js的几种循环方式
1.v-for可以循环的变量
v-for 可以循环数组,数字,字符串,对象
v-for="key in obj"
-如果是数组:key就是数组的一个个元素
-如果是数字:key就是从1开始的一个个数字
-如果是字符串:key就是一个个字符
-如果是对象:key就是一个个value的值
v-for="(key,value) in obj"
-如果是数组:key就是数组的一个个元素,value就是索引
-如果是数字:key就是从1开始的一个个数字,value就是索引
-如果是字符串:key就是一个个字符,value就是索引
-如果是对象:key就是一个个value的值,value就是一个个key
每次循环的标签上,一般都会带一个属性: :key='值必须唯一'
-key值得解释:为了加速虚拟dom的替换
例如:v-for="good in goodList" :key="good.id"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
<style>
#app{
background-image: url("01.jpg");
background-repeat: no-repeat; cursor: hand; width: 800px; height: 800px;
}
</style>
</head>
<body>
<div id="app">
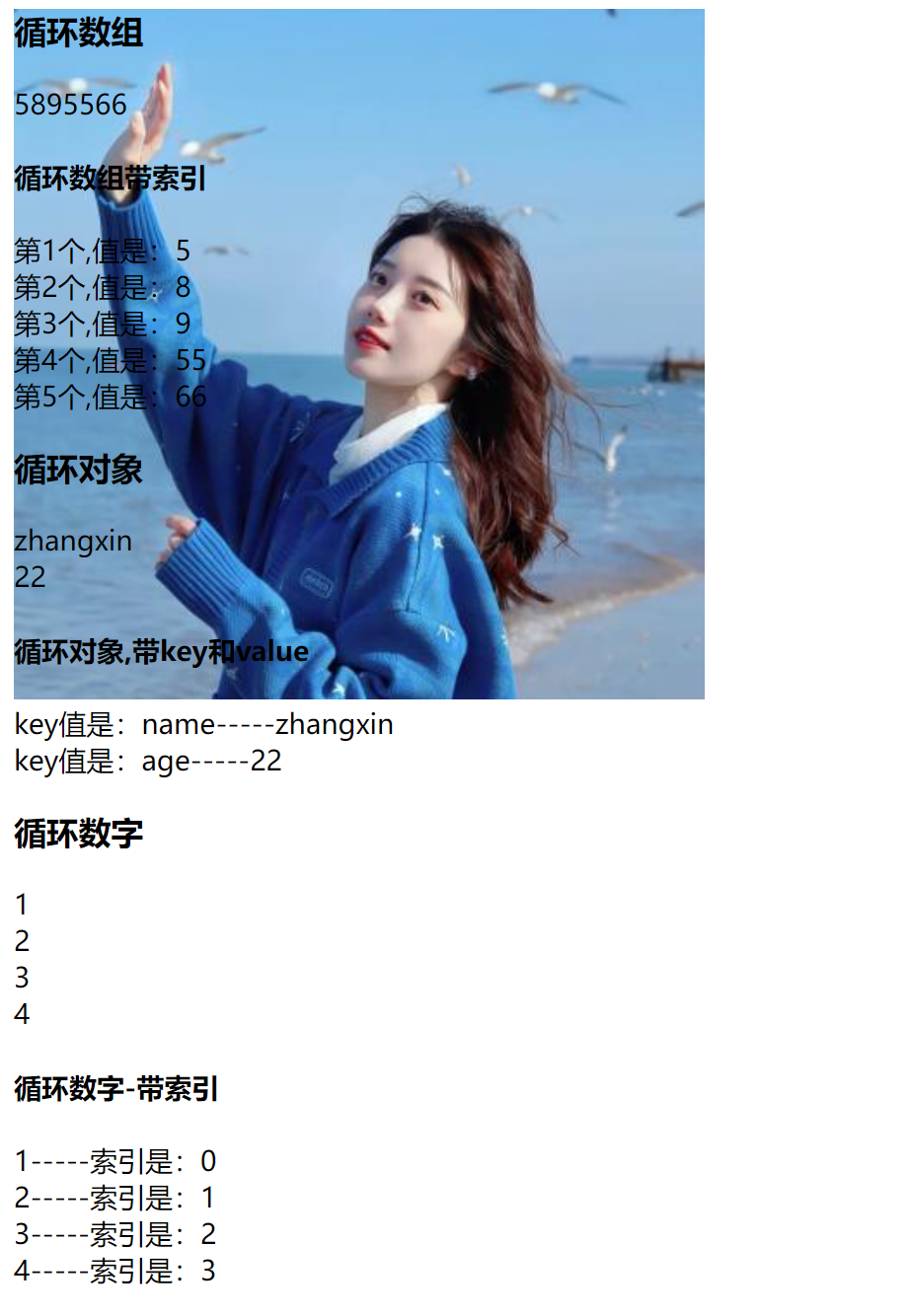
<h3>循环数组</h3>
<span v-for="i in l">{{i}}</span>
<h4>循环数组带索引</h4>
<div v-for="(i,index) in l">第{{index + 1}}个,值是:{{i}}</div>
<h3>循环对象</h3>
<div v-for="i in info">{{i}}</div>
<h4>循环对象,带key和value</h4>
<div v-for="(i,key) in info">key值是:{{key}}-----{{i}}</div>
<h3>循环数字</h3>
<div v-for="i in 4">{{i}}</div>
<h4>循环数字-带索引</h4>
<div v-for="(i,index) in 4">{{i}}-----索引是:{{index}}</div>
<h3>循环字符串</h3>
<div v-for="(i,index) in s">
<p v-if="i != ''">{{i}}</p>
<br v-else>
</div>
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
