vue-cli创建项目,vue项目目录介绍,es6导入导出语法,小练习-登录功能,scoped
vue-cli创建项目
1.前戏
前端做好的的项目,使用工具(vue-cli)创建出Vue项目、单页面应用、组件化开发,都需要把xx.vue、ts、SaaS、less进行编译,然后在浏览器中执行
vue-cli创建项目开发,在项目中开发,到最后上线,一定要编译,编译成纯粹的html,js,css
浏览器只能识别js,html,css
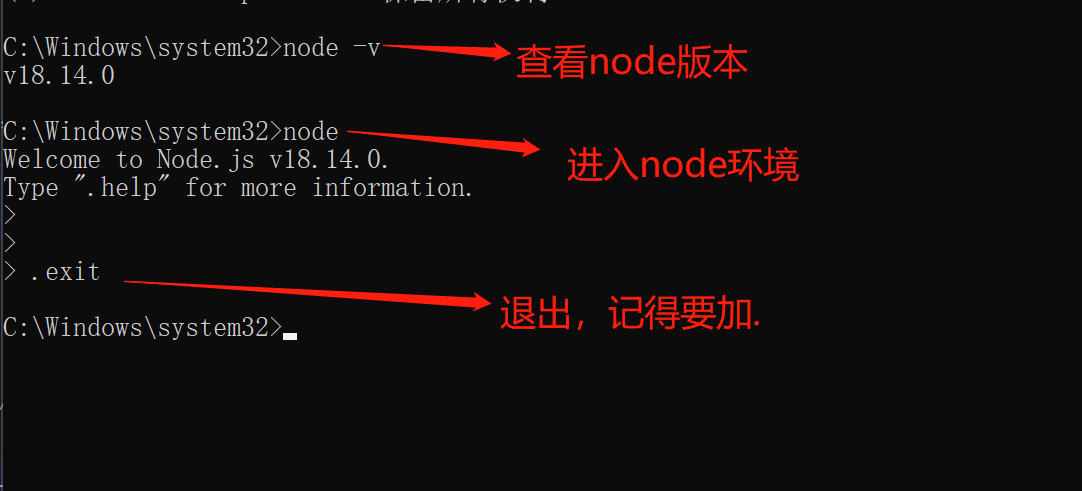
vue-cli 工具,使用nodejs写的,要运行,需要node环境
2.安装node环境
官网安装网址:https://nodejs.org/zh-cn/download/
下载好了之后一个个下一步就安装好了

3.vue-cli的安装
cnpm相当于npm,也是下模块,直接取淘宝镜像下载,速度快
# 下载cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
-g:表示全局
--registry=https://registry.npm.taobao.org :指定淘宝镜像
# 安装vue-cli:
cnpm install -g @vue/cli
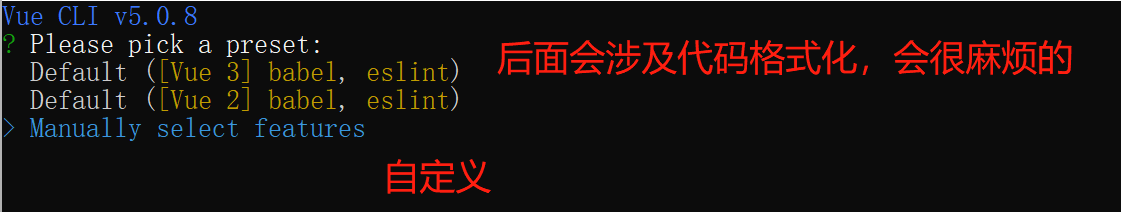
