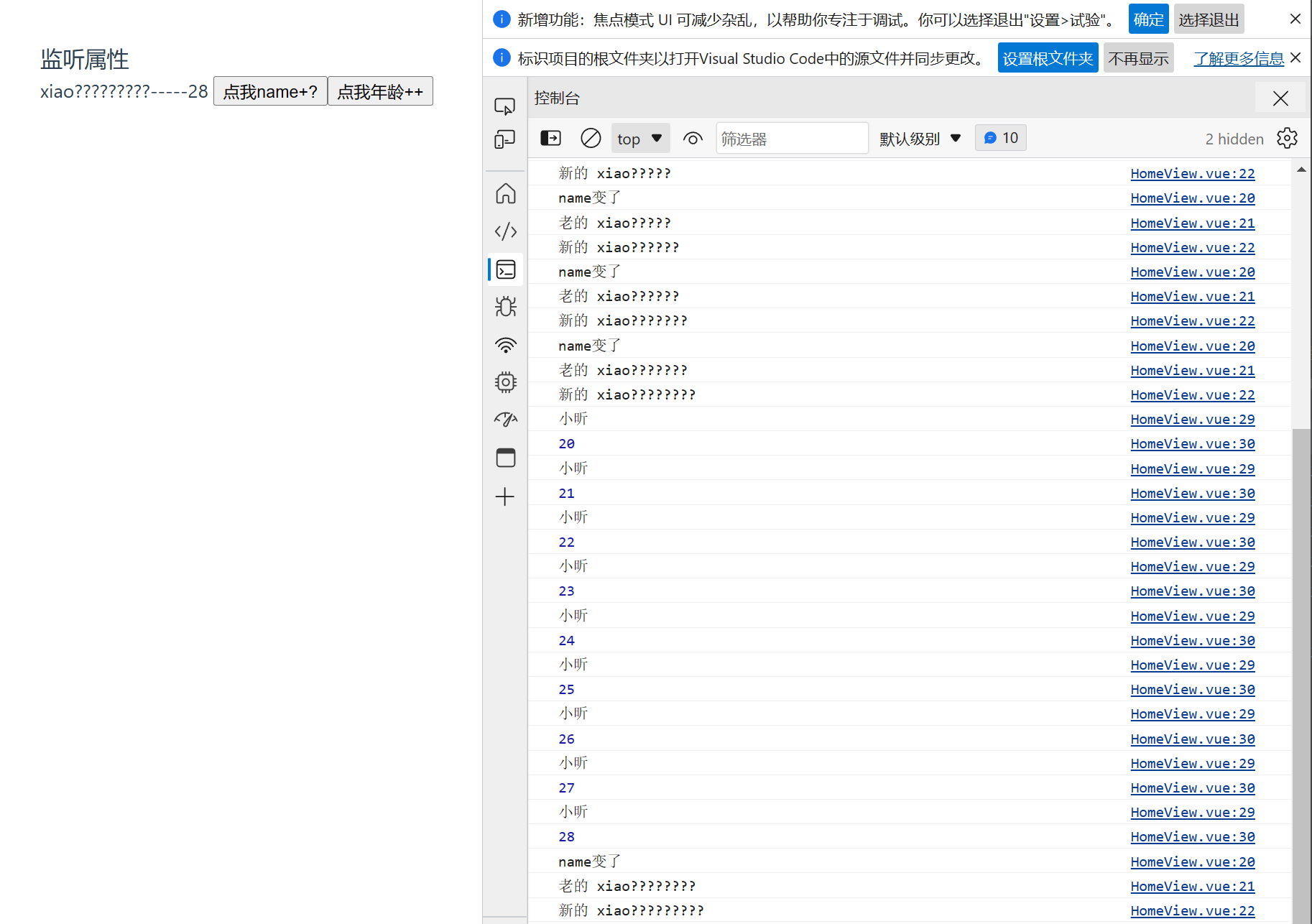
<template>
<div class="home">
<h3>监听属性</h3>
{{name}}-----{{age}}
<button @click="handleChange">点我name+?</button>
<button @click="age++">点我年龄++</button>
</div>
</template>
<script>
import {ref,reactive,computed,watch,watchEffect} from 'vue'
export default {
name:'HomeView',
setup(){
let name = ref('xiao')
let age = ref(19)
// 只要name发生变化,就触发某个东西的执行
watch(name,(newName,oldName) =>{
console.log('name变了')
console.log('老的',oldName)
console.log('新的',newName)
})
let handleChange = () =>{
name.value = name.value + '?'
