props,混入mixin,插件,elementui使用(重点),vuex,vue Router, localStorage系列
1|0props,混入mixin,插件,elementui使用(重点),vuex,vue Router, localStorage系列
2|0props
1|01.方式一:使用数组
1|02.方式二:使用对象
props:[msg:String]
1|03.方式三:使用对象,默认值和必填
2|1混入mixin
可以把多个组件共同的配置提取成一个混入对象
2|2插件
功能:用于增强vue 本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据
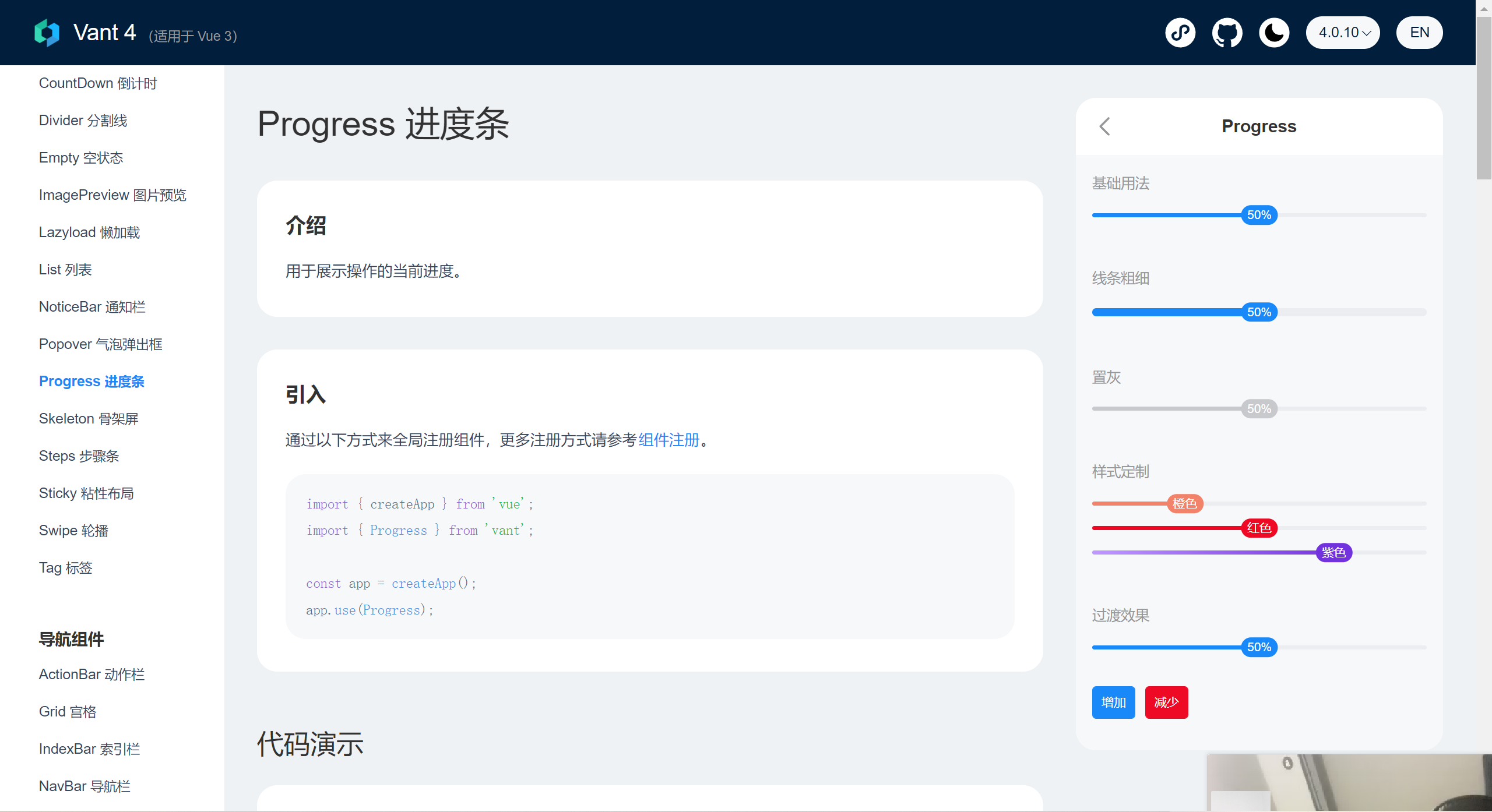
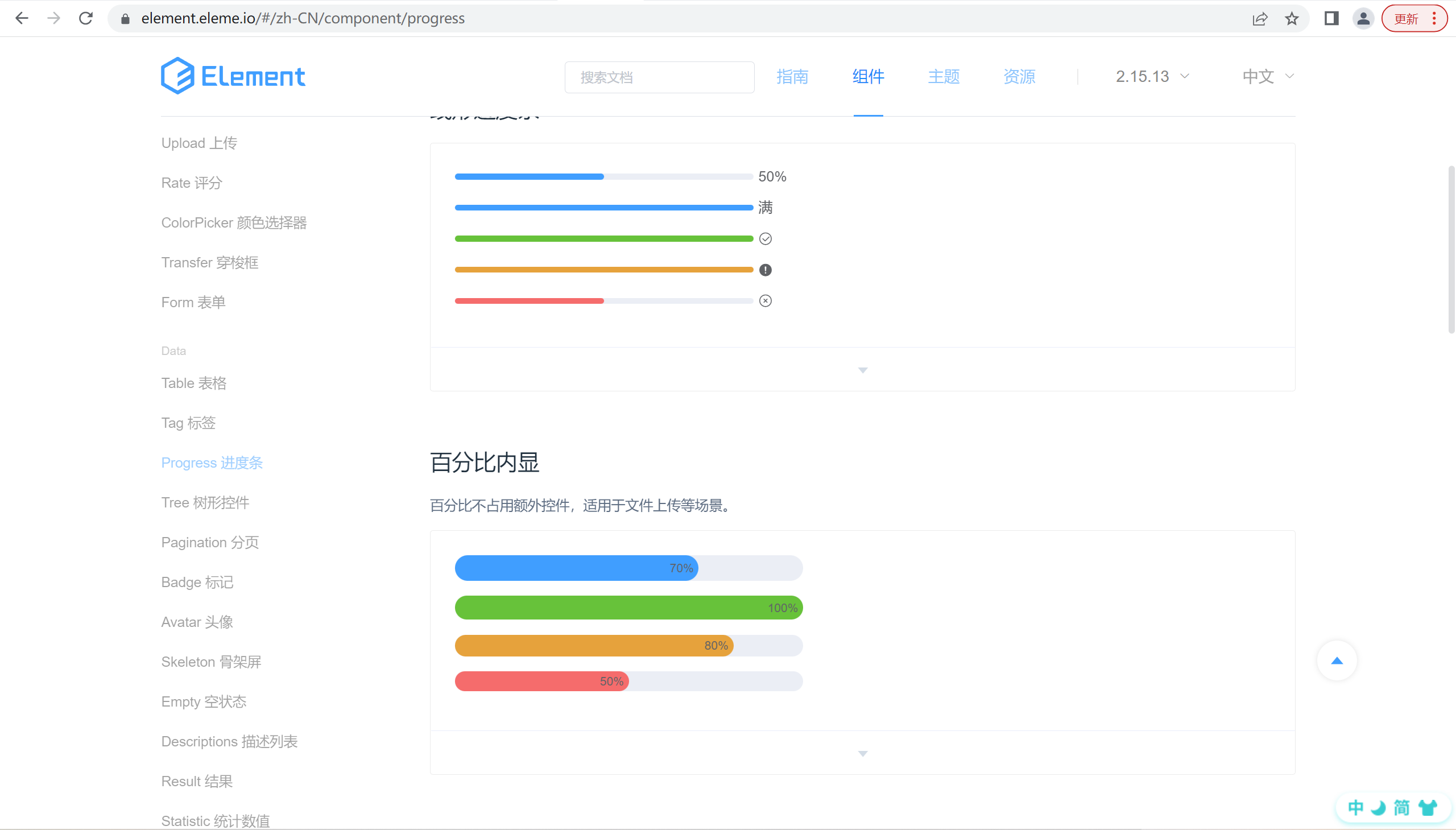
2|3elementui使用(重点)
2|4Vuex 的使用
在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。 在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信