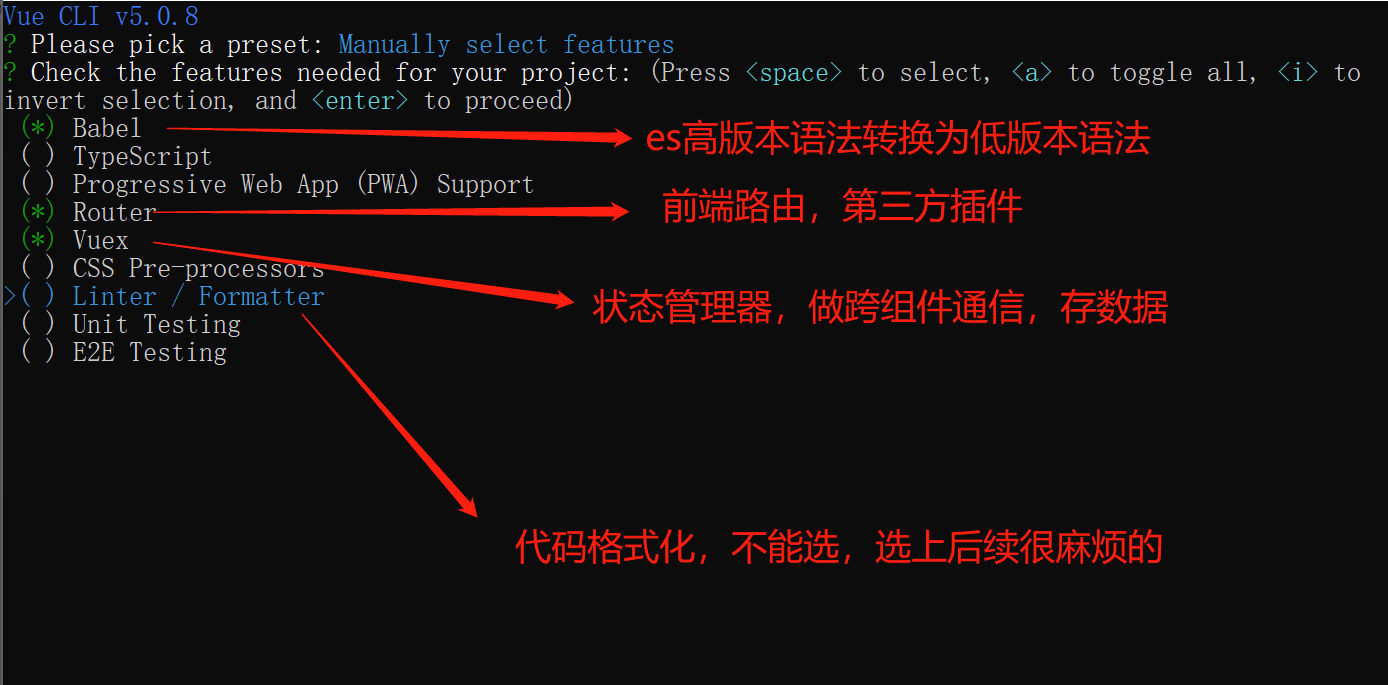
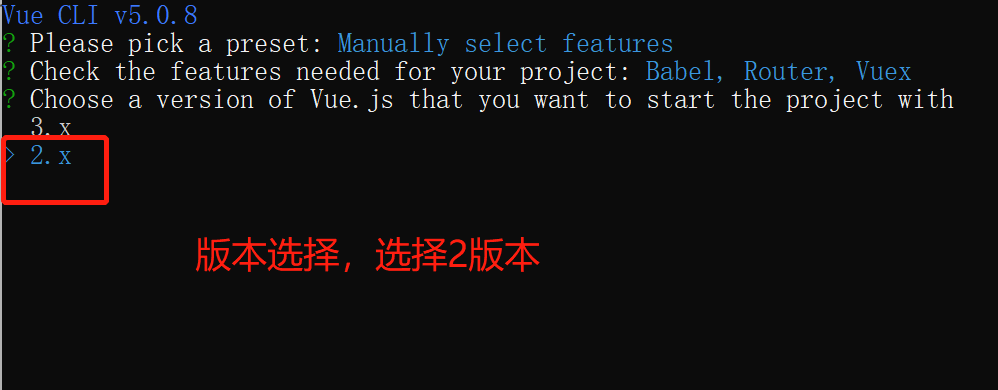
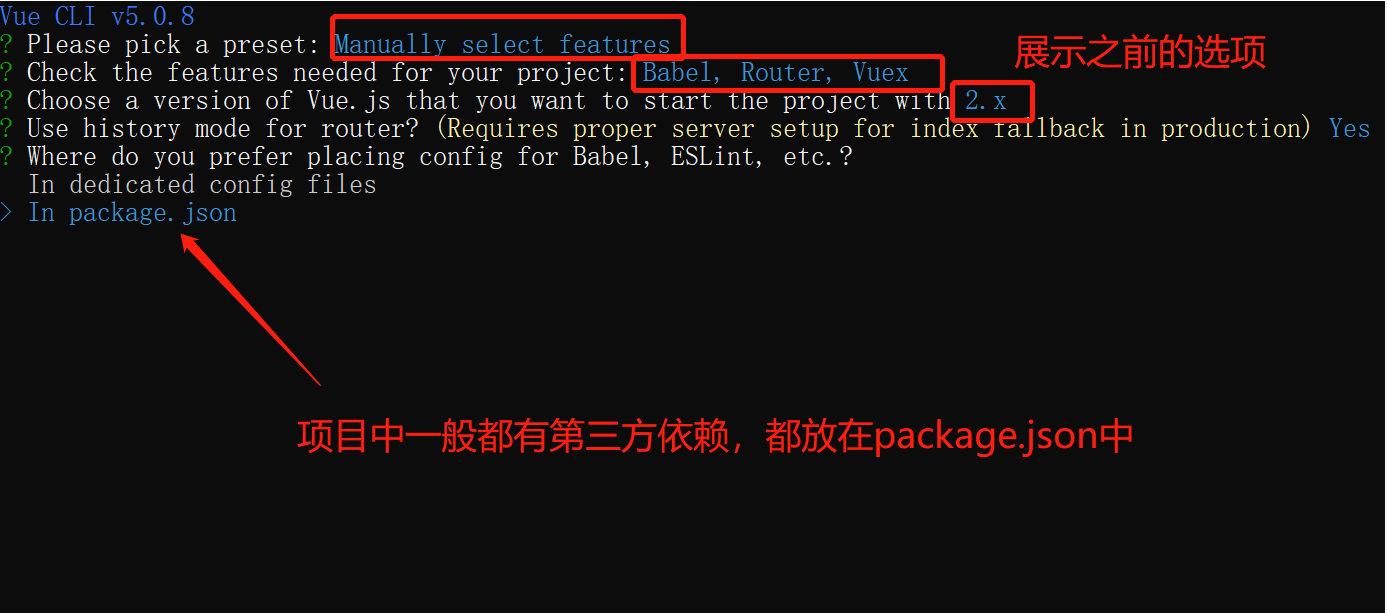
# 使用vue-cli创建项目
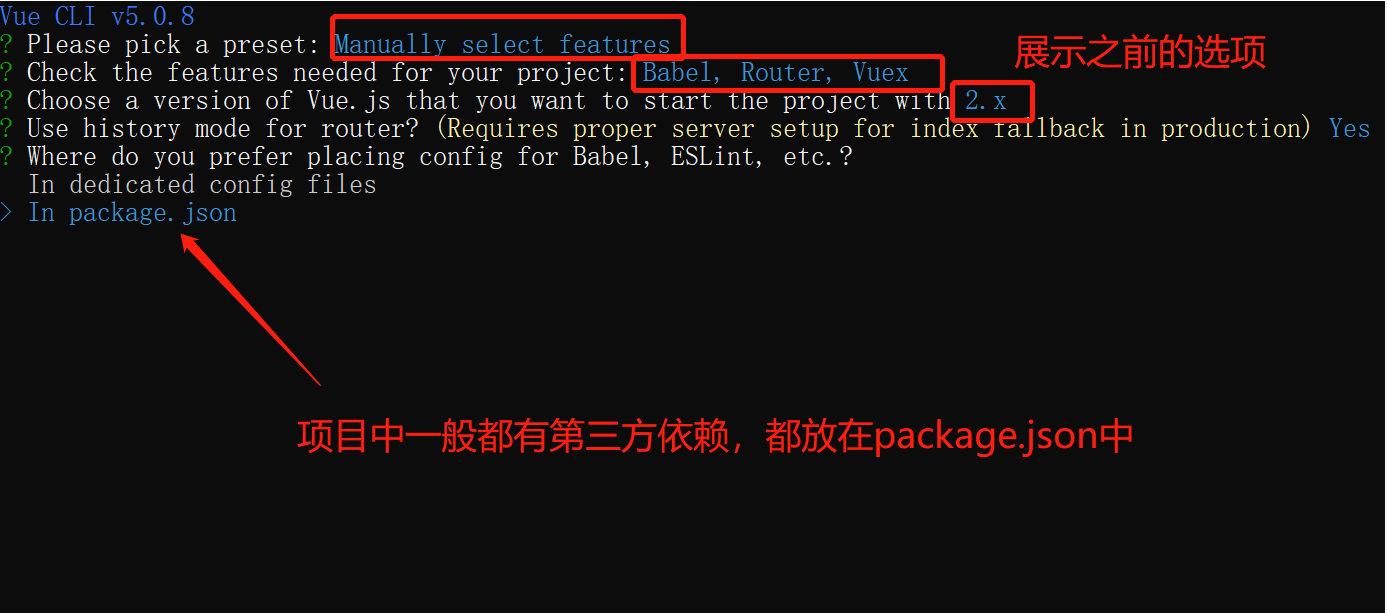
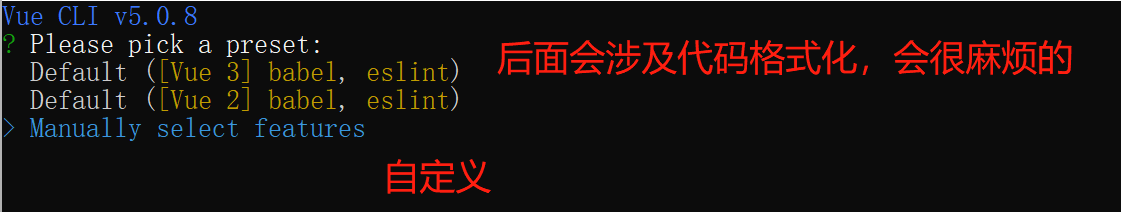
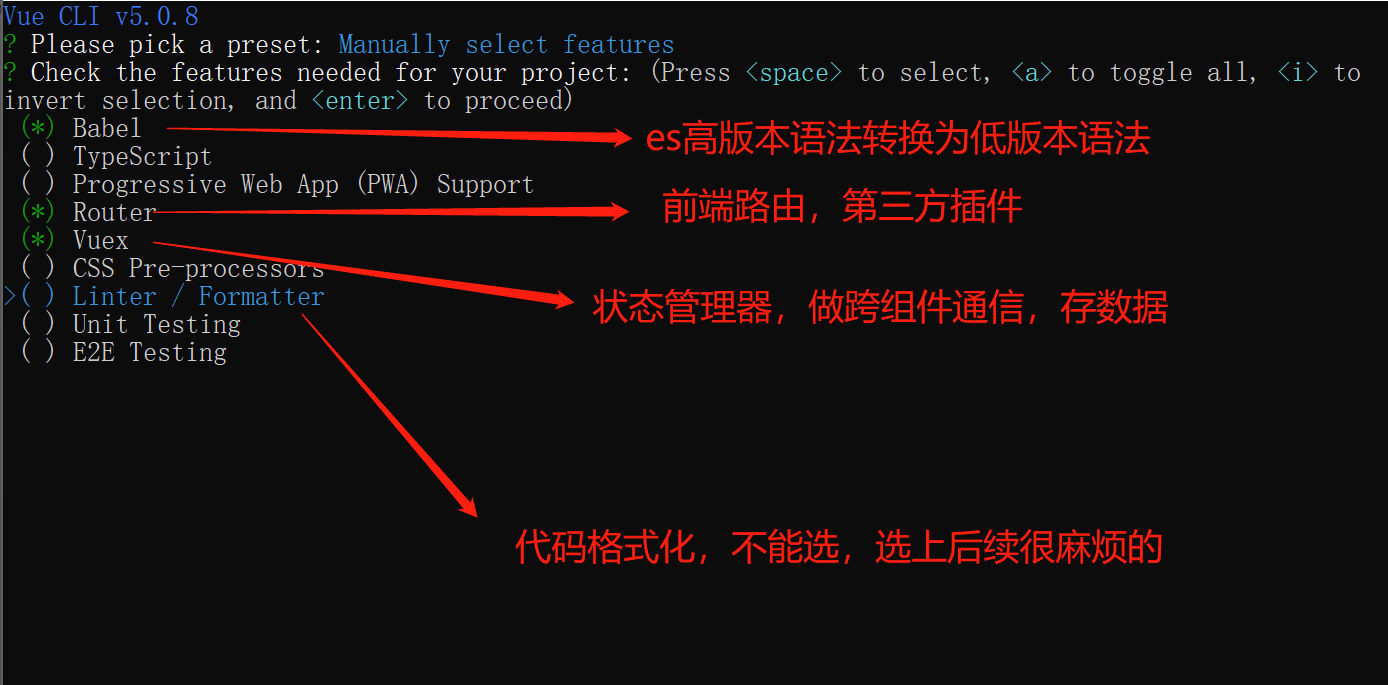
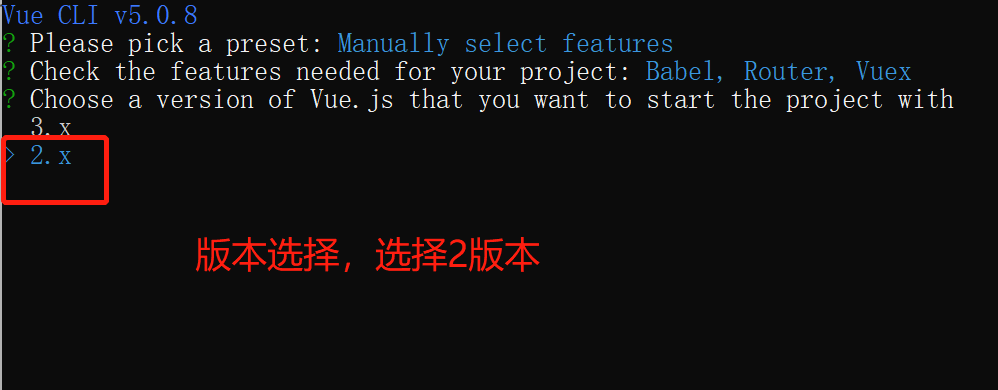
vue create myfirstvue




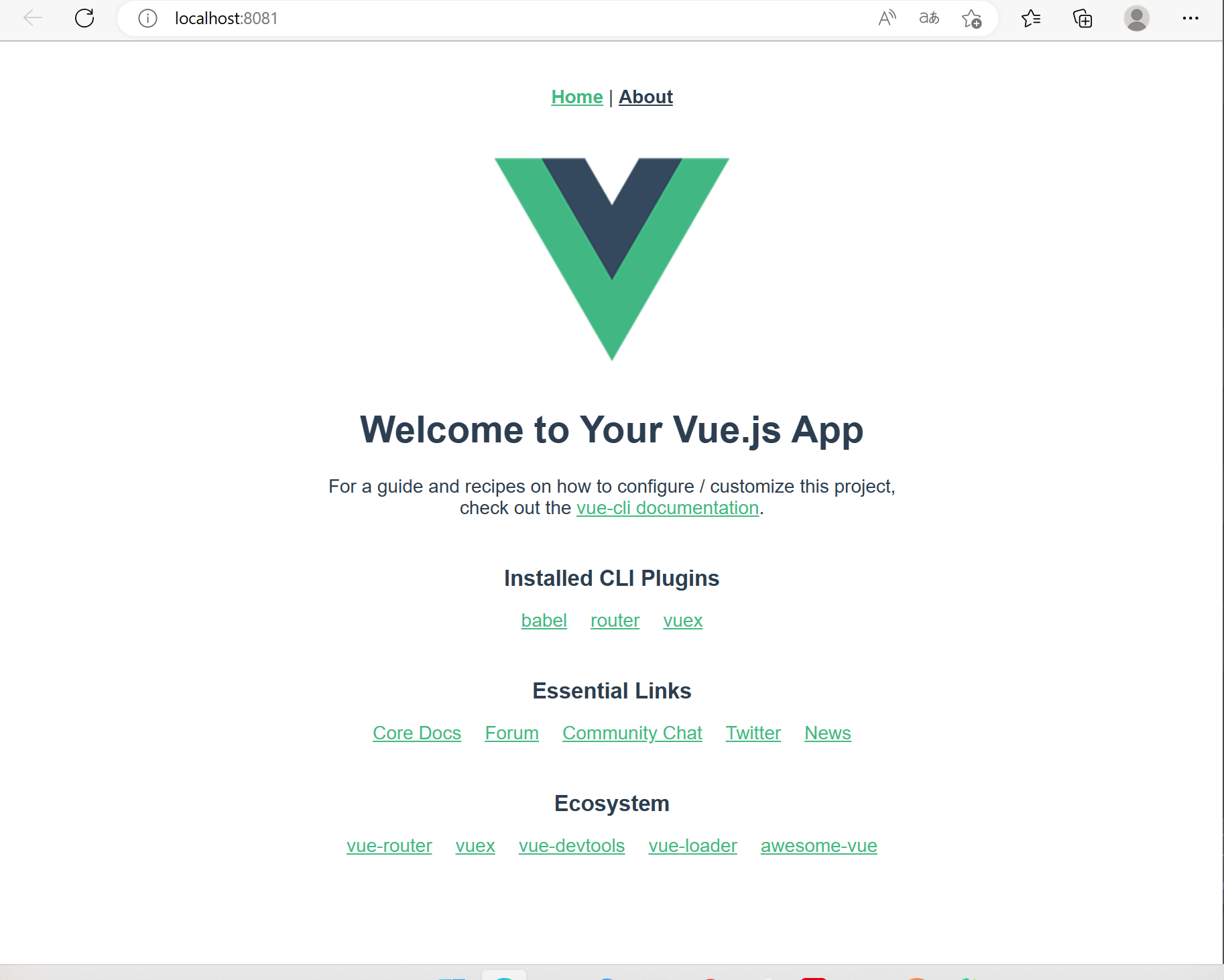
4.运行vue项目
方式一:在命令行中敲:npm run serve
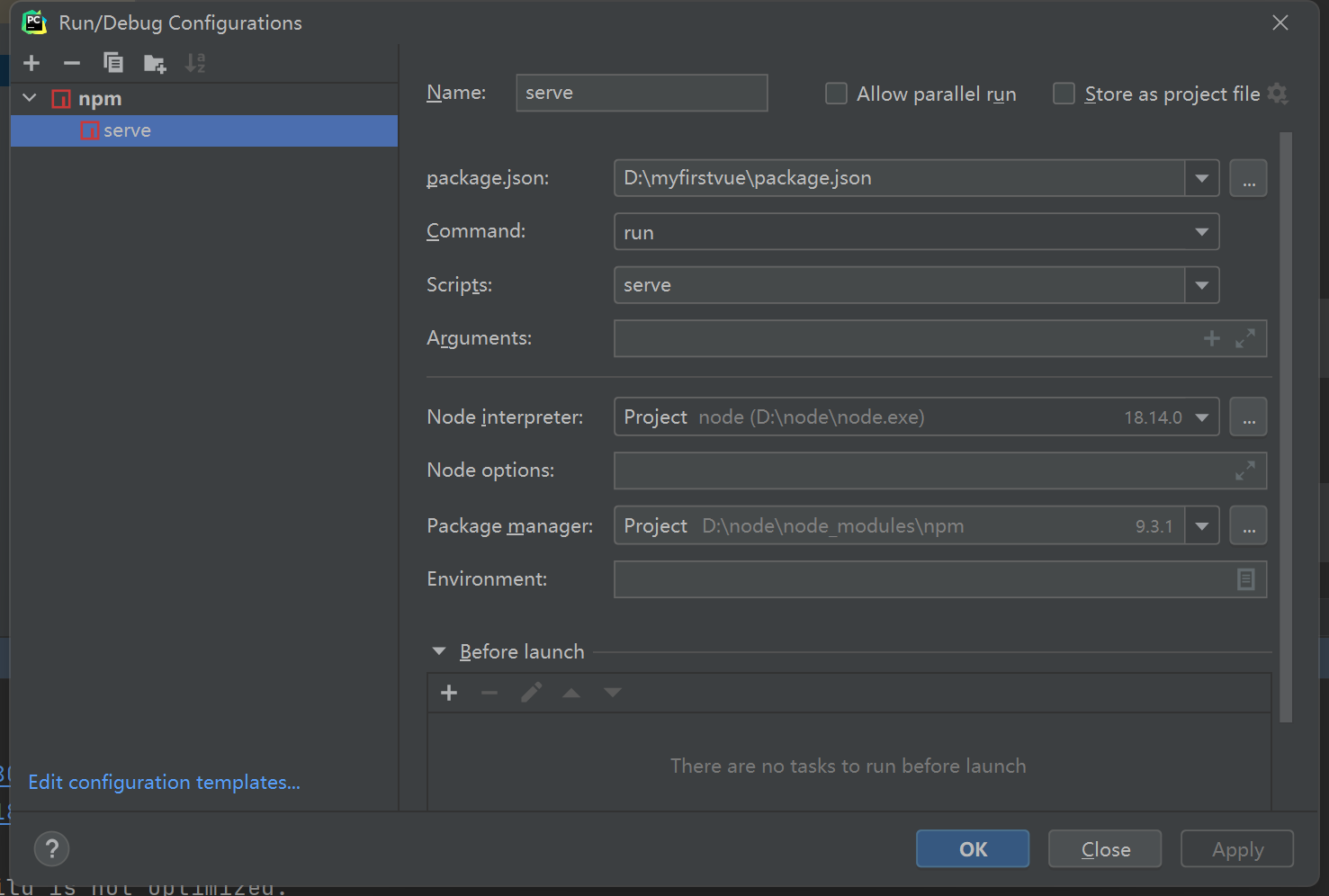
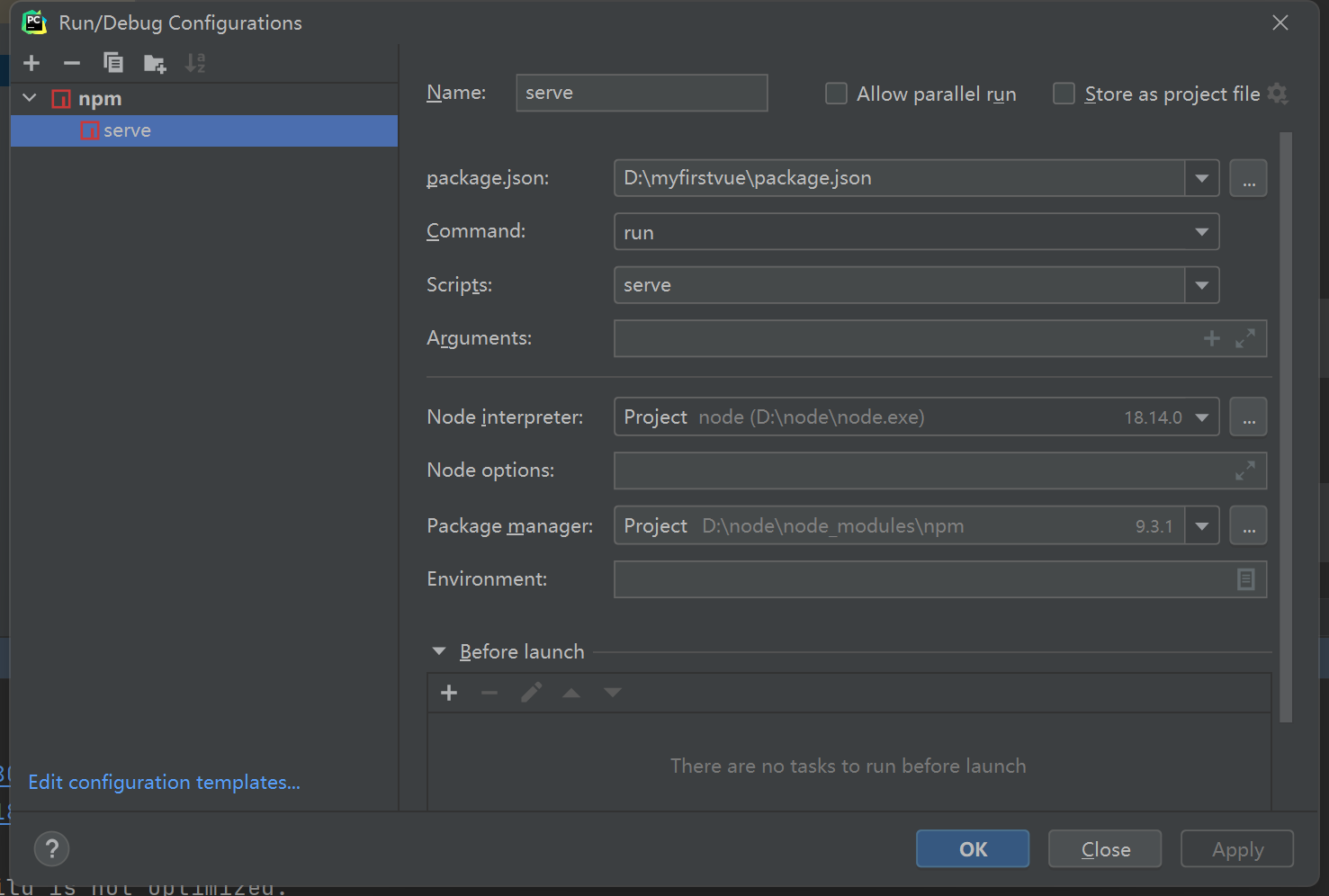
方式二:在pycharm中点击绿色箭头运行


vue项目目录介绍
myfirstvue #项目名
-node_modules # 有很多的小文件夹,该项目的依赖,项目要运行没有他不行,如果没有这个项目,需要执行cnpm install 进行安装,以后传项目给别人时,要把这个项目删掉
-public #文件夹