l : [5,8,9,55,66],
info:{name:'zhangxin',age:22},
s:'fight ing'
}
})
</script>
</html>

2.js的循环方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
</head>
<body>
<div id="app">
</div>
</body>
<script>
//js的循环,基于索引的循环
var a = [4,5,6,9]
for(i=0;i<a.length;i++){
console.log(a[i])
}
//js 的in循环,拿到的就是索引
var a = [4,5,6,9]
for(i of a){
console.log(a[i])
}
// es6的写法 of循环
var a = [4,5,6,9]
for(i of a){
console.log(i)
}
//数组的方式,forEach可以循环
var a = [4,5,6,9]
a.forEach(function (i){
console.log('----',i)
})
//jquery的循环方式,循环数组,对象
var a = [4,5,6,9]
$.each(a,function (index,i){
console.log(index)
console.log(i)
})
</script>
</html>
key值解释和数组的检测与更新
vue的v-for写在标签上,在标签上加一个key,用属性指令绑定一个变量,key的值每次都不一样,这样可以加速虚拟dom的替换,从而提高效率,key值必须唯一
<div v-for="item in 8" :key="item">{{item}}</div>
数组,对象的检测与更新
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>-->
<!-- <script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>-->
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<h3>循环对象</h3>
<div v-for="(value,key) in info">
<h4>key值是:{{key}}</h4>
<h4>value值是:{{value}}</h4>
</div>
<button @click="handleAdd">点我,加美女</button>
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
