组件,组件间通信之父传子,组件间通信之子传父,ref属性,动态组件,插槽, 计算属性,监听属性, node环境搭建
1|0组件,组件间通信之父传子,组件间通信之子传父,ref属性,动态组件,插槽, 计算属性,监听属性, node环境搭建
1|1组件
1|2组件间通信之父传子(父传子通过自定义属性)
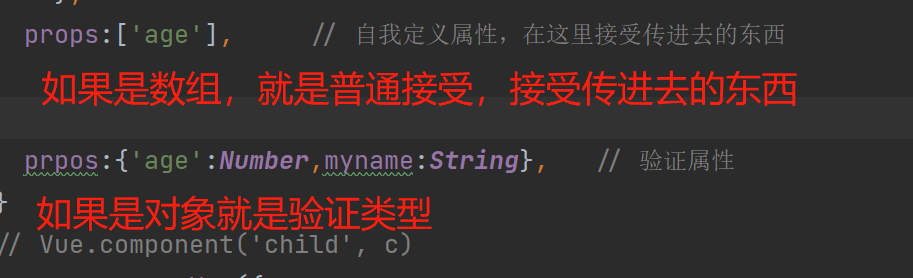
1|0props[]与props{}
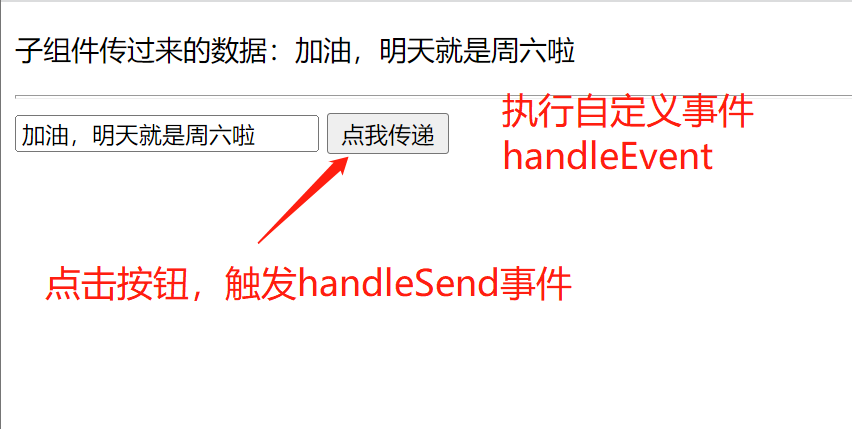
1|3父子通信之子传父(子传父通过自定义事件)
父子通信子传父通过自定义事件 组件和组件之间的数据、方法,都是隔离的,但是组件与组件之间要通信