-favicon.ico #网站小图标
-index.html # 单页面开发,不要动他
-src # 文件夹,内容重要,所用到的东西都这里
-assets # 静态资源,以后前端用的图片,js,css。。都放在这里
logo.png # 图片
-components # 以后在这里放组件, xx.vue, 小组件
HelloWorld.vue # 提供的展示组件
-router # 安装了Router,就会有这个文件夹,下面有个index.js
index.js
-store # 安装了Vuex,就会有这个文件夹,下面有个index.js
-index.js
-views # 页面组件
-AboutView.vue
-HomeView.vue
-App.vue # 根组件,new Vue实例管理了 div,以后原来写在div中的东西
-main.js # 项目的启动入口
.gitignore # git的忽略文件,后面学了git就会了
babel.config.js # bable配置文件,不用动
jsconfig.json # 配置文件,不用动
package.json #不用动,安装了第三方模块,它自动增加
package-lock.json # 锁定文件,忽略掉
README.md # 用户手册
vue.config.js # vue的配置文件
es6导入导出语法
新建xx.vue
在xx.vue中就三块内容
#1 以后组件的html内容,都写在这里
<template>
</template>
#2 以后该组件使用的样式,都写在这
<style>
</style>
# 3 以后js的东西,都写在这
<script>
</script>
# 找到index.html 中的id为app的div,以后都在App.vue中写
new Vue({
render: h => h(App)
}).$mount('#app')
导入导出语法
在一个js中使用另一个js中的代码(变量、函数)
每个模块中,只允许使用唯一的一次export default,否则会报错
// 定义导出内容
export default 标识符; // 此处的标识符代表之前定义的某个变/常量、函数或类,
import 导入标识符 from 路径; // 导入标识符可以与导出时使用的标识符不同,此时即视为隐式重命名
import { default as 新标识符 } from 路径; // 对只有默认导出的模块重命名必须使用default关键字以及大括号
命名导出导入
逐个导出与按需导入:
export 类型关键字1 标识符1 = 值1;
export 类型关键字2 标识符2 = 值2;
... // 更多导出
import { 标识符1 as 新标识符,标识符1,... } from 路径; // 此处的标识符与导出模块相同
vue项目编写步骤
# 1 以后只需要写xx.vue
-页面组件