info:{name:'zhangxin',age:22},
},
methods:{
handleAdd(){
//页面会变化
// this.info['name'] = '鞠婧祎'
//页面不会变化,单是值有了
// this.info['hobby'] = '跳舞'
// Vue.set(this.info,'name','鞠婧祎')
//遇到数据变了,页面没变的情况,用vue.set,相同的属性会进行覆盖
Vue.set(this.info,'hobby','跳舞')
}
},
})
</script>
</html>


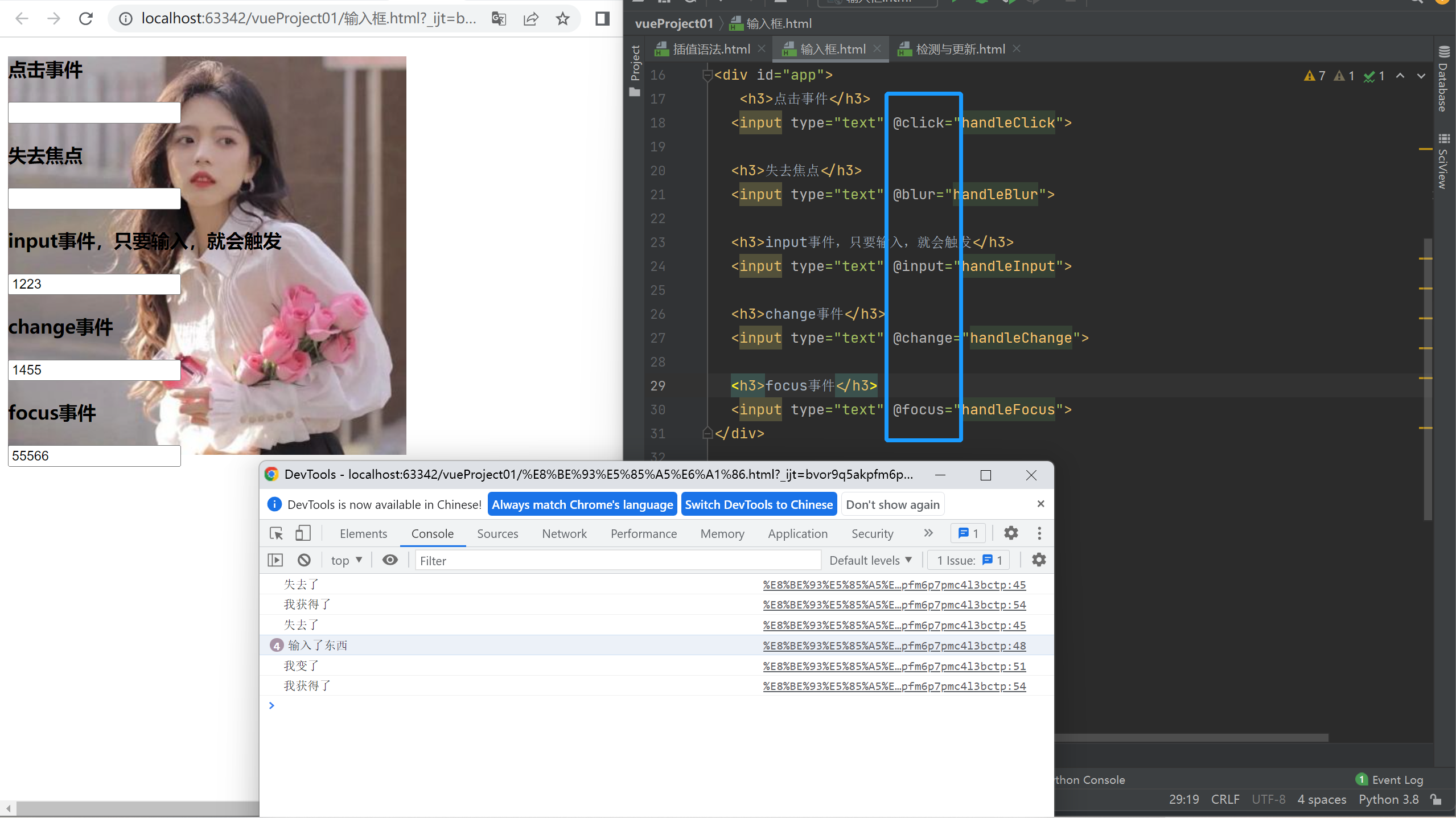
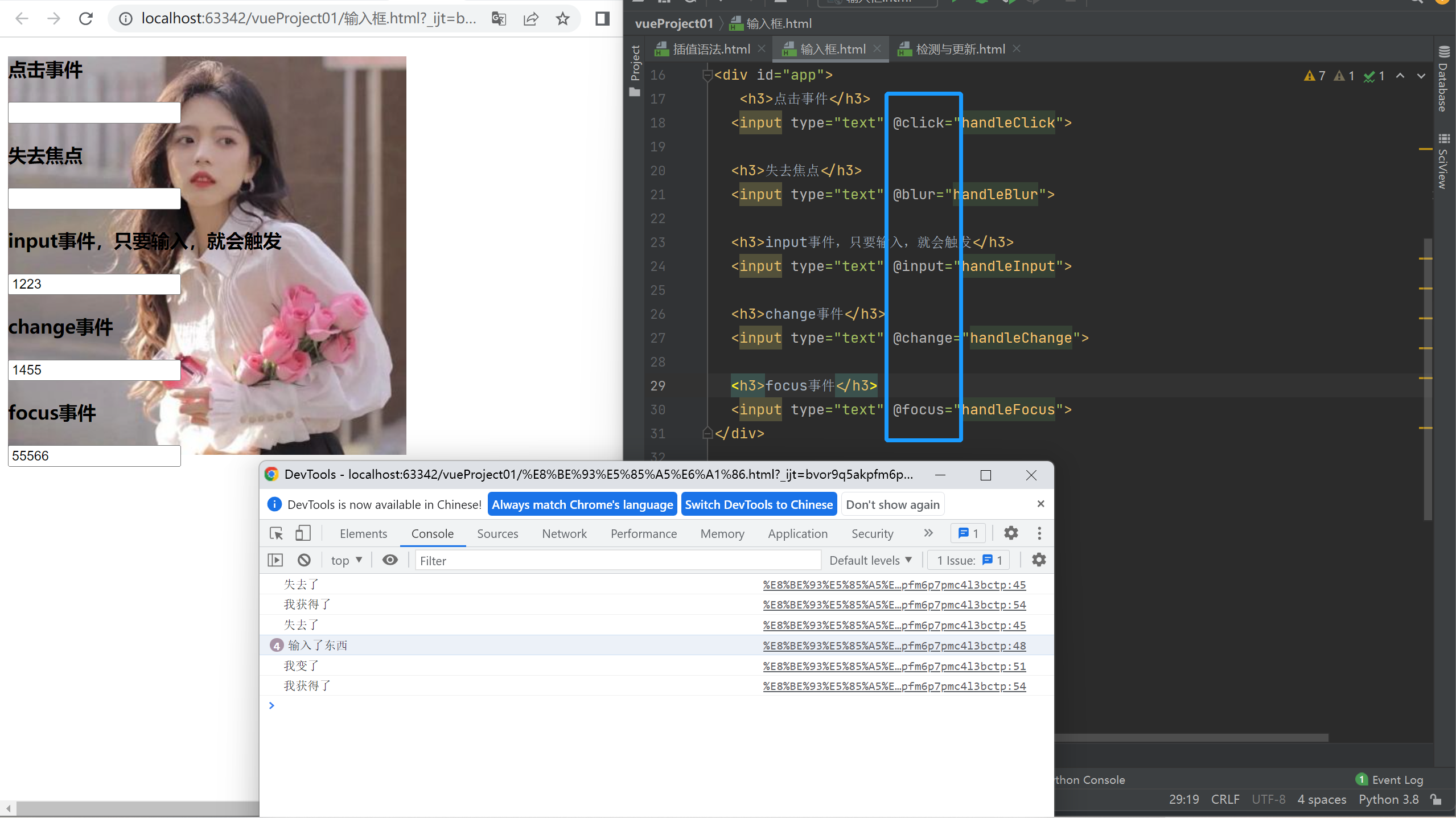
input:当输入框进行输入的时候,触发的事件
blur:当输入框失去焦点的时候,触发的事件
change:当元素的值发生改变的时候,触发的事件
focus:当获得焦点,触发事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
<style>
#app{
background-image: url("02.jpg");
background-repeat: no-repeat; cursor: hand; width: 800px; height: 800px;
}
</style>
</head>
<body>
<div id="app">
<h3>点击事件</h3>
<input type="text" @click="handleClick">
<h3>失去焦点</h3>
<input type="text" @blur="handleBlur">
<h3>input事件,只要输入,就会触发</h3>
<input type="text" @input="handleInput">
<h3>change事件</h3>
<input type="text" @change="handleChange">
<h3>focus事件</h3>
<input type="text" @focus="handleFocus">
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
},
methods:{
handleClick() {
alert('点了')
},
handleBlur() {
console.log('失去了')
},
handleInput() {
console.log('输入了东西')
},
handleChange() {