}
// watchEffect vue3 提供的,它也做监听属性用,只要这个里面用的变量发生变化,他就会执行
watchEffect(() =>{
console.log('小昕')
console.log(age.value)
})
return {name,handleChange,age}
}
}
</script>

let name = ref('lqz')
watch(name, (newName, oldName) => {
console.log('name变了')
console.log('老的', oldName)
console.log('新的', newName)
})
watchEffect(() => {
console.log(age.value)
})
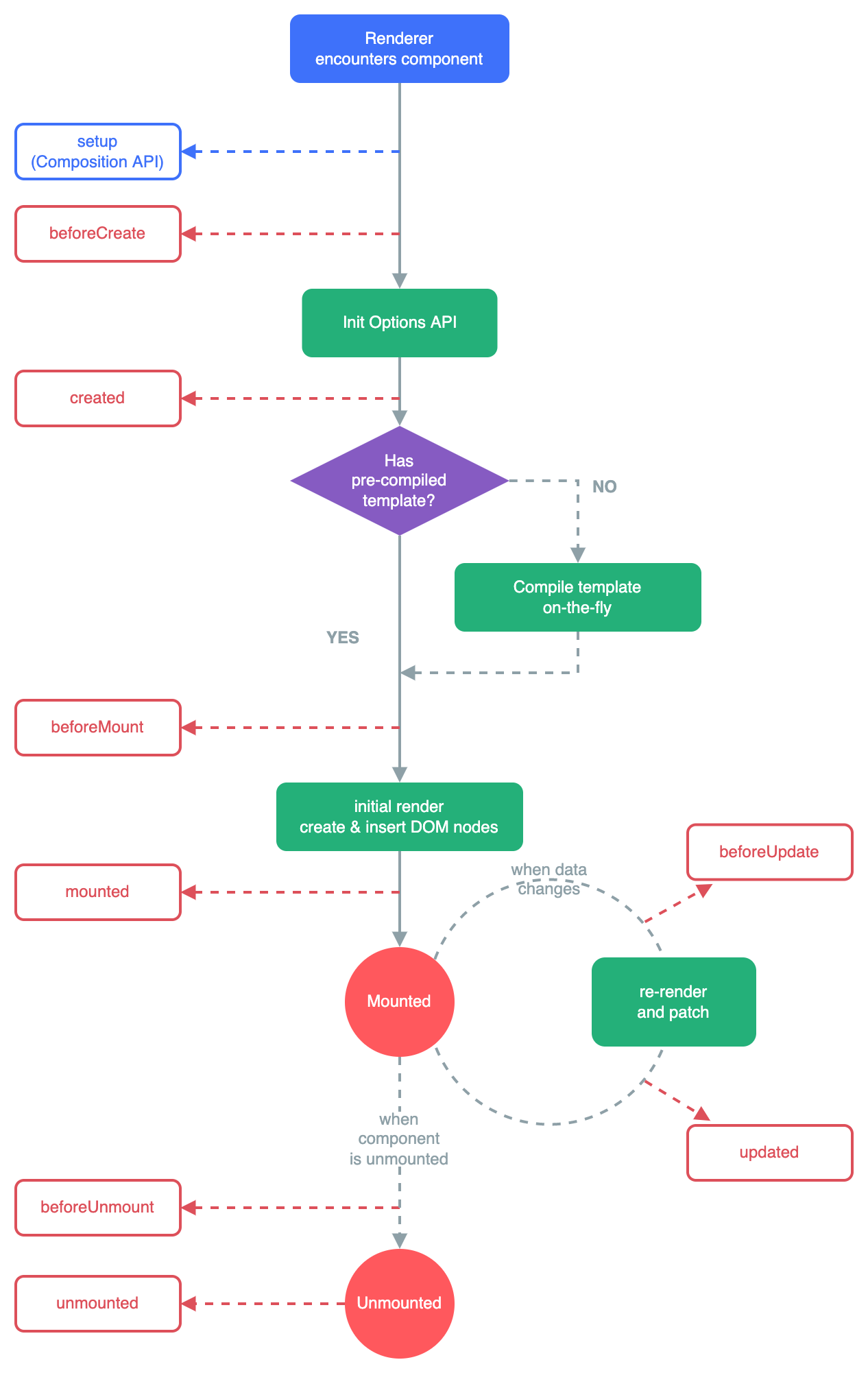
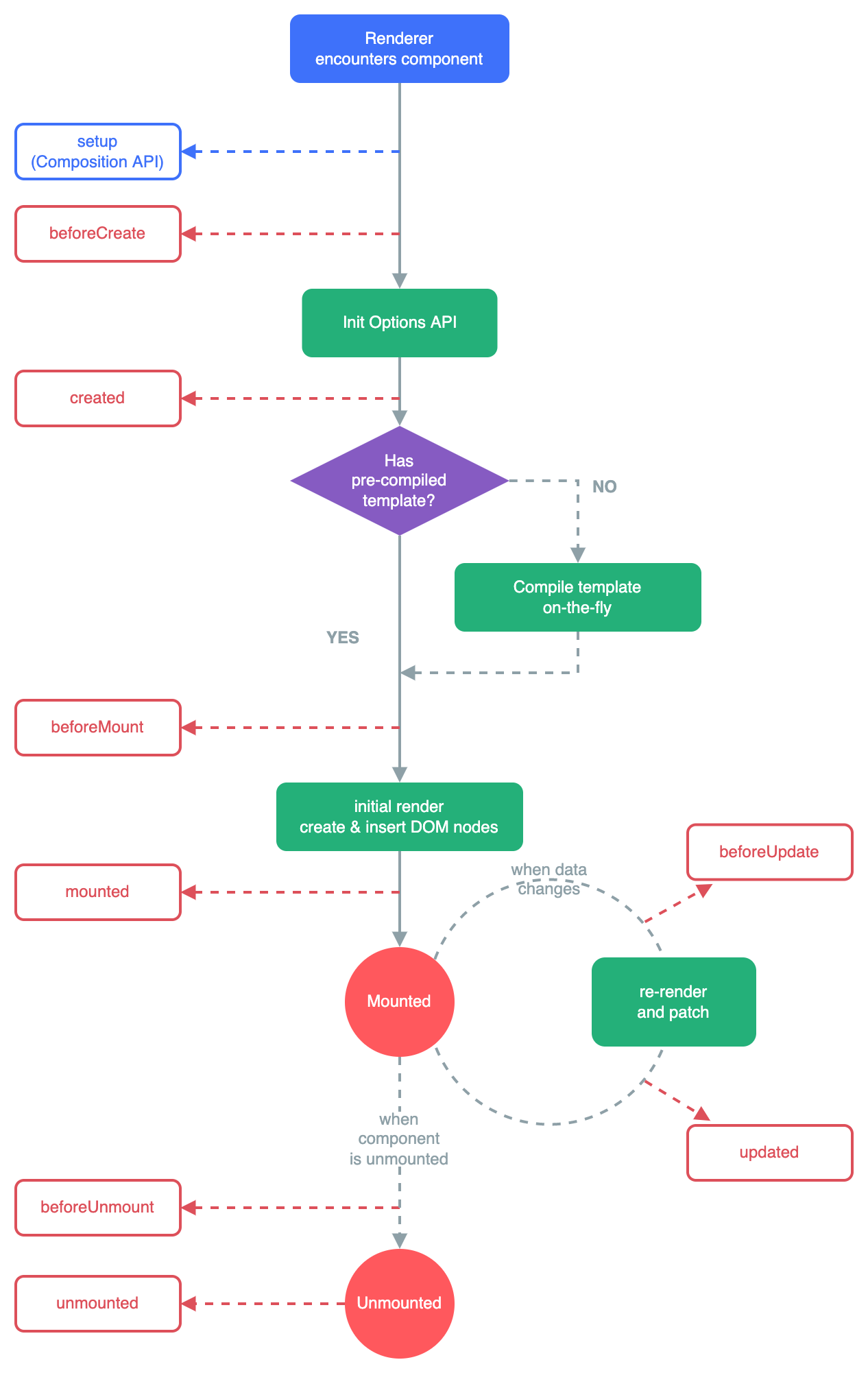
生命周期

Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
beforeDestroy改名为 beforeUnmount
destroyed改名为 unmounted
Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
beforeCreate===>setup()
created=======>setup()
beforeMount ===>onBeforeMount
mounted=======>onMounted
beforeUpdate===>onBeforeUpdate
updated =======>onUpdated
beforeUnmount ==>onBeforeUnmount
unmounted =====>onUnmounted
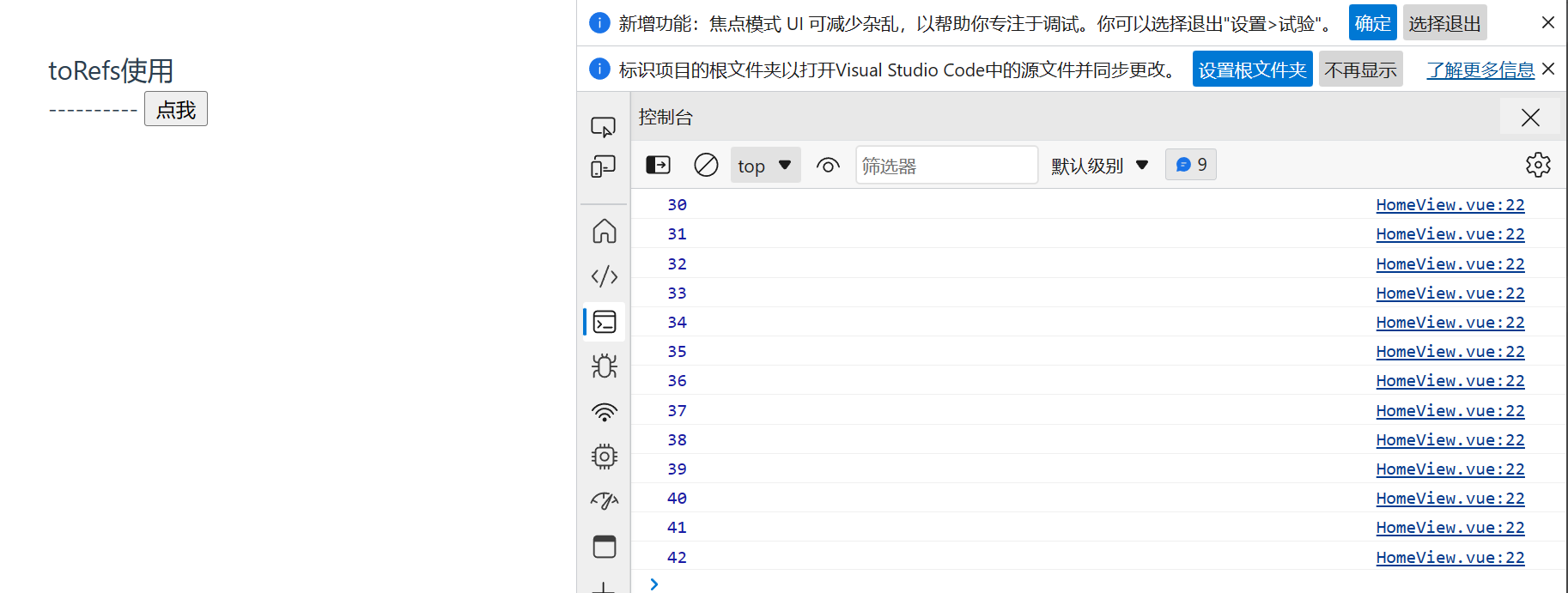
toRefs
<template>
<div class="home">
<h3>toRefs使用</h3>
{{name}}-----{{gender}}-----{{age}}
<button @click="f">点我</button>
</div>
</template>
<script>
import {ref,reactive} from 'vue'
export default {
name:'HomeView',
setup(){
let data = reactive({
name: 'lqz',
age: 19,
gender: '男'
})
let f = () => {
console.log(data.age++)
}
return { f}
}
}
</script>

script setup的作用和lang=ts
<script setup>
import {ref} from 'vue'
let name = ref('lqz')
let handleClick = () => {
alert('美女')
}
</script>
里面代码使用ts写,而ts完全兼容js,继续写js代码没问题
vue后台管理模板
公司内部项目,会写后台管理,往上有很多vue开源的后台管理的框架,咱们只需要在上面做二次开发
django-vue-admin 前端---》D2Admin
若依:vue前端 用来 vue-element-admin
elamin前端 drf 写了基于rbac权限管理的框架
https://gitee.com/liuqingzheng/vue_admin










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现