-小组件 给页面组件用的
# 2 组件中导出
export default {
name: 'HelloWorld',
data() {
return {
xx: '彭于晏'
}
},
}
# 3 在别的组件中要用,导入,注册
# 导入
import HelloWorld from '../components/HelloWorld.vue'
# 注册
export default {
components: {
HelloWorld
}
}
# 4 注册以后,在这个组件中就可以使用导入的组件 ,写在<template>
# 自定义属性
<HelloWorld msg="传进来的p"/>
使用axios
1 安装
cnpm install axios -S # 带着-S会自动把当前依赖加入到package.json中
2 导入(按照的第三方模块,直接导入)
import axios from 'axios'
3 使用
handleClick() {
console.log(this.username, this.password)
axios.post('http://127.0.0.1:8000/login/', {username: this.username, password: this.password}).then(res => {
// console.log(res)
alert(res.data.msg)
})
}
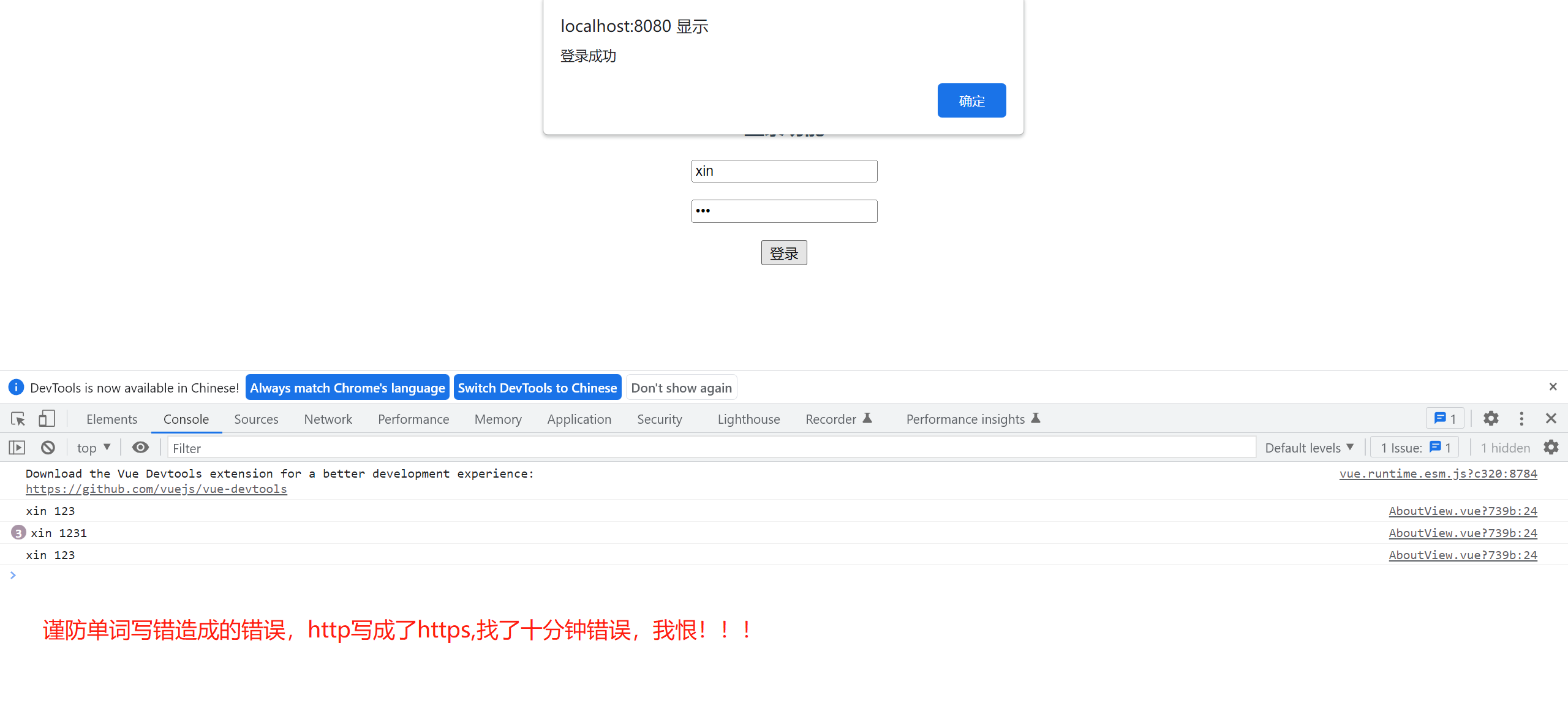
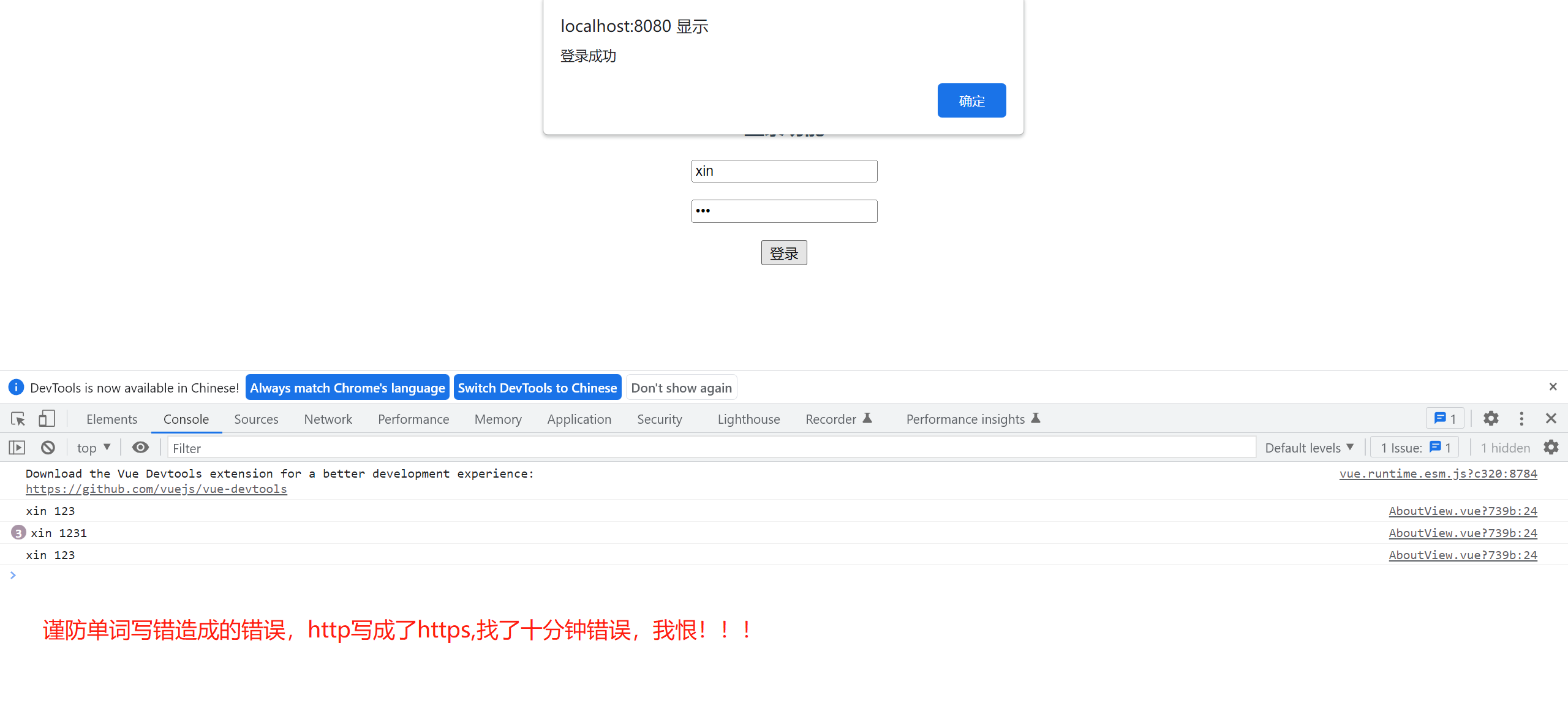
小练习-登录功能
1.前端的代码
AboutView:
<template>
<div class="about">
<h3>登录功能</h3>
<p><input type="text" v-model="username"></p>
<p><input type="password" v-model="password"></p>
<button @click="handleClick">登录</button>
</div>
</template>
<script>
import axios from 'axios'
export default {
name:'AboutView',
data(){
return {
username:'',
password:''
}
},
methods:{
handleClick(){
console.log(this.username,this.password)
axios.post('http://127.0.0.1:8000/login/',{username:this.username,password:this.password}).then(res => {
alert(res.data.msg)