console.log('我变了')
},
handleFocus() {
console.log('我获得了')
}
}
})
</script>
</html>

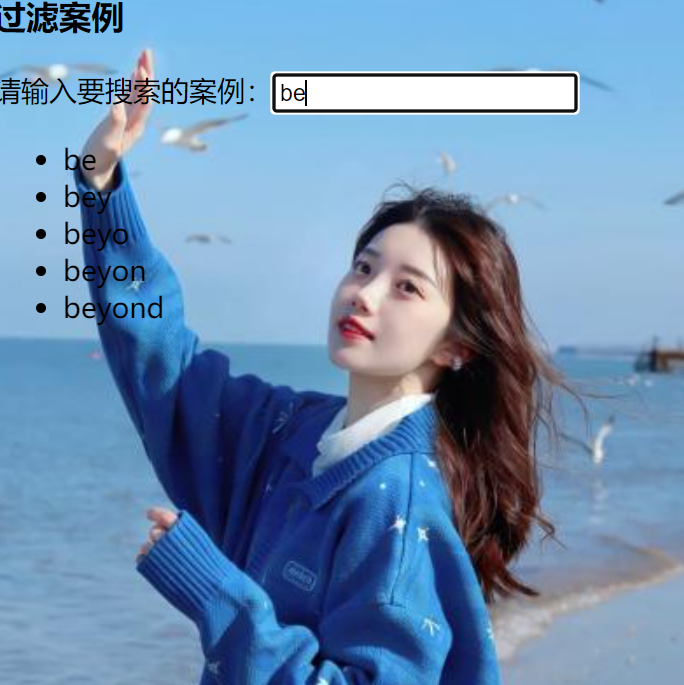
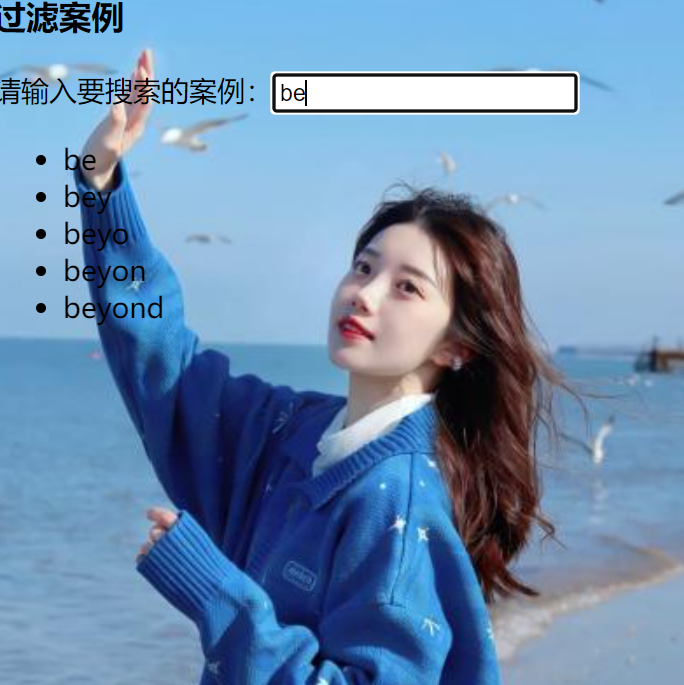
过滤案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
<style>
#app{
background-image: url("01.jpg");
background-repeat: no-repeat; cursor: hand; width: 800px; height: 800px;
}
</style>
</head>
<body>
<div id="app">
<h3>过滤案例</h3>
<p>请输入要搜索的案例:<input type="text" v-model="myText" @input="handleInput"></p>
<ul>
<li v-for="item in newDataList">{{item}}</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
myText: '',
dataList: ['a', 'at', 'atom', 'be','bey','beyo','beyon', 'beyond', 'cs', 'csrf'],
newDataList: ['a', 'at', 'atom', 'be','bey','beyo','beyon', 'beyond', 'cs', 'csrf'],
},
methods:{
handleInput(){
this.newDataList = this.dataList.filter(
item => item.indexOf(this.myText) >=0
)
}
}
})
</script>
</html>

小知识点
补充1 :数组的过滤方法
var dataList = ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf']
var newDataList = dataList.filter(function (item) {
return false // return true表示这个值保留,false 表示这个值不要
})
console.log(newDataList)
补充2 :字符串的indexOf方法,判断子字符串是否在当前字符串中,如果在返回的是索引,如果不在返回-1