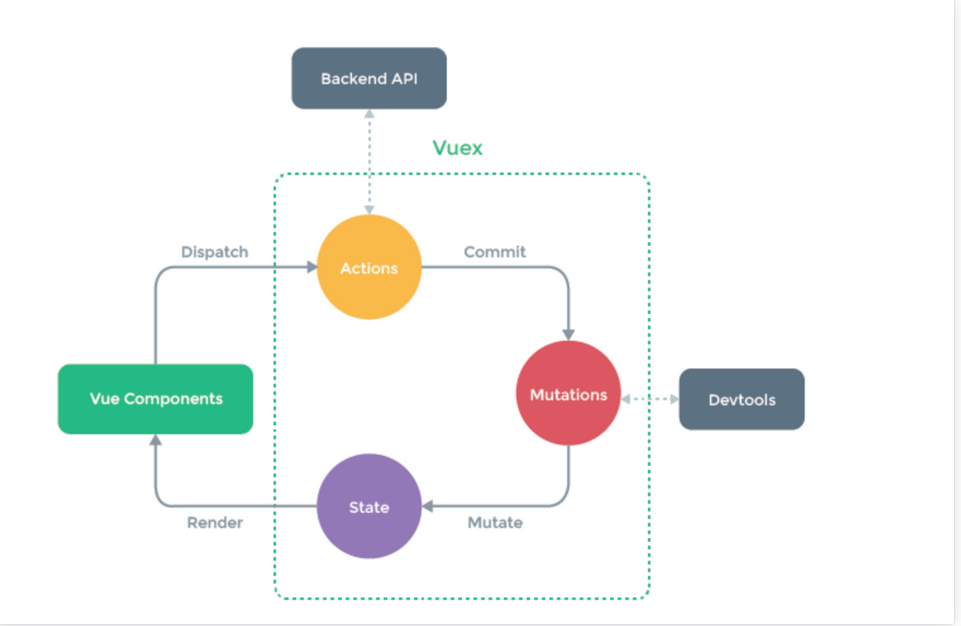
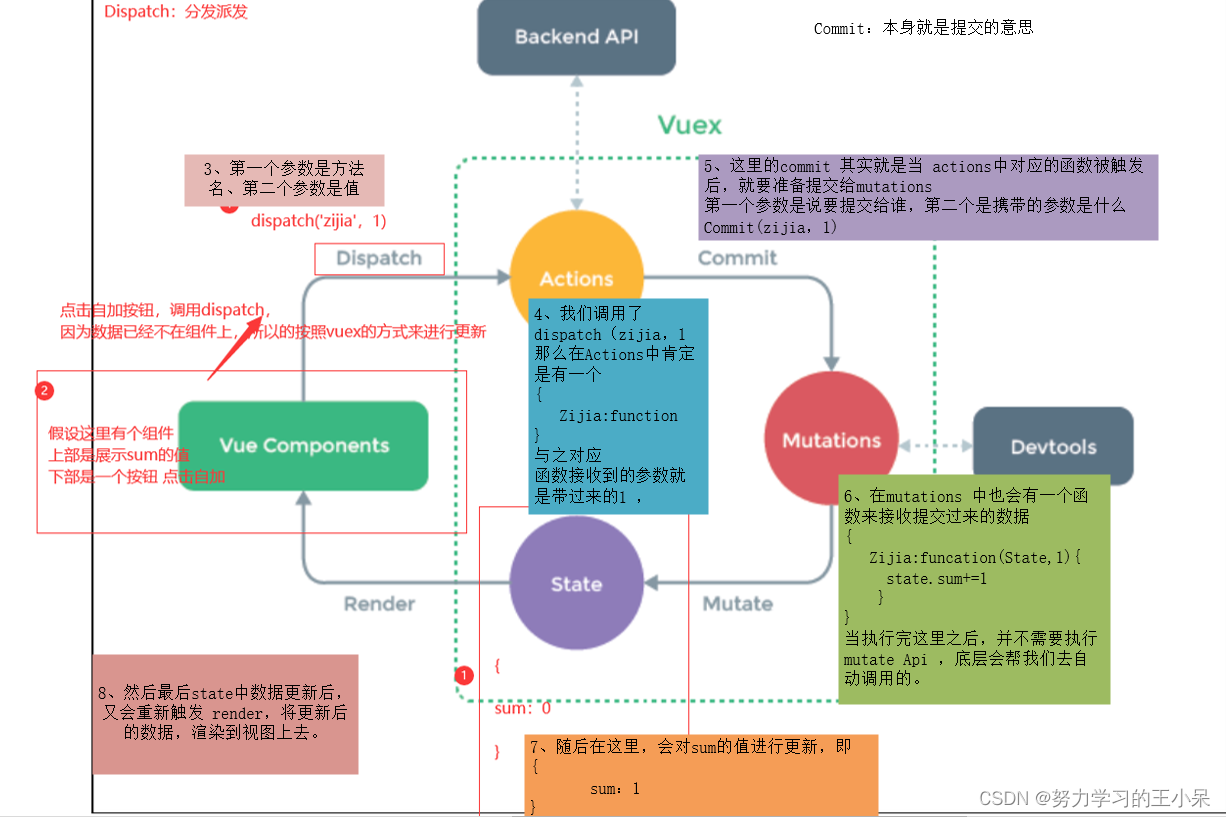
1|0Vuex的使用流程
-status:存数据的地方,菜 -actions:中转站,服务员 -mutations:真正改state数据的地方,厨师
2|5Vue-router的使用
官方提供的用来实现SPA 的vue 插件:有了它以后,我们可以写很多页面组件,通过地址栏不同的路径显示不同的页面组件 https://router.vuejs.org/zh/index.html
2|6基本使用
2|7路由的跳转
2|8路由跳转携带参数
2|9区分this.$route this.$router
2|10路由嵌套
2|11相关API
3|0路由守卫
作用:对路由进行权限控制
3|1全局守卫
3|2localStorage系列
localStorage和sessionStorage和cookies window 浏览器对象有的东西,如果想在浏览器中存储数据,永久存储,关闭页面数据就没了(临时存储),设定一个时间,到时候就过期
永久存储:localStorage 不登录加购物车,关闭浏览器,购物车里面的东西依然在 临时存储:sessionStorage 关闭页面数据就没有了 设定一个时间,到时间就过期:cookies
3|3localStorage
3|4sessionStorage
3|5cookies
3|6HBuilderX
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写。快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。
__EOF__
本文作者:泡芙有点甜
本文链接:https://www.cnblogs.com/zx0524/p/17142820.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/zx0524/p/17142820.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)