})
}
}
}
</script>
2.后端代码
import json
from django.shortcuts import render
from django.http import JsonResponse
def login(request):
request.data = json.loads(request.body)
username = request.data.get('username')
password = request.data.get('password')
if username == 'xin' and password == '123':
return JsonResponse({'code':100,'msg':'登录成功','token':'jfjfjfjfjfjjfjf'})
else:
return JsonResponse({'code':101,'msg':'用户名或者密码不正确'})

scoped
# 父组件的样式,在子组件中会生效,加入scoped让该样式只在当前组件中生效
<style scoped>
h1 {
background-color: chartreuse;
}
</style>
解决跨域
1.装模块
pip3 install django-cors-headers -i https://pypi.tuna.tsinghua.edu.cn/simple/
2 注册app
'corsheaders'
3 中间件修改
'corsheaders.middleware.CorsMiddleware',
4 修改配置文件
CORS_ORIGIN_ALLOW_ALL = True
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
CORS_ALLOW_HEADERS = (
'XMLHttpRequest',
'X_FILENAME',
'accept-encoding',
'authorization',
'content-type',
'dnt',
'origin',
'user-agent',
'x-csrftoken',
'x-requested-with',
'Pragma',
'token'
)
额外小知识点
1.文件防篡改校验
通俗理解:把文件生成md5值,后面再下来的话,md5的值肯定是一样的,不一样的话说明就是被篡改了,不能再用了
典型的例子:百度网盘上传文件,要传到服务器上面,生成md5值,进行存着
2.解释性语言和编译型语言
解释性语言:运行在解释器之上的 eg:js,ode,php,python
编译型语言:直接把源代码编译成不同平台的可执行文件 eg:c,go,c++
列外:cpython 是用c写的 ,编译成不同平台可执行文件,在不同平台双击运行即可
Java---->一处编码处处运行