var s = 'lqz is handsome'
var s1 = 'qqq'
var i = s.indexOf(s1)
console.log(i)
补充3 :es6 的箭头函数写法---》函数中套函数,this指向有问题,有了箭头函数,箭头函数没有自己的this,用的都是上一级的this
1 无参数,无返回值箭头函数
var f = () => {
console.log('函数')
}
2 有一个参数,没有返回值的箭头函数 括号可以去掉,可以加
var f = item => {
console.log(item)
}
3 有多个参数,没有返回值的箭头函数 括号不能去掉
var f = (item, key) => {
console.log(item)
}
4 有一个参数,一个返回值
var f = (item)=> {
return item + 'lqz'
}
var f = item => {
return item + 'lqz'
}
var f = item => item + 'lqz'
var res = f('lqz')
console.log(res)
v-model双向数据绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
</head>
<body>
<div id="app">
<h3>单向数据绑定</h3>
<input type="text" :value="name">---->{{name}}
<h3>双向数据绑定</h3>
<input type="text" :value="age">---->{{age}}
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
name:'zhangxin',
age:22
}
})
</script>
</html>

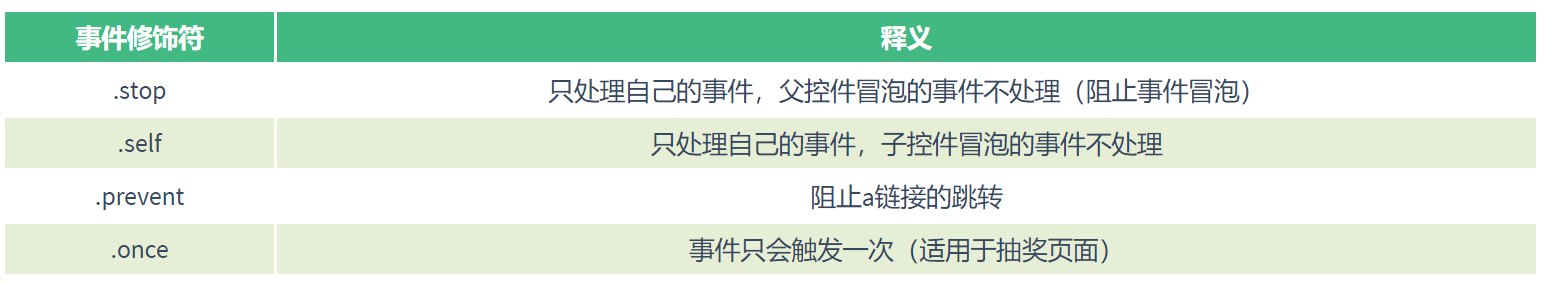
事件修饰符(了解)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="text" @keyup.enter="handleKeyUp($event)">---->{{text}}
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
text:''
},
methods:{
handleKeyUp(event){
if(event.keyCode == 13){
console.log('开始跟后端交换搜索了')
}
}
}
})
</script>
</html>