1|4ref属性
1|0放在普通标签上
1|0通过this.$refs.自定义名字取到的是 原生的dom对象
1|0使用原生dom操作(不推荐)
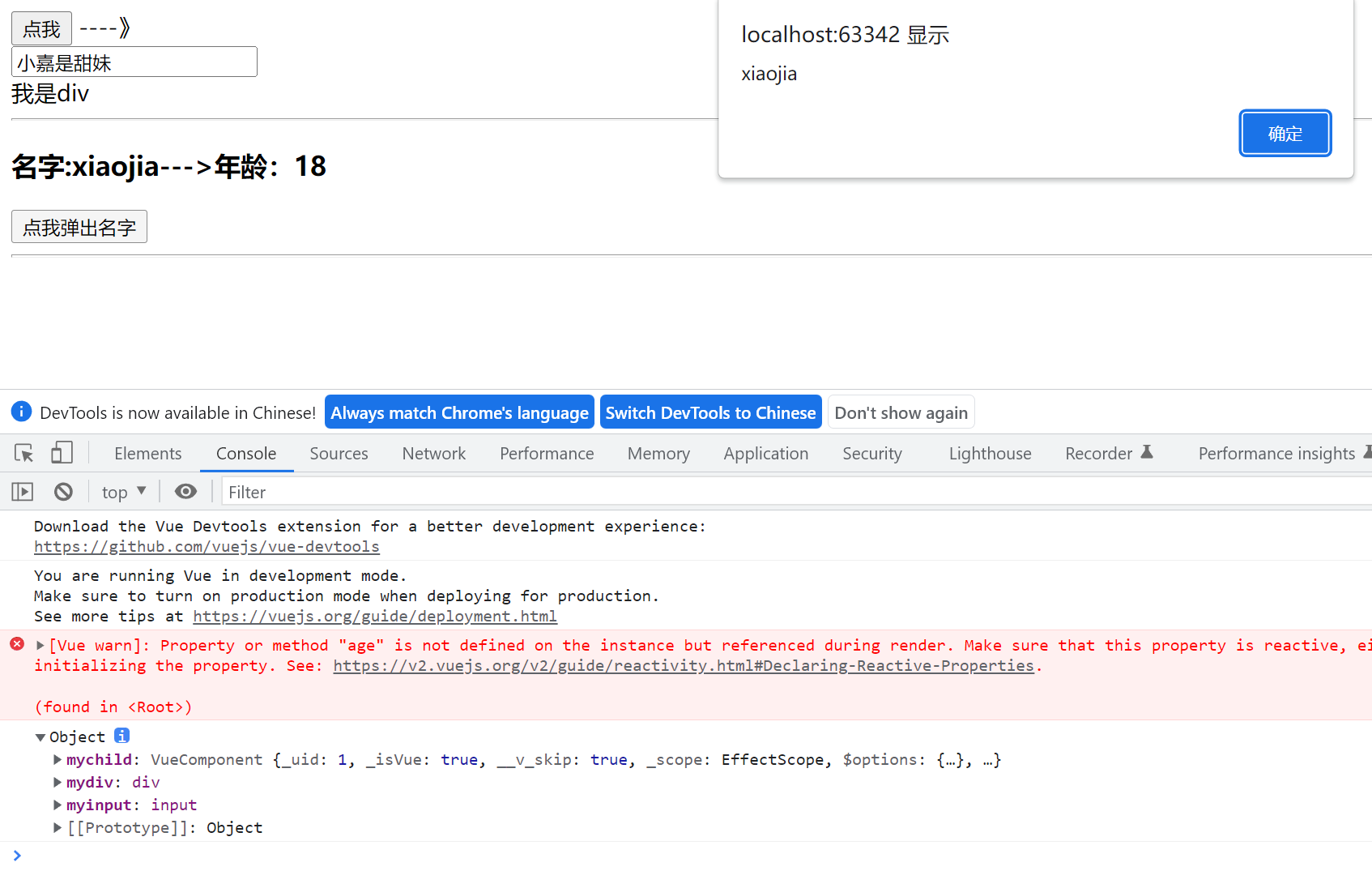
1|0放在组件上
1|0通过$refs,可以实现父组件去操作子组件,子组件中所有的属性与方法父组件都可以拿到进行操作、修改、给值等
1|5动态组件
1|01.不使用动态组件
1|02.使用动态组件 component标签
1|03. keep-alive保持组件不销毁
1|6插槽
1|01 匿名插槽
1|02 具名插槽
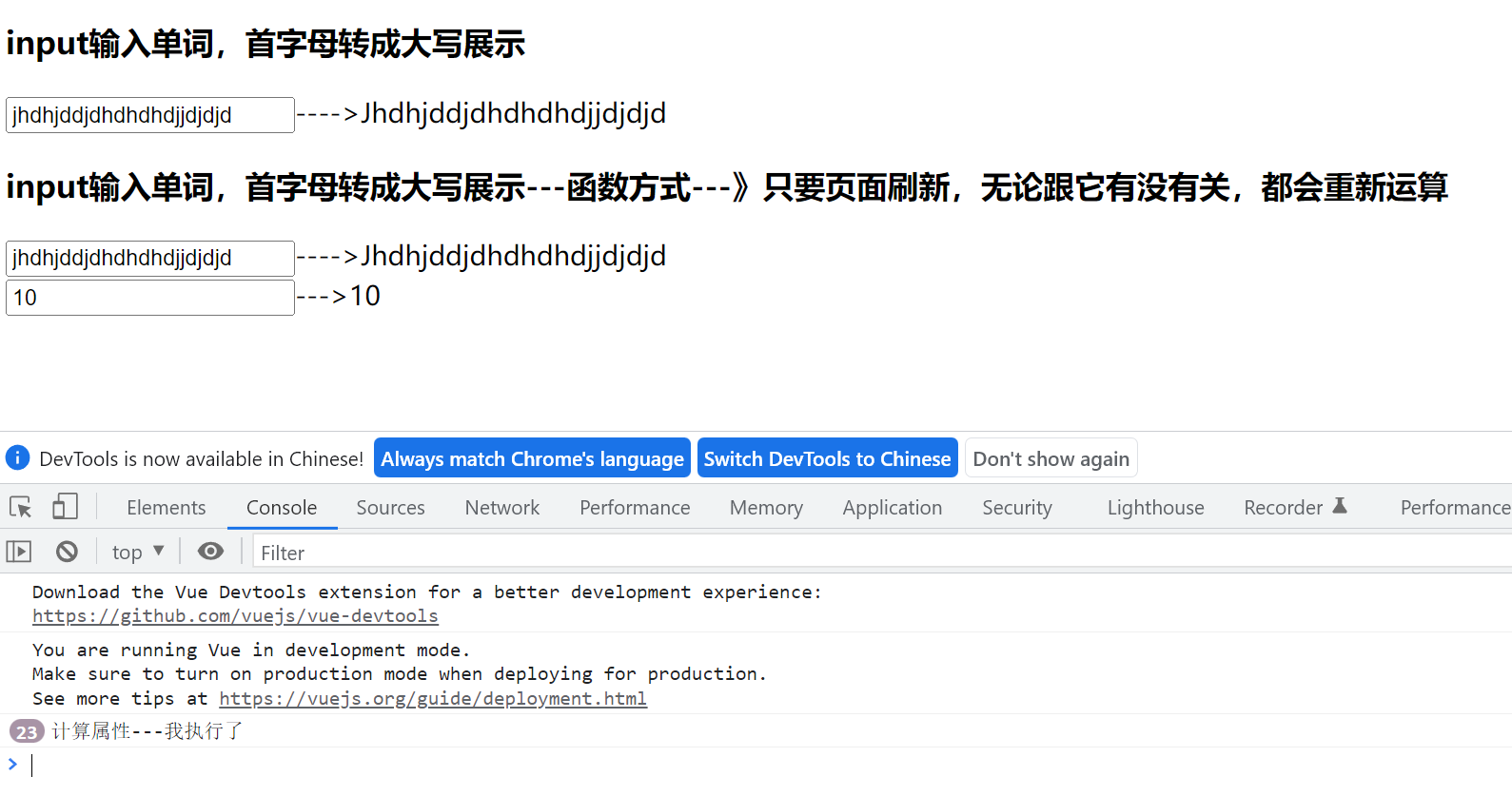
1|7计算属性
页面中有多个输入框的时候我们在某一个输入框中输入信息的时候,其他输入框里面的事件也在执行,这样就会消耗资源 计算属性:只有涉及到计算属性中使用的变量发生变化的时候,它才会重新运算
1|0通过计算属性重写过滤案例
1|8监听属性
1|9node环境搭建
__EOF__
本文作者:泡芙有点甜
本文链接:https://www.cnblogs.com/zx0524/p/17131539.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/zx0524/p/17131539.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通