我们在handleKeyUp这个方法的形参中定义一个参数,这时候如果点击键盘触发按键事件,就会把键盘上点击的按键绑定给这个形参,这时候我们打印这个参数,可以发现他是一个对象
表单控制
input ----》变量类型:
text 类型
radio:单选
checkbox:单选和多选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
</head>
<body>
<div id="app">
<!-- <input type="text" v-model="text" @keyup.enter="handleKeyUp($event)">--–>{{text}}-->
<div class="app">
<p>用户名:<input type="text" v-model="username"></p>
<p>密码:<input type="password" v-model="password"></p>
<p>性别:
男:<input type="radio" v-model="gender" value="1">
女:<input type="radio" v-model="gender" value="2">
</p>
<p>记住密码:<input type="checkbox" v-model="remember"></p>
<p>爱好:
跳舞:<input type="checkbox" v-model="hobby" value="篮球">
唱歌:<input type="checkbox" v-model="hobby" value="足球">
游戏:<input type="checkbox" v-model="hobby" value="排球">
</p>
<button @click="handleClick">登录</button>
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
username:'',
password:'',
gender:'', // radio单选,多个radio绑定同一个变量,选中某个,就对应value值
remember:'', // checkbox 单选是true或false
hobby:[] // checkbox 多选是数组类型,必须一开始定义就是数组,多个checkbox绑定一个变量
},
methods:{
handleClick(){
console.log(this.username,this.password,this.gender,this.remember,this.hobby)
}
}
})
</script>